이 글에서는 VSCodeVSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명를 구성하고 VSCode를 사용하여 VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명를 작성하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "vscode tutorial"
많은 사람들이 texlive와 함께 texstudio나 winedt를 사용하여  문서를 작성합니다. 저는 원래 인터페이스를 참을 수 없어서 VSCode와 사랑에 빠졌습니다. 아름답고 무료이며 오픈 소스가 제가 VSCode를 선택하는 주된 이유입니다.
문서를 작성합니다. 저는 원래 인터페이스를 참을 수 없어서 VSCode와 사랑에 빠졌습니다. 아름답고 무료이며 오픈 소스가 제가 VSCode를 선택하는 주된 이유입니다.
인터넷에 VSCode+ 를 소개하는 글은 많지만 외부 리더 구성에 대한 소개는 조금 적습니다. VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 Workshop 작성자의 github 홈페이지에서 방법을 찾기 전에 오랫동안 온라인으로 검색했습니다. 동시에 튜토리얼 아이디어도 작성해야겠다는 생각이 들었습니다.
를 소개하는 글은 많지만 외부 리더 구성에 대한 소개는 조금 적습니다. VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 Workshop 작성자의 github 홈페이지에서 방법을 찾기 전에 오랫동안 온라인으로 검색했습니다. 동시에 튜토리얼 아이디어도 작성해야겠다는 생각이 들었습니다.
이 글에서는 주로 VSCode를 사용하여 간단한 문서를 작성하고 외부 PDF 리더를 설정하는 방법을 소개합니다.
texlive, VSCode 및 SumatraPDF를 설치했고 전체 기사를 읽고 싶지 않고 빨리 시작하고 싶다면 기사 마지막에 있는 부록으로 가서 모든 코드를 VSCode 설정을 한 후 ". .."를 컴퓨터의 소프트웨어 경로로 변경하면 사용할 수 있습니다.
다음 URL에서 texlive 미러 파일을 다운로드할 수 있습니다:
https://mirrors.huaweicloud.com/CTAN/systems/texlive/Images/
https://mirrors.aliyun.com/CTAN/systems/texlive/Images/
칭화대학교, 중국 과학 기술 대학교 등 다른 대학의 오픈 소스 미러 사이트 도 가능하지만 속도면에서는 Huawei Cloud가 Alibaba Cloud보다 조금 빠른 느낌입니다.
texlive 2020의 iso 파일을 로드합니다.

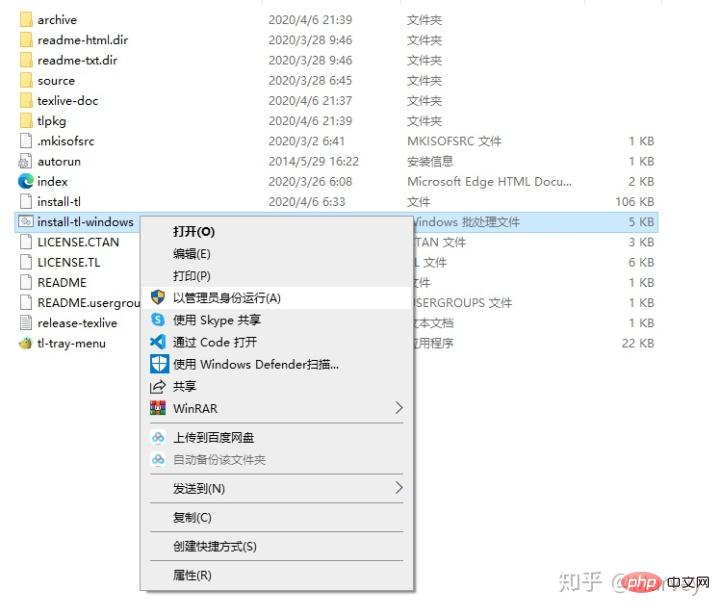
 install-tl-windows를 마우스 오른쪽 버튼으로 클릭하고 관리자 권한으로 실행을 클릭하여 설치 인터페이스로 들어가고 왼쪽 하단에 있는 "고급"을 클릭하여 고급 설치로 들어갑니다. 설치를 취소하면 매크로 패키지가 필요하지 않습니다.
install-tl-windows를 마우스 오른쪽 버튼으로 클릭하고 관리자 권한으로 실행을 클릭하여 설치 인터페이스로 들어가고 왼쪽 하단에 있는 "고급"을 클릭하여 고급 설치로 들어갑니다. 설치를 취소하면 매크로 패키지가 필요하지 않습니다.

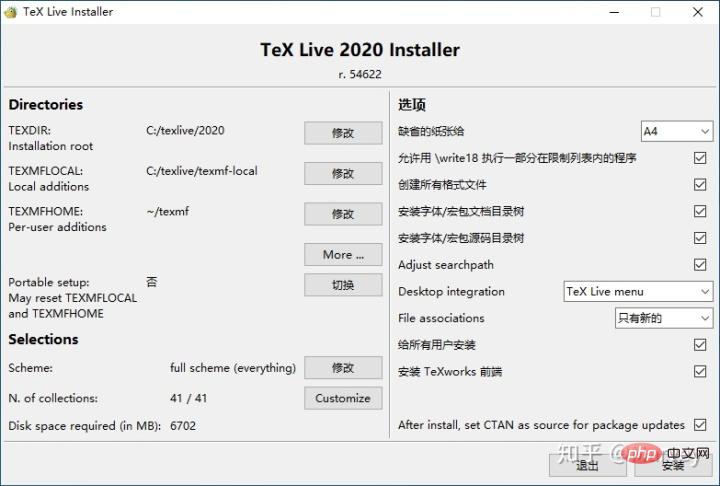
 불필요한 매크로 패키지를 선택 취소하려면 "사용자 정의"를 클릭하세요.
불필요한 매크로 패키지를 선택 취소하려면 "사용자 정의"를 클릭하세요.

 중국어 및 영어 이외의 언어 팩을 선택 취소하면 1G의 공간을 절약할 수 있습니다. 귀찮게 하지 않으면 모두 설치할 수도 있습니다.
중국어 및 영어 이외의 언어 팩을 선택 취소하면 1G의 공간을 절약할 수 있습니다. 귀찮게 하지 않으면 모두 설치할 수도 있습니다.
설치 인터페이스의 오른쪽 하단에서 TeXworks 편집기를 설치할지 여부를 선택할 수 있습니다. 이 글을 읽었으니 이것이 필요하지 않을 것 같습니다. 설치 경로 및 기타 옵션을 설정한 후 '설치'를 클릭한 후 20분~3시간 정도 기다리면 설치가 완료됩니다.
 플러그인을 설치합니다
플러그인을 설치합니다
동시에 VSCode를 다운로드하여 설치합니다. VSCode 설치는 매우 간단하므로 여기서는 자세히 설명하지 않겠습니다.

