
이 글의 목적은 Webstorm을 사용하여 처음으로 Vue 프로젝트를 구축하는 초보자를 위한 구체적인 구축 프로세스를 소개하는 것입니다.
먼저 몇 가지 용어를 소개하겠습니다.
Node.js:
Node.js는 Chrome V8 엔진을 기반으로 하는 JavaScript 런타임 환경입니다.
Node.js는 이벤트 중심의 비차단 I/O 모델을 사용하여 가볍고 효율적입니다.
Node.js의 패키지 관리자 npm은 세계 최대의 오픈 소스 라이브러리 생태계입니다.
npm:
npm은 Node.js를 기반으로 하는 패키지 관리자이며 전체 Node.js 커뮤니티에서 가장 인기 있는 패키지 관리자이며 대부분의 타사 모듈을 지원합니다. 자바의 메이븐)).
npm의 원래 의도: JavaScript 개발자가 코드를 더 쉽게 공유하고 재사용할 수 있도록 하는 것입니다.
npm 사용 시나리오:
사용자가 타사 패키지를 구해 사용할 수 있도록 허용합니다.
사용자가 자신의 패키지나 명령줄 프로그램을 게시하고 공유할 수 있습니다.
npm 버전 쿼리:
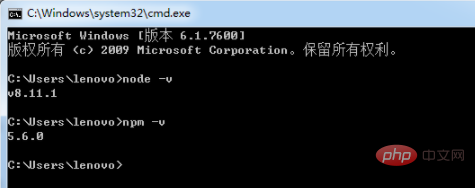
npm -v
Webpack
WebPack은 모듈 패키저로 간주될 수 있습니다. WebPack이 하는 일은 프로젝트 구조를 분석하고 직접 실행할 수 없는 JavaScript 모듈 및 기타 확장 언어를 찾는 것입니다. 브라우저(Scss, TypeScript 등)를 사용하여 브라우저 사용에 적합한 형식으로 변환하고 패키징합니다.
본론으로 넘어가겠습니다
우선 webstorm과 node.js를 사용하세요
노드 버전에 주의하세요. 하모니 모드를 지원하는 노드만 es6를 지원하며, 프로젝트 이름 기반으로 빌드할 때 오류가 보고되지 않습니다. 웹팩에서.
1. 설치 패키지를 다운로드한 후 클릭하여 설치하세요. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다.

2. Taobao 이미지 설치(Alibaba Cloud의 maven 중앙 창고 이미지와 유사)
설치 시간이 약간 깁니다.
설치 명령:
npm install -g cnpm --registry=https://registry.npm.taobao.org
확인 명령:
cnpm -v
3. webpack 설치
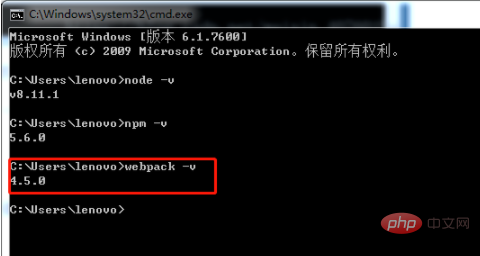
cnpm을 사용하여 webpack을 설치하세요. 명령줄 명령문은 cnpm install webpack -g입니다. 조금 더 시간이 걸립니다. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다.

4 다음 단계는 vue-cli를 전역적으로 설치하는 것입니다. 시간이 조금 길어집니다
설치 내용은 다음과 같습니다.
cnpm install --global vue-cli
확인 명령:
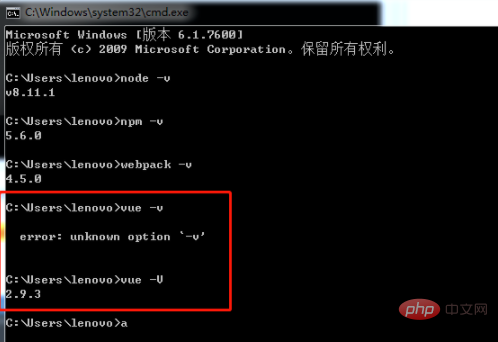
vue -V

