CSS에서는 box-shadow 속성을 사용하여 아래쪽 테두리 그림자 효과를 얻을 수 있습니다. 구문은 "box-shadow:0px 15px 10px -15px #000;"입니다. box-shadow 속성은 상자에 하나 이상의 그림자를 추가합니다. 쉼표로 구분된 그림자 목록을 사용합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
box-shadow 속성은 상자에 하나 이상의 그림자를 추가합니다.
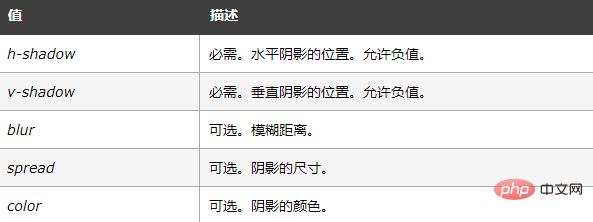
Syntax
box-shadow: h-shadow v-shadow blur spread color inset;
설명: box-shadow는 상자에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각각 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.

【추천 튜토리얼: CSS 동영상 튜토리얼】

box-shadow:2px 2px 5px #000;
box-shadow:0px 0px 10px #000;
box-shadow:inset 2px 2px 5px #000;

box-shadow:0px 0px 5px 10px #000;
box-shadow:0px 15px 10px -15px #000;
box-shadow:inset 0px 15px 10px -15px #000;
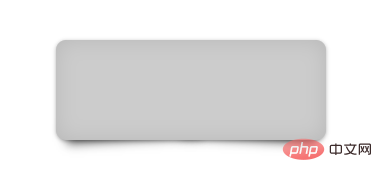
::before 및 ::after 사용 ::before和::after的乐趣使用伪元素::before和::after
사용: :before 및 ::after를 사용하면 사진에서만 얻을 수 있는 매우 사실적인 그림자 효과를 만들 수 있습니다. 예를 들어 보겠습니다. 
<div class="box11 shadow"></div>
.box11 {
width: 300px;
height: 100px;
background: #ccc;
border-radius: 10px;
margin: 10px;
}
.shadow {
position: relative;
max-width: 270px;
box-shadow: 0px 1px 4px rgba(0,0,0,0.3),
0px 0px 20px rgba(0,0,0,0.1) inset;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
}
.shadow::before,
.shadow::after {
content:"";
position:absolute;
z-index:-1;
bottom:15px;
left:10px;
width:50%;
height:20%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
transform:rotate(-3deg);
}
.shadow::after{
right:10px;
left:auto;
transform:rotate(3deg);
}위 내용은 CSS에서 하단 테두리 그림자 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