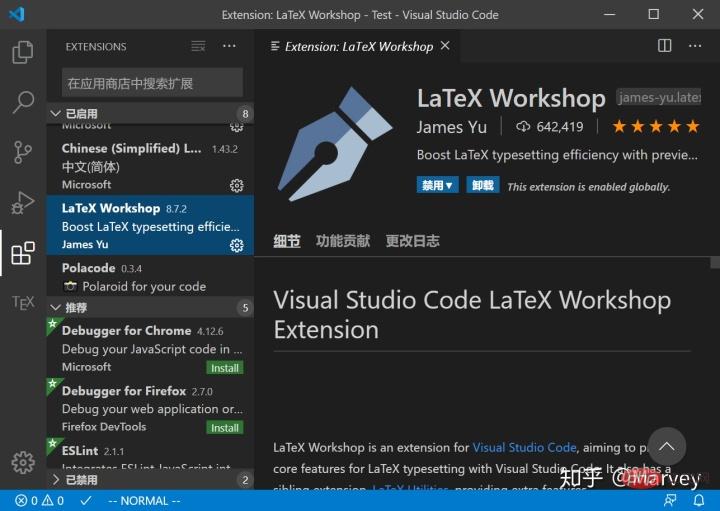
 VSCode를 설치한 후 확장 스토어에 VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 Workshop 플러그인을 설치하세요.
VSCode를 설치한 후 확장 스토어에 VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 Workshop 플러그인을 설치하세요.
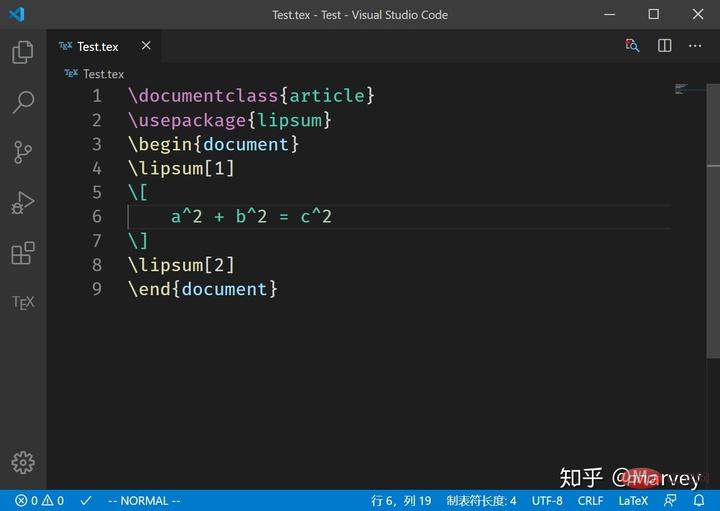
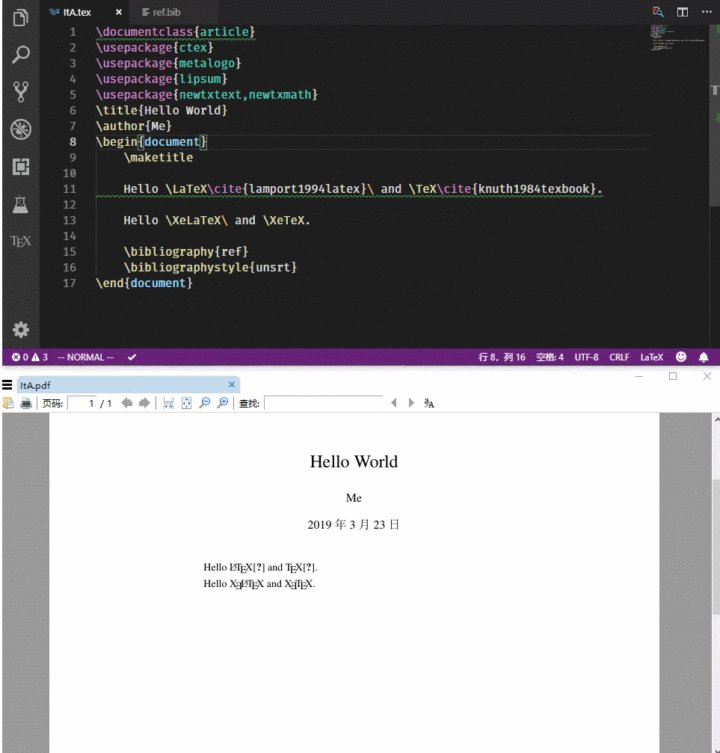
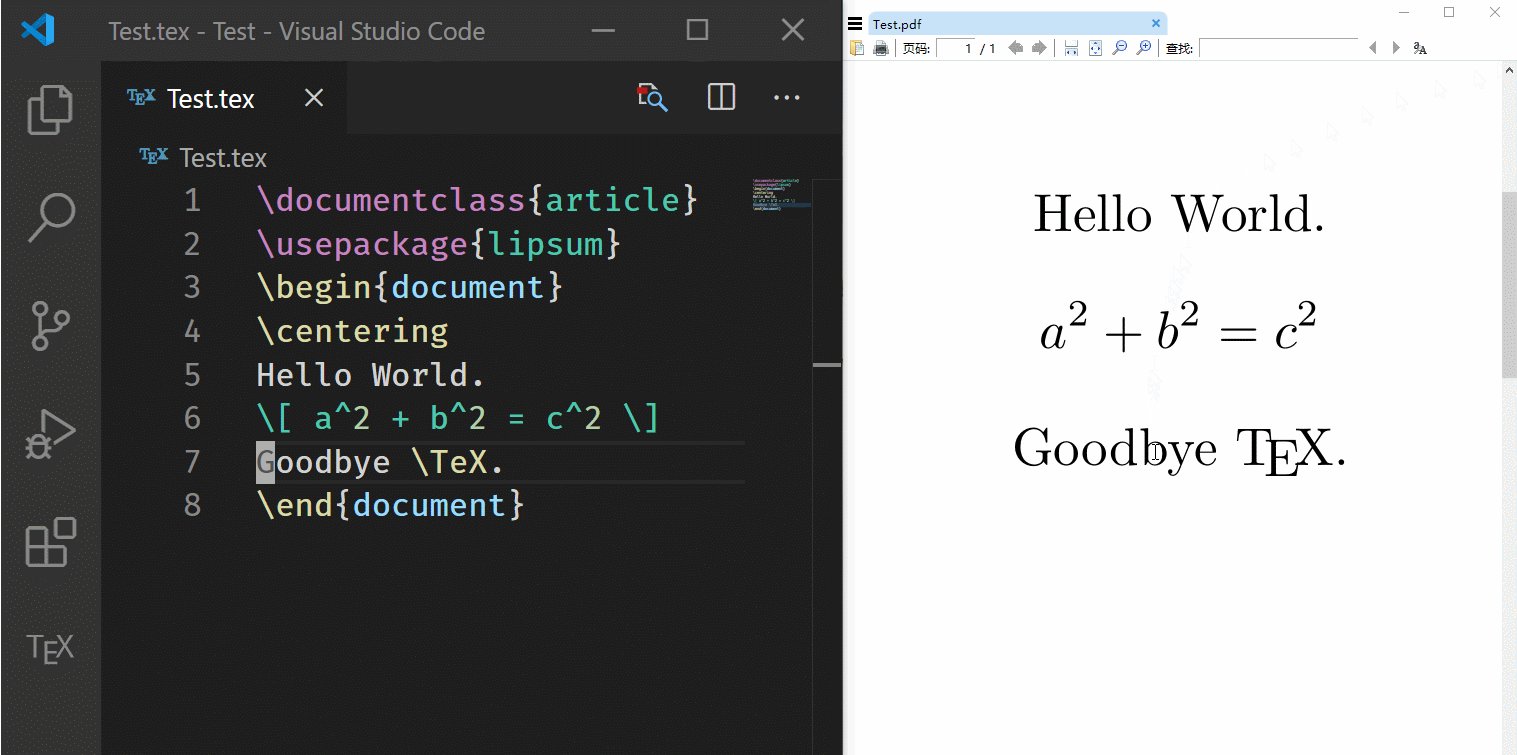
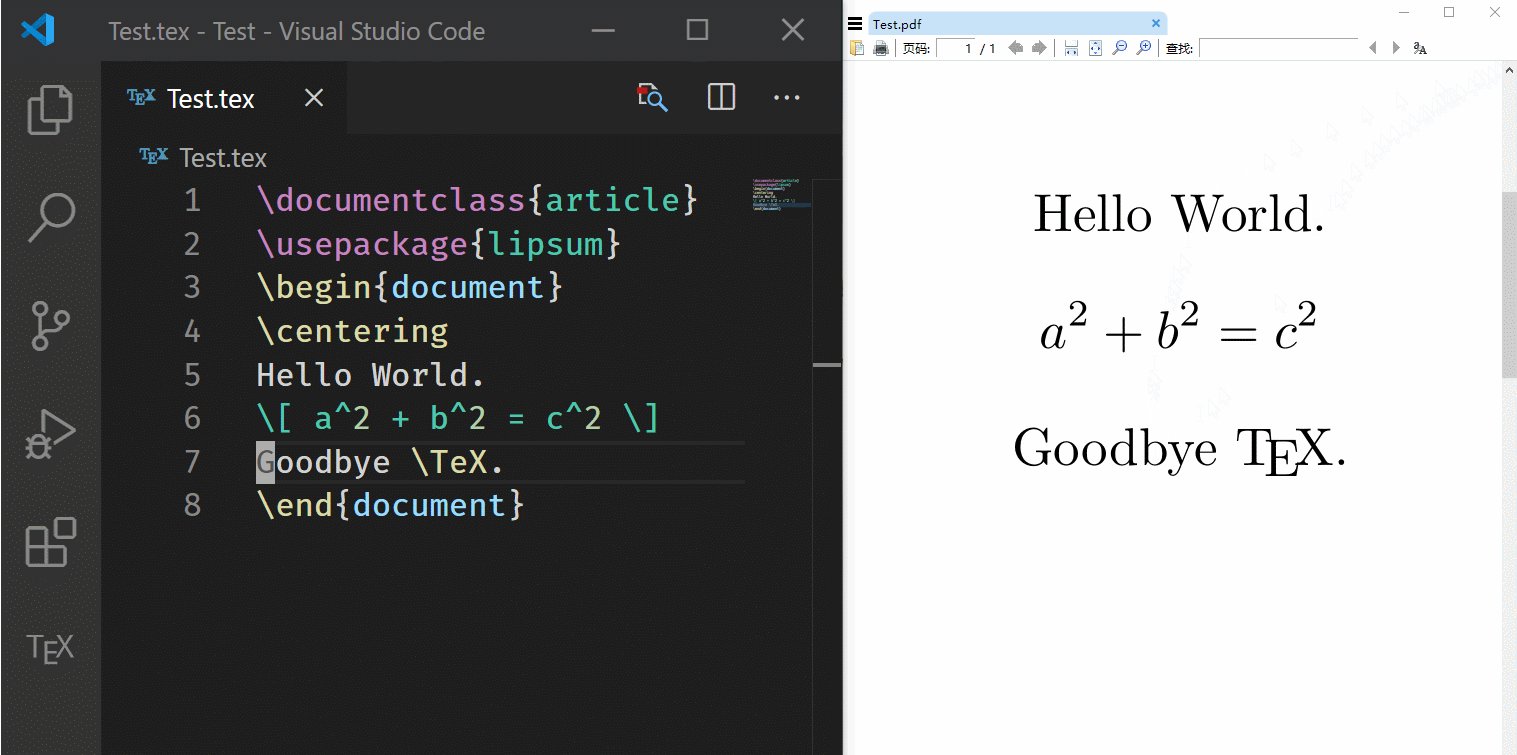
설치가 완료된 후 tex 소스 파일을 열면 됩니다.

 코드가 강조표시된 것을 볼 수 있습니다.
코드가 강조표시된 것을 볼 수 있습니다.
 의
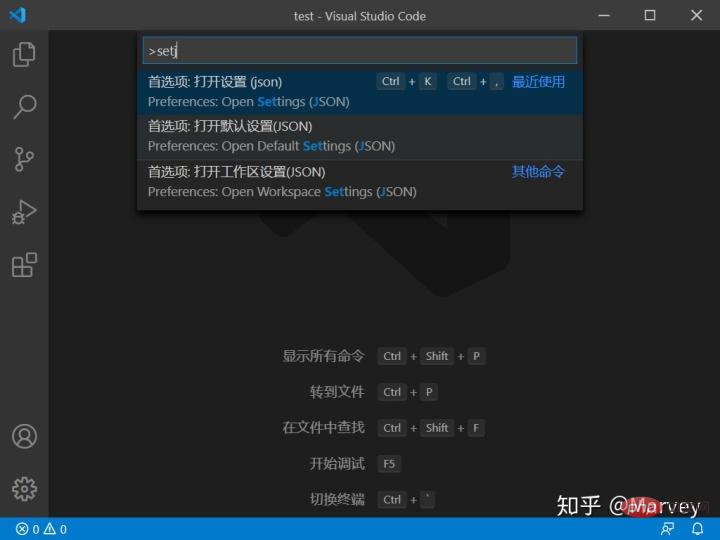
의 플러그인을 구성하고 VSCode 인터페이스에서 F1을 누른 다음 "setjson"을 입력하고 "기본 설정: 설정 열기(JSON)"를 클릭합니다.

다음을 입력합니다. code 설정 영역에 들어가세요:
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
], VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 Workshop의 기본 컴파일 도구는 latexmk입니다. 필요에 따라 필요한 도구와 명령을 수정할 수 있습니다. latexmk를 사용할 필요가 없으므로 일반적으로 사용되는 xelatex로 수정했습니다. 중국어 환경에서 사용됩니다. 필요에 따라 수정하실 수 있습니다. (@huan Yu 덕분에 도구에
VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 Workshop의 기본 컴파일 도구는 latexmk입니다. 필요에 따라 필요한 도구와 명령을 수정할 수 있습니다. latexmk를 사용할 필요가 없으므로 일반적으로 사용되는 xelatex로 수정했습니다. 중국어 환경에서 사용됩니다. 필요에 따라 수정하실 수 있습니다. (@huan Yu 덕분에 도구에 %DOC%替换成%DOCFILE%를 추가하면 중국어 경로에서 파일 컴파일을 지원할 수 있습니다.)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}], 는 컴파일 체인을 구성하는 데 사용되며 설정 영역에도 배치됩니다. 첫 번째 레시피는 기본 컴파일 도구입니다. bibtex를 사용해야 하는 경우 다음 방법을 사용할 수 있습니다.