(동영상 공유 학습: php 동영상 튜토리얼)
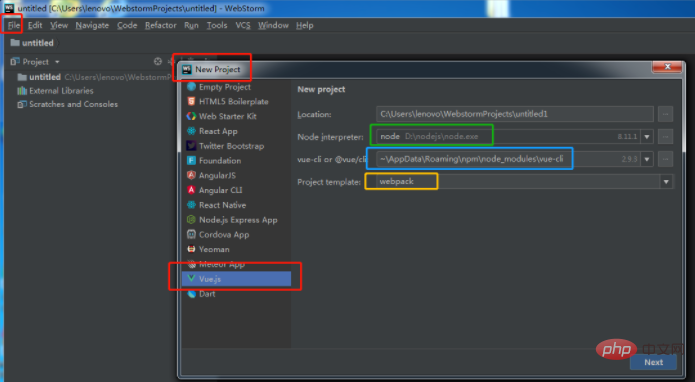
5 WebStorm을 사용해 보겠습니다
중요한 점은 WebStorm을 사용하여 프로젝트를 생성하려면 git이 설치되어 있어야 합니다. 설치는 매우 간단합니다. 공식 웹사이트에서 다운로드하여 설치하세요. 그렇지 않으면 설치되지 않을 수 있습니다.

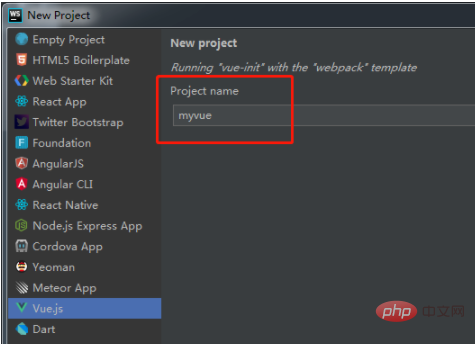
빨간색은 새로운 주문이고, 녹색은 node.js 주소입니다(설치 후 자동으로 검색됩니다). 설치됨), 파란색은 vue.js입니다. 노란색은 패키징에 사용되는 패키징 모듈입니다. 프로젝트 이름은 대문자를 포함할 수 없습니다.
다음을 계속 클릭하세요. 프로젝트 구조
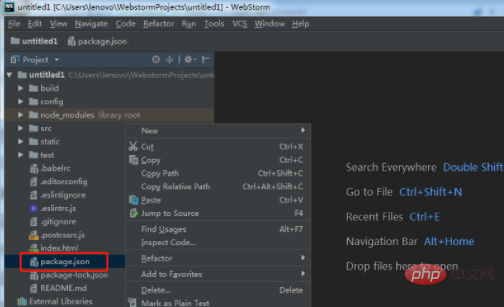
package.json을 선택하고 마우스 오른쪽 버튼을 클릭한 후 npm 스크립트 표시를 선택하세요.

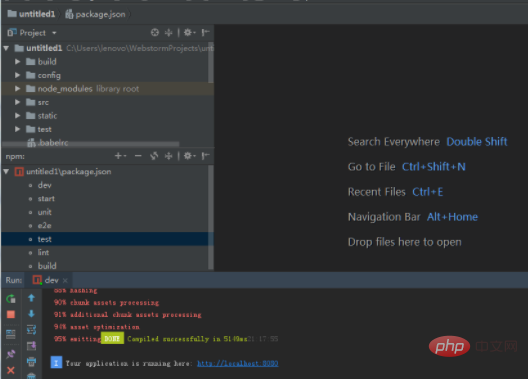
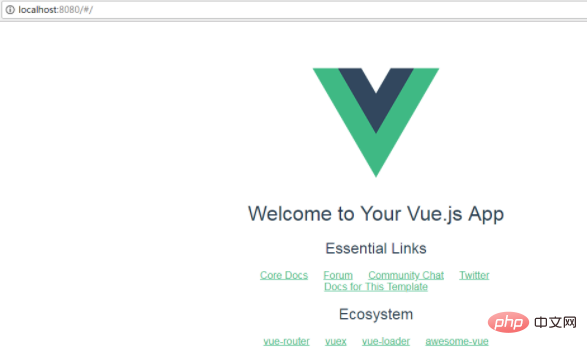
개발자를 선택하고 두 번 클릭하여 테스트하세요. 성공적으로 열리면 해당 게시물에 좋아요를 누른 후 브라우저에서 열면 성공입니다. 이러한 vue 프로젝트가 성공적으로 생성되었습니다

관련 권장 사항:
webstorm 사용 튜토리얼
위 내용은 Webstorm을 사용하여 Vue 프로젝트를 빌드하는 초보자를 위한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!