
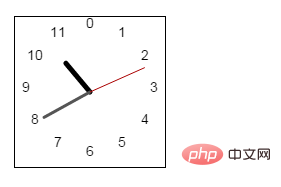
먼저 최종 효과를 살펴보겠습니다.

매우 간단한 시계 효과처럼 보이지만 구체적인 구현 코드에는 여전히 몇 가지 핵심 지식이 포함되어 있습니다.
다음은 구체적인 구현 코드입니다.
(팁: fillText 드로핸드 사용과 각도 계산에 특히 주의하세요)
<%-- Document : 时钟 Created on : 2016-5-19, 9:49:29 Author : Administrator --%> <%@page contentType="text/html" pageEncoding="UTF-8"%>JSP Page
관련 권장 사항:html5 튜토리얼
위 내용은 HTML 5를 사용하여 간단한 시계 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