는 컴파일 체인을 구성하는 데 사용되며 설정 영역에도 배치됩니다. 첫 번째 레시피는 기본 컴파일 도구입니다. bibtex를 사용해야 하는 경우 다음 방법을 사용할 수 있습니다.
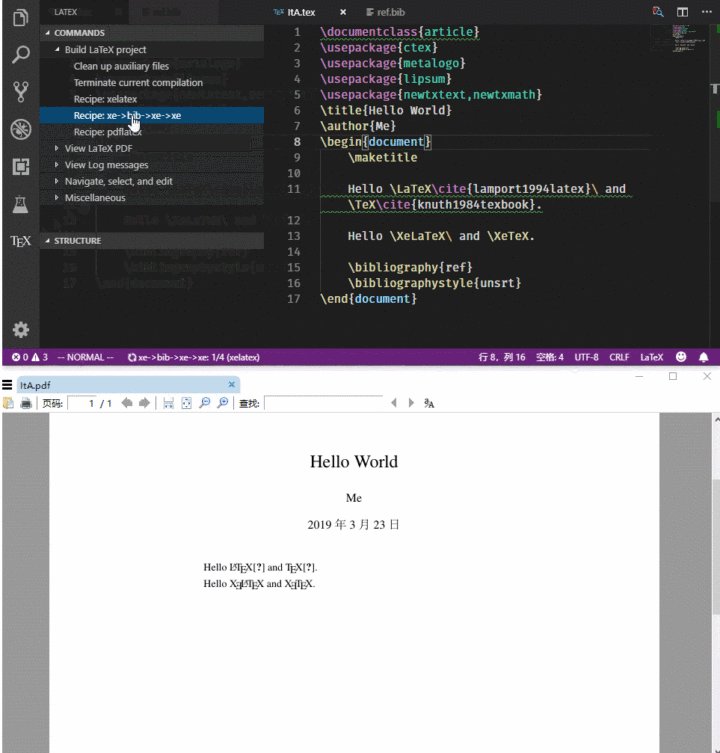
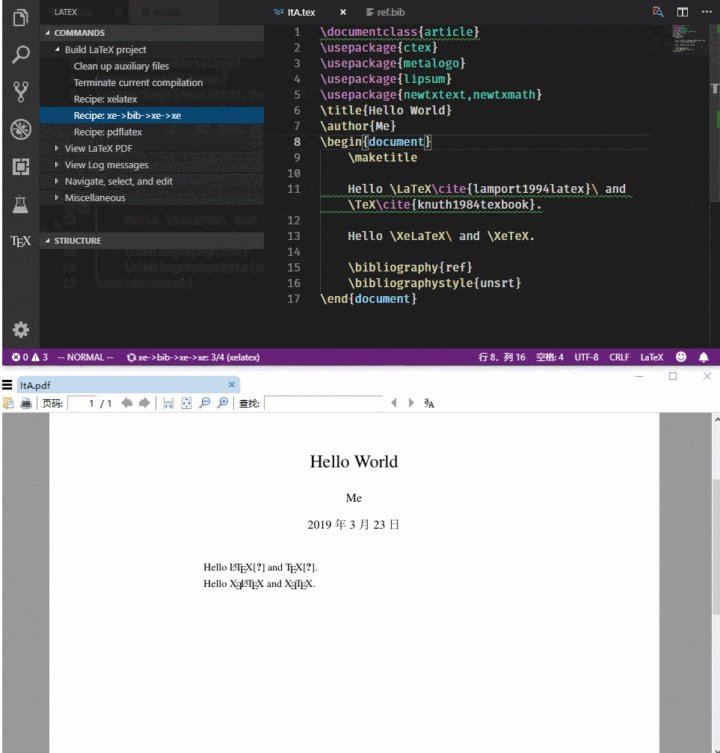
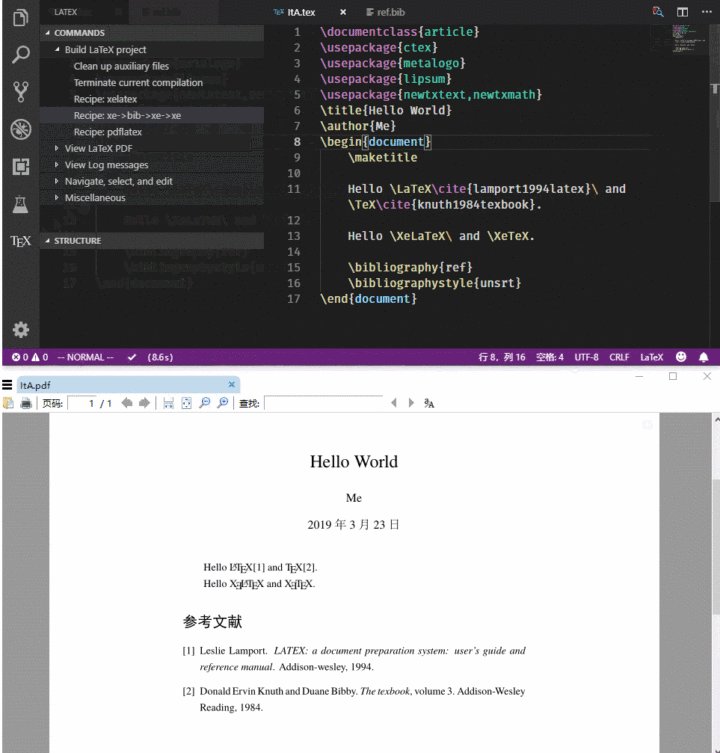
컴파일하는 동안 VSCode 인터페이스의 왼쪽 하단에 있는 작은 확인 표시를 클릭하고 "VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 프로젝트 빌드"를 클릭하세요. , 그리고 턱받이로 레시피를 선택하면 단축키를 이용해 빠르게 선택할 수도 있습니다.
턱받이로 레시피를 먼저 넣으면 기본 레시피로 컴파일도 가능하지만, 더 많은 편집본이 있기 때문입니다.
문서 시작 부분에 %!BIB 프로그램 = bibtex를 추가하세요

pdflatex를 사용하려면 tex 문서 시작 부분에 다음 코드를 추가하세요.
%!TEX program = pdflatex
SumatraPDF를 사용하여 컴파일된 PDF 파일을 미리 보려면 다음 코드를 추가하여 설정 영역으로 들어갑니다.
"latex-workshop.view.pdf.viewer": "external","latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.viewer.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%"],
 "viewer"는 외부 리더를 사용하도록 선택합니다. "viewer.command" 및 "viewer.args"에 "..."가 있는 위치는 컴퓨터의 SumatraPDF 및 VSCode 설치 위치에 따라 수정해야 합니다. . 드라이브 문자도 변경되었습니다.
