
관련 추천: "angular Tutorial"
Angular 애플리케이션의 성능 문제에 대해 불만을 토로한 사람들이 많을 것입니다. 실제로 Angular 프로젝트를 구축할 때 패키징, 지연 로딩, 변경 감지 전략 및 캐싱 기술을 사용한 다음 타사 구성 요소를 지원하면 프로젝트 성능이 효과적으로 향상될 수 있습니다.
개발자가 Angular를 깊이 이해하고 사용할 수 있도록 돕기 위해 이 기사에서는 고객 사이에서 가장 일반적인 비즈니스 시나리오인 온라인 테이블 편집을 예로 들어 지연 로딩 기술을 사용하여 Excel의 온라인 가져오기 및 내보내기를 구현하는 방법을 보여줍니다. Angular 기반 프레임워크 및 온라인으로 데이터를 채우는 기능.
전역적으로 Angular CLI 설치: npm install -g @angular/cli
Angular CLI를 사용하여 새 프로젝트 만들기: ng new Spread-sheets-angular-cli
SpreadJS 다운로드 Npm 패키지: npm install @grapecity/spread-sheets; npm install @grapecity/spread-sheets-angular
angular.json에서 SpreadJS CS 구성
Angular 애플리케이션에서 SpreadJS 사용
Angular CLI 빌드 사용 및 프로젝트 실행
위의 환경 구성이 완료되면 테이블 편집기 구성 요소를 Angular 프로젝트에 통합하여 Excel 온라인 가져오기 및 내보내기, 온라인 데이터 보고 등의 기능을 구현할 수 있습니다.
최적화를 시작하기 전에 먼저 어떤 요소가 프로젝트 성과에 영향을 미치는지 분석해 보겠습니다.
SpreadJS 테이블 구성 요소를 통합한 후 프로젝트의 수식 데이터 처리 속도가 기대에 부합하고 페이지가 비교적 원활하게 실행됩니다. 그러나 출시 이후에는 사용자가 페이지를 여는 데 걸리는 로딩 시간이 개발 환경보다 길어져 사용자 경험이 좋지 않습니다. 조사 결과, Angular에서는 기본적으로 NgModule이 급격하게 로드된다는 사실이 밝혀졌습니다. 즉, 애플리케이션이 로드되자마자 NgModule이 로드된다는 것입니다. 모든 모듈은 즉각적인 사용 여부에 관계없이 함께 로드됩니다.
따라서 여러 경로가 있는 대규모 애플리케이션의 경우 요청 시 로딩의 지연 로딩-NgModule 모드를 채택하는 것이 좋습니다. 지연 로딩은 초기 번들의 크기를 줄여 로드 시간을 단축합니다.
웹 애플리케이션에서 시스템의 병목 현상은 시스템의 응답 속도인 경우가 많습니다. 시스템 응답속도가 너무 느리면 사용자들의 불만이 커지고 시스템의 가치가 크게 떨어지게 됩니다. 지연 로딩은 최초 로딩 시 필요한 모듈을 로딩하고, 임시로 사용하지 않는 다른 모듈은 로딩하지 않습니다. 예를 들어, 쇼핑몰 시스템에서는 사용자가 홈페이지를 열 때 제품만 표시하면 됩니다. 이때 결제 모듈은 필요하지 않으므로 결제 모듈은 지연 로딩 기술을 사용할 수 있습니다.
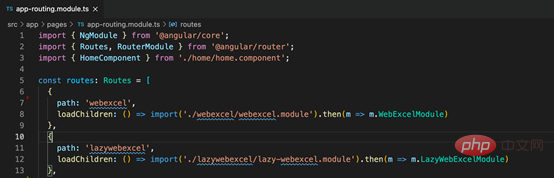
Angular 모듈을 지연 로드하려면 구성을 위해 AppRoutingModule 경로에서 구성 요소 대신 loadchildren을 사용해야 합니다.

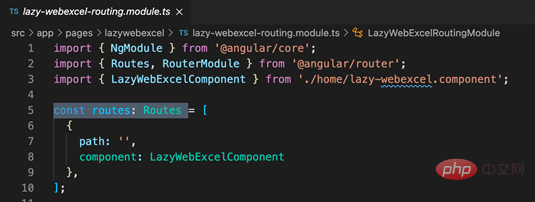
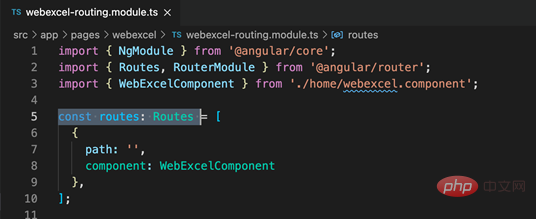
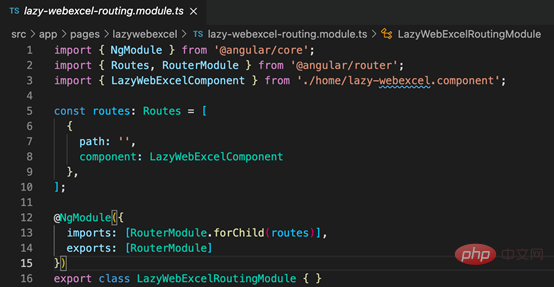
지연 로딩 모듈의 라우팅 모듈에서 구성 요소를 가리키는 경로를 추가합니다. 이 데모에는 두 개의 지연 로딩 모듈이 있습니다.


