HTML에서는 letter-spacing 속성을 사용하여 텍스트 간격을 설정할 수 있습니다. 이 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄일 수 있습니다. 텍스트를 포함하는 요소입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
css 문자 간격 속성은 단어 간격(문자 간격)을 설정합니다.
문자 간격 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다. 이 속성은 텍스트 문자 상자 사이에 삽입되는 간격을 정의합니다. 문자 글리프는 일반적으로 문자 상자보다 좁기 때문에 길이 값을 지정하면 문자 사이의 일반적인 간격이 조정됩니다. 따라서 Normal은 0값과 동일합니다.
이 속성의 경우: 각 한자는 "문자"로 간주되며, 각 영문자도 "문자"로 간주됩니다! 그러므로 모두가 세심한 주의를 기울여야 합니다.
속성 값:
| 값 | 설명 |
|---|---|
| normal | default. 문자 사이에 추가 공백을 지정하지 않습니다. |
| length | 은 문자 사이의 고정된 간격을 정의합니다(음수 값 허용). |
【추천 튜토리얼: CSS 동영상 튜토리얼】
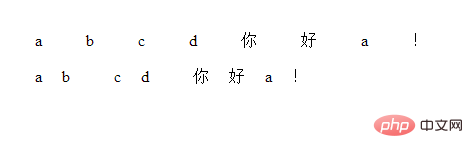
letter-spacing 속성을 사용하여 단어 간격을 설정하는 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
더 많은 프로그래밍 관련 지식을 보려면 다음 페이지를 방문하세요. : 프로그래밍 영상 ! !
위 내용은 HTML에서 텍스트 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