"viewer"는 외부 리더를 사용하도록 선택합니다. "viewer.command" 및 "viewer.args"에 "..."가 있는 위치는 컴퓨터의 SumatraPDF 및 VSCode 설치 위치에 따라 수정해야 합니다. . 드라이브 문자도 변경되었습니다.
이제 VSCode를 사용하여 tex 파일을 컴파일하고 SumatraPDF를 리더로 사용하여 미리 볼 수 있습니다.

 여러 업데이트 후에 마우스 오른쪽 버튼 클릭 메뉴 옵션이 플러그인에서 제거되었으며 옵션이 왼쪽 열로 이동되었습니다. 왼쪽 열의
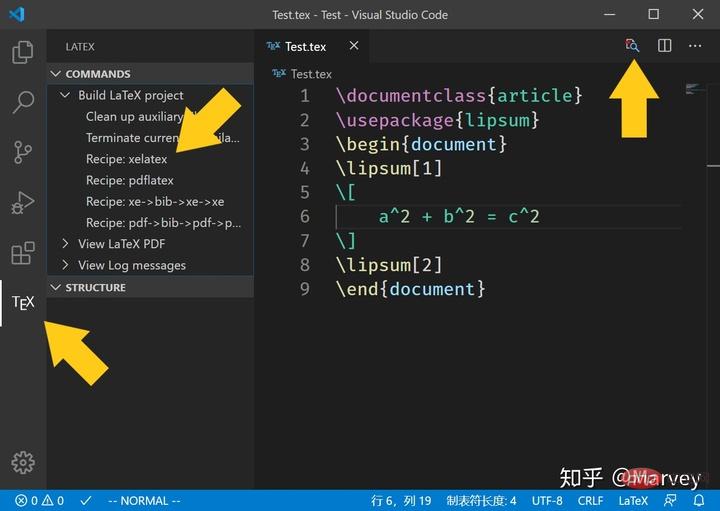
여러 업데이트 후에 마우스 오른쪽 버튼 클릭 메뉴 옵션이 플러그인에서 제거되었으며 옵션이 왼쪽 열로 이동되었습니다. 왼쪽 열의  아이콘을 클릭한 후 컴파일에 사용하려는 레시피를 클릭합니다. 단축키를 사용하면 기본적으로 첫 번째 레시피가 컴파일에 사용됩니다. 오른쪽 상단 모서리에 있는 돋보기 버튼을 클릭하거나 Ctrl+Alt+v를 눌러 미리보기를 위해 SumatraPDF를 엽니다.