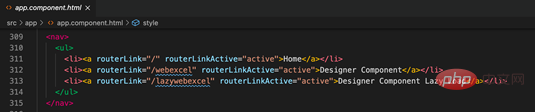
주소 표시줄에 URL을 직접 입력할 수도 있지만 탐색 UI가 있으면 더 유용할 것입니다. 세 개의 a 태그는 각각 홈페이지와 느리게 로드되어야 하는 두 개의 모듈을 나타냅니다.

CLI는 각 기능 모듈을 애플리케이션 수준 라우팅 매핑 테이블에 자동으로 추가하고 마지막으로 기본 경로를 추가하여 완료합니다.


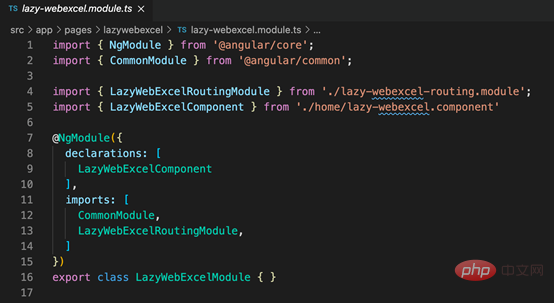
lazy-webexcel.module.ts 파일을 살펴보고lazy-webexcel-routing.module.ts 및lazy-webexcel.comComponent를 가져옵니다. .ts 파일 . @NgModule의 가져오기 배열은 LazyWebExcelRoutingModule을 나열하여 LazyWebExcelModule이 자신의 라우팅 모듈에 액세스할 수 있도록 합니다. 또한 LazyWebExcelComponent는 LazyWebExcelModule에 속합니다.

AppRoutingModule의 경로가 이미 설정되어 있고 LazyWebExcelRoutingModule의 이 경로가 이미lazywebexcel의 컨텍스트에 있으므로 경로를 비워 두세요. 다른 모듈 구성도 비슷하므로 자세히 설명하지 않겠습니다.
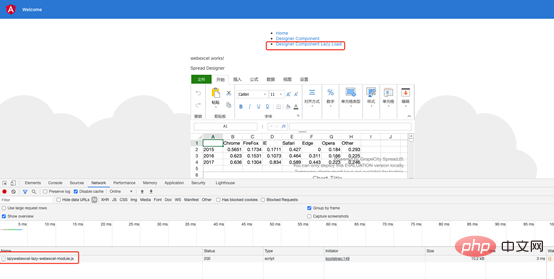
Chrome 개발자 도구의 네트워크 탭을 통해 이러한 모듈이 지연 로드되는지 확인할 수 있습니다. Designer Component LazyLoad를 클릭하면 아래 그림의 파일이 나타나는 것을 볼 수 있습니다. 이는 파일이 준비되었으며 기능 모듈이 성공적으로 지연 로드되었음을 나타냅니다.

최적화 후 첫 화면 로딩 시간을 효과적으로 줄일 수 있습니다. 그리고 forRoot와 forChild에 대해서도 이야기해 보겠습니다. CLI는 AppRoutingModule의 imports 배열에 RouterModule.forRoot(routes)를 추가합니다. 이를 통해 Angular는 AppRoutingModule이 라우팅 모듈임을 알 수 있으며 forRoot()는 이것이 루트 라우팅 모듈임을 나타냅니다. 들어오는 모든 경로를 구성하고, 라우터 지시문에 대한 액세스를 제공하고, 라우터를 등록합니다.
CLI는 각 기능 모듈에 RouterModule.forChild(경로)도 추가합니다. 이렇게 하면 Angular는 이 경로 목록이 추가 경로를 제공하는 역할만 담당하고 기능 모듈로 사용되도록 설계되었음을 알게 됩니다. 여러 모듈에서 forChild()를 사용할 수 있습니다.
위는 SpreadJS를 Angular 프레임워크와 결합하고 지연 로딩 기술을 사용하여 온라인 Excel 프로젝트를 최적화하는 주요 프로세스입니다. 지연 로딩 외에도 Angular는 브라우저 캐싱 전략, RxJS, Tree Shaking, AoT 컴파일 사용 등과 같은 다양한 성능 최적화 방법도 제공합니다. 이러한 기술을 잘 활용하면 프로젝트 성능이 향상되고 사용자에게 더 나은 사용을 제공할 수 있습니다. . 경험.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Angular가 타사 구성 요소와 지연 로딩 기술을 사용하여 성능을 최적화하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!