아이콘을 클릭한 후 컴파일에 사용하려는 레시피를 클릭합니다. 단축키를 사용하면 기본적으로 첫 번째 레시피가 컴파일에 사용됩니다. 오른쪽 상단 모서리에 있는 돋보기 버튼을 클릭하거나 Ctrl+Alt+v를 눌러 미리보기를 위해 SumatraPDF를 엽니다.
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.synctex.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%",],
 정방향 검색을 구성하려면 설정 영역에 코드를 추가하세요. 위와 동일하게 "..." 부분을 상황에 맞게 수정하세요. 참고로, 큰따옴표를 추가하지 않으면 파일 경로에 공백이 포함되어 있으면 역검색이 불가능합니다.
정방향 검색을 구성하려면 설정 영역에 코드를 추가하세요. 위와 동일하게 "..." 부분을 상황에 맞게 수정하세요. 참고로, 큰따옴표를 추가하지 않으면 파일 경로에 공백이 포함되어 있으면 역검색이 불가능합니다.

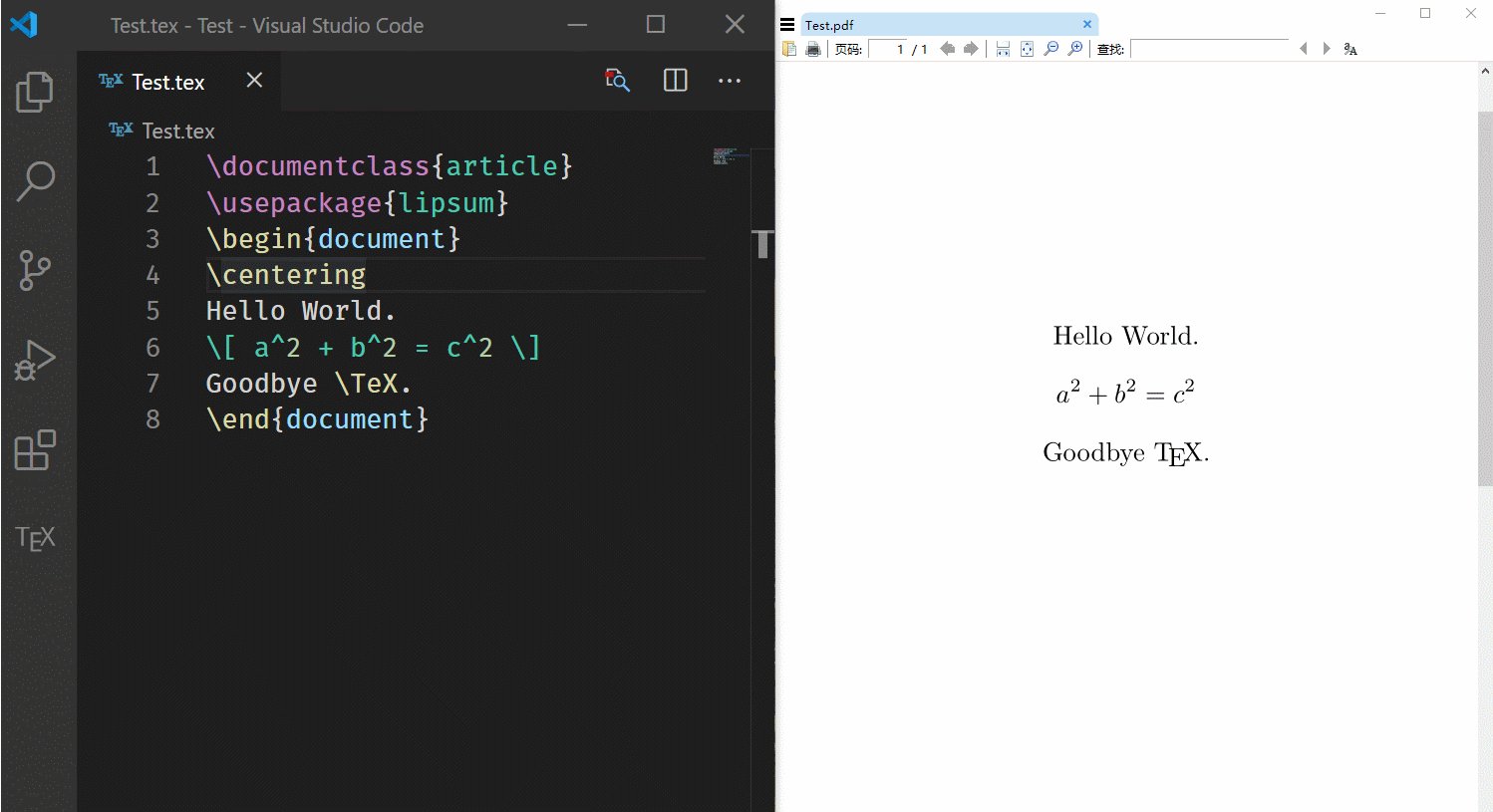
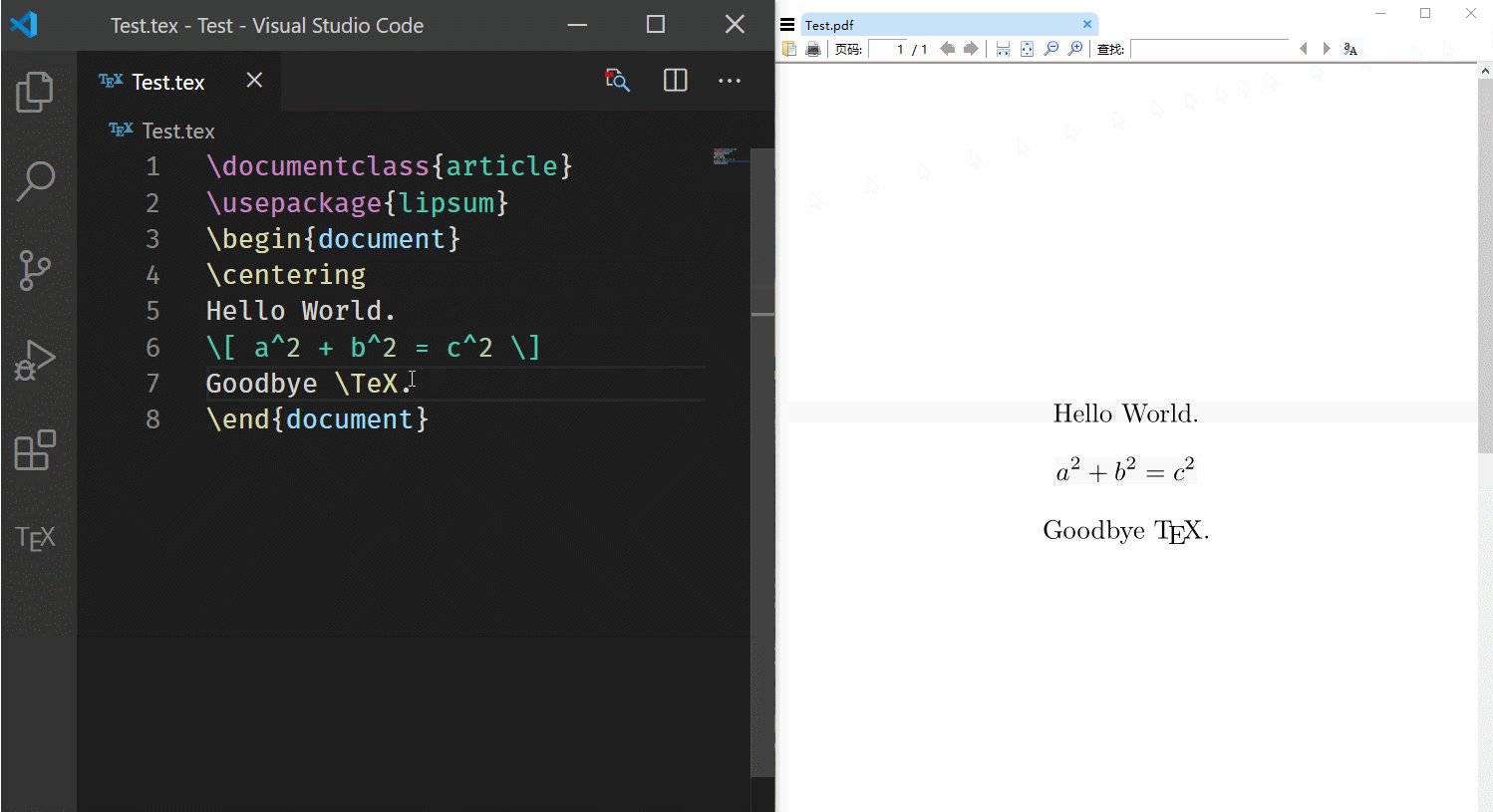
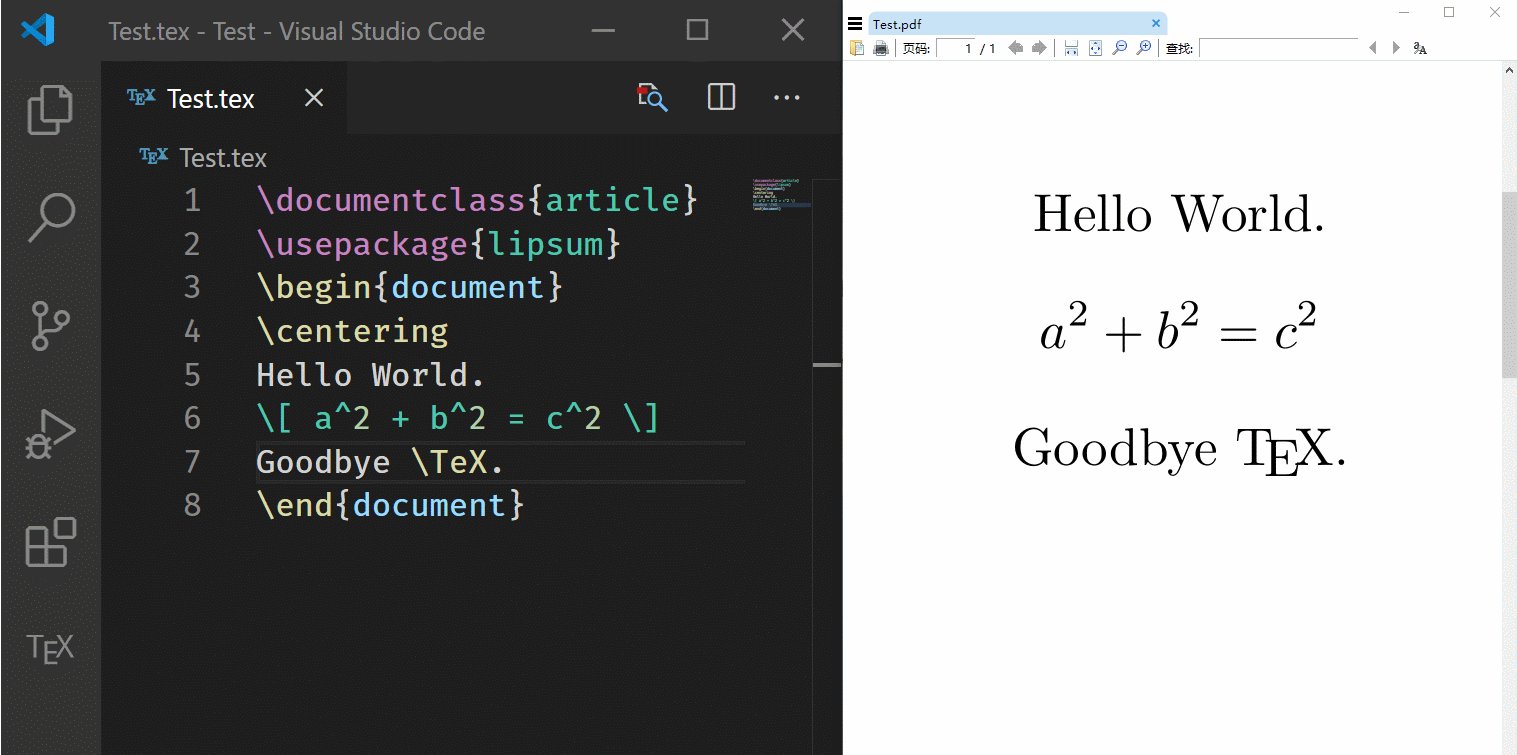
 앞으로 검색하려면 "커서에서 SyncTeX"를 클릭하세요.
앞으로 검색하려면 "커서에서 SyncTeX"를 클릭하세요.

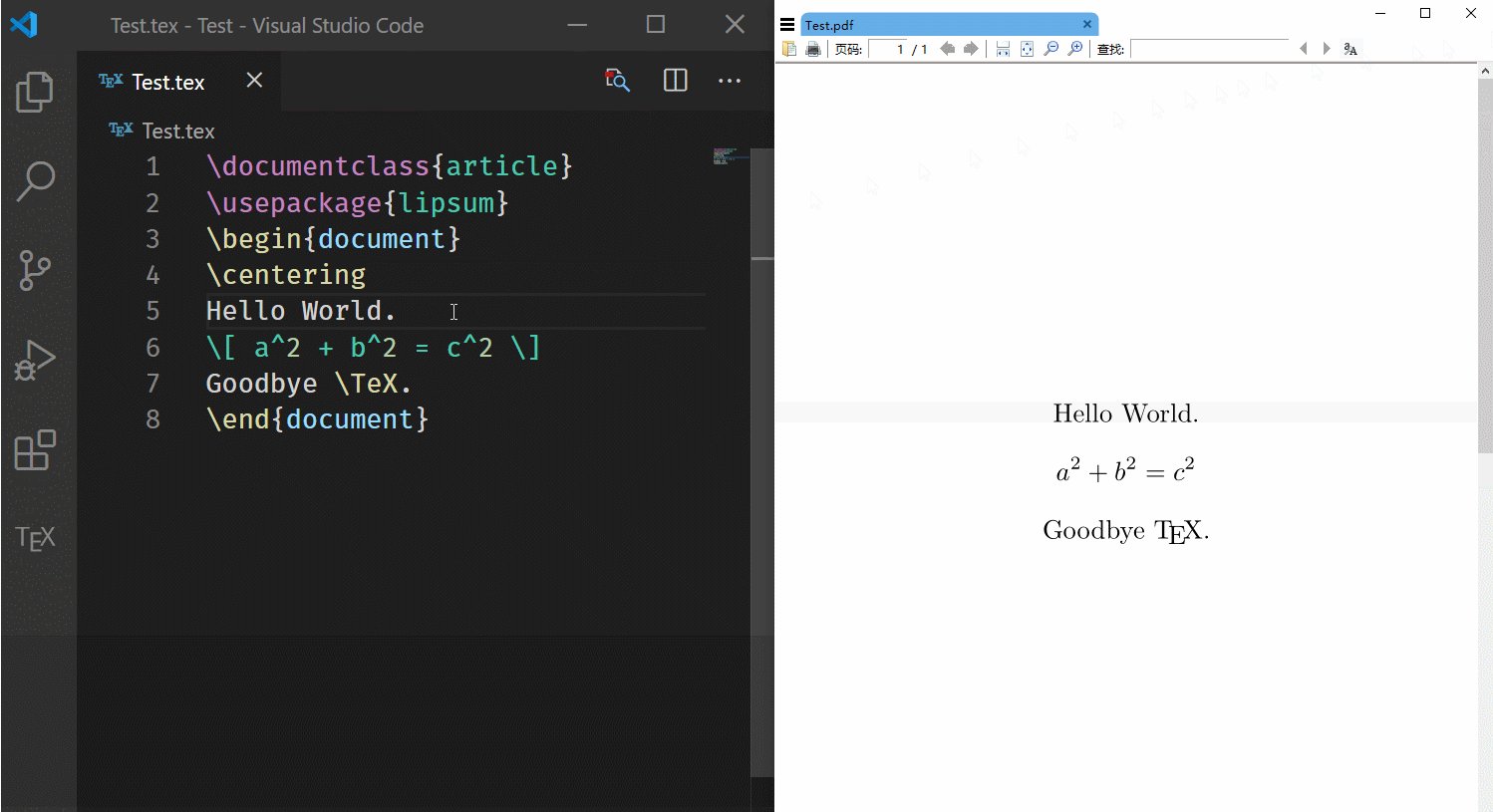
 可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。
可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。

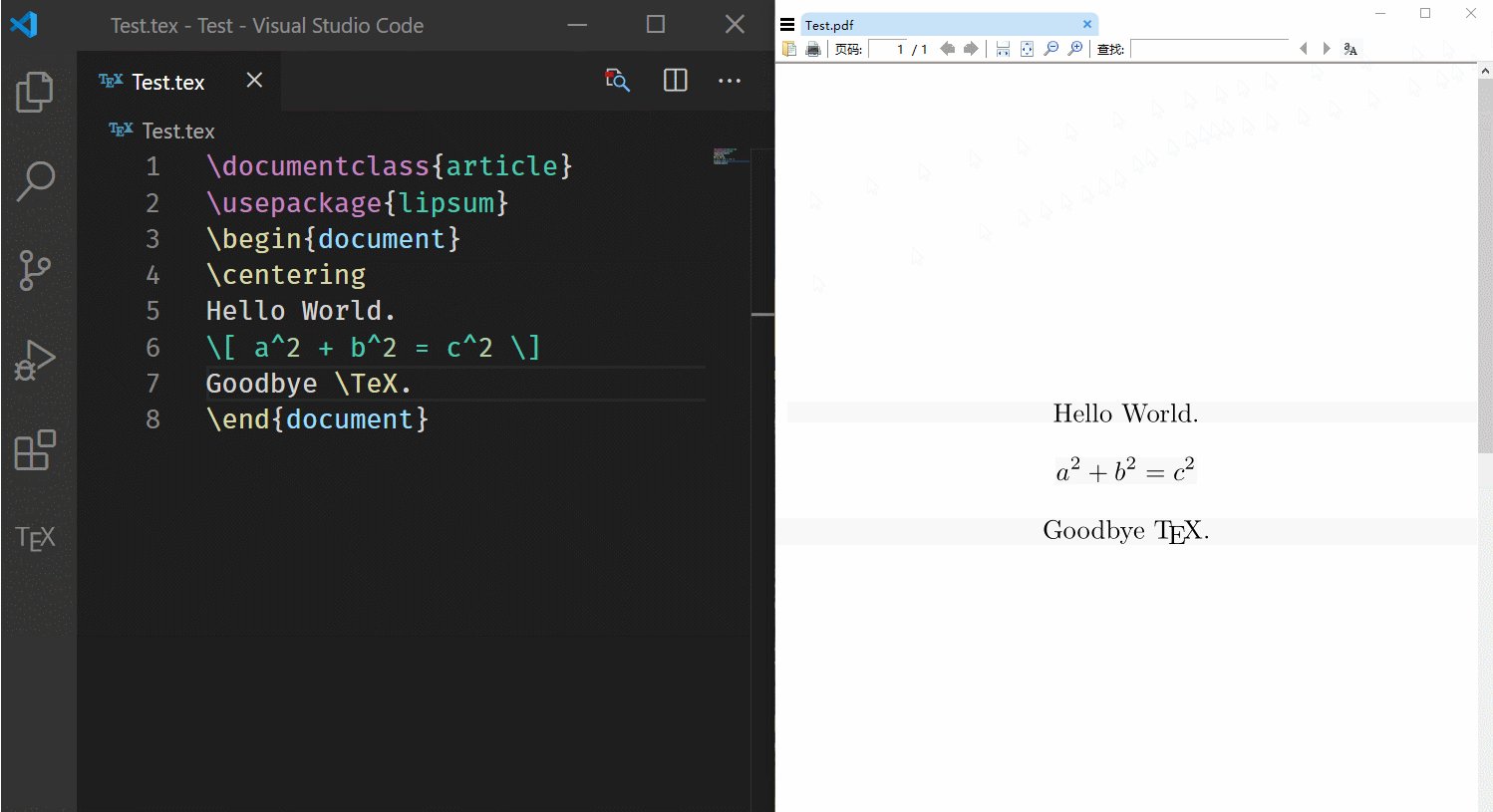
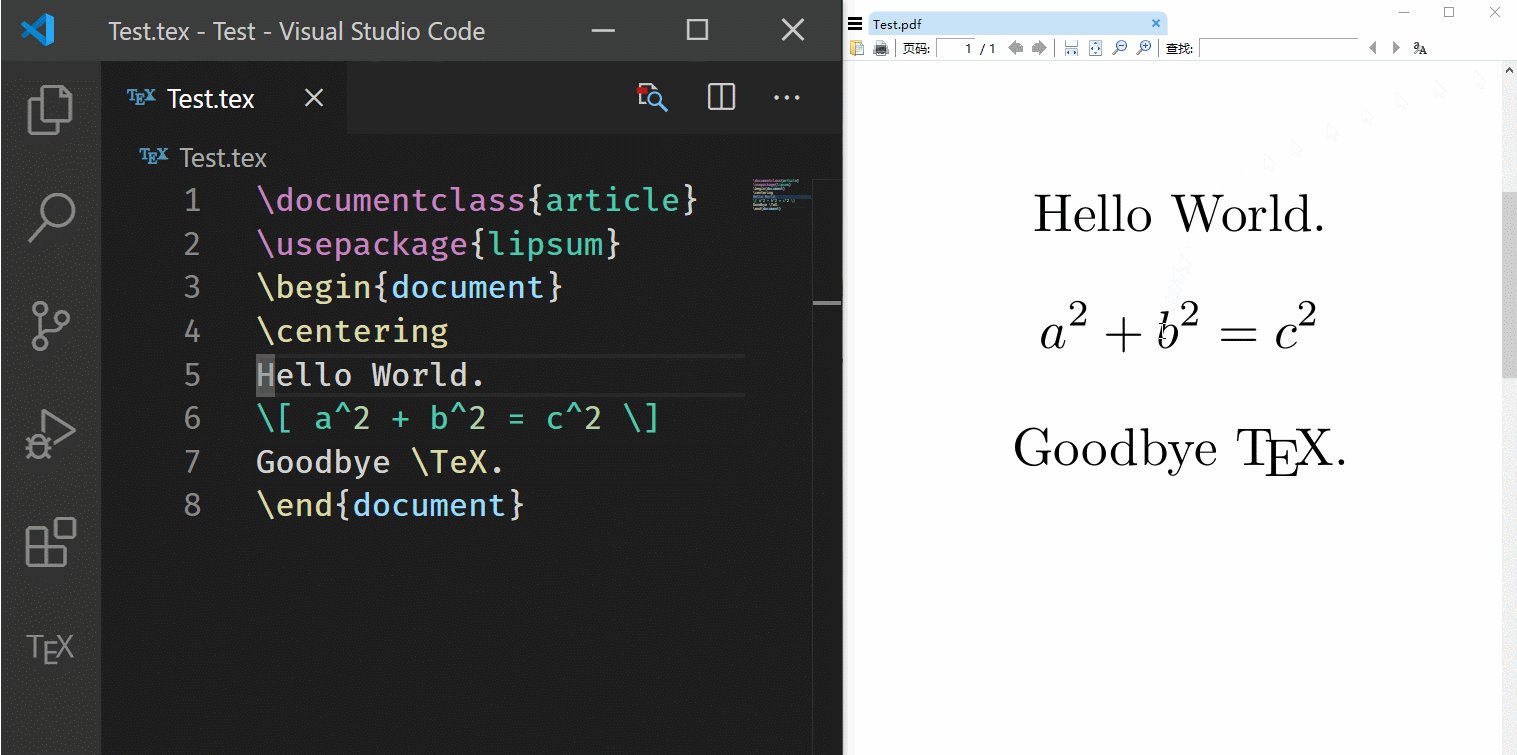
 在PDF中双击即可反向搜索
在PDF中双击即可反向搜索
不要清理生成的名字中带 synctex 的文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://github.com/James-Yu/VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명-Workshop/issues/637#issuecomment-473145503
这个方法目前有个 bug,SumatraPDF 要从 VSCode 中打开才能进行反向搜索,单独打开的 SumatraPDF 在进行反向搜索时会跳转到 VSCode 的配置文件 cli.js。
在 VSCode 界面下按下 F1,键入“keyjson”,选择“打开键盘快捷方式(JSON)”,然后把以下代码放入:
{
"key": "alt+s",
"command": "latex-workshop.synctex",
"when": "editorTextFocus && !isMac"},{
"key": "alt+b",
"command": "latex-workshop.build",
"when": "editorTextFocus && !isMac"},{
"key": "alt+t",
"command": "latex-workshop.kill",
"when": "editorTextFocus && !isMac"},{
"key": "alt+e",
"command": "latex-workshop.recipes"},这段代码的意义是将 Alt+s 绑定到正向搜索,将 Alt+b 绑定到使用默认 recipe 编译,将 Alt+t 绑定到终止编译,将 Alt+e 绑定到选择其他 recipe 编译,可以自行更换为适合自己的快捷键,只需修改“key”那一项即可。
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,"latex-workshop.message.warning.show": false,
注意:只需把以下代码放入设置区的方括号里,不要删去方括号,不要忘记替换软件的路径。
// VSCode에서 VSCode에서 VSCode에서 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명 편집기를 구성하는 방법에 대한 간략한 설명
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%",
],更多编程相关知识,请访问:编程视频!!
위 내용은 VSCode에서 LaTeX 편집기를 구성하는 방법에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!