js className에서 클래스 속성을 수정하는 방법: 1. 클래스 이름 [p-a-0]을 수정합니다. 2. [class="p1"]을 유지하면서 다른 클래스 이름 [p-a-0]을 추가합니다. [class="addp1"] 삭제해야 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, DELL G3 컴퓨터. Sjs className 클래스 속성 메소드 모델링:
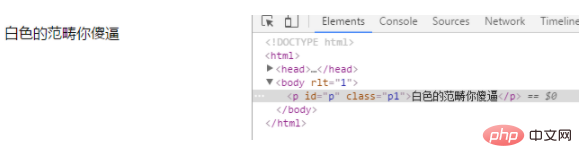
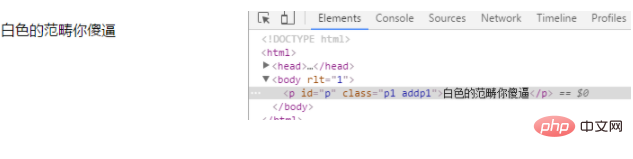
1, className 수정


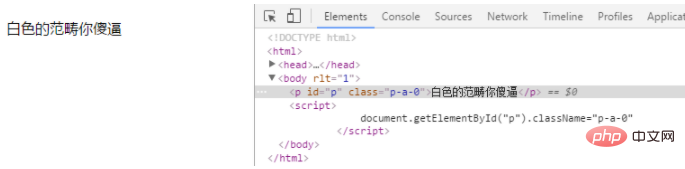
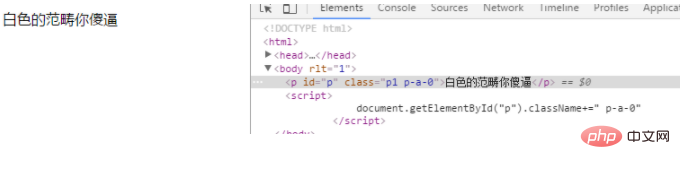
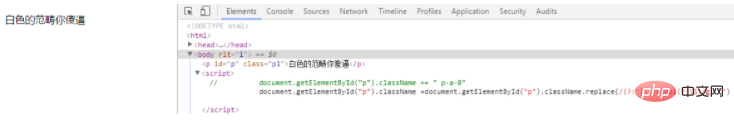
2, className

1 삭제) 결과적으로 class="addp1"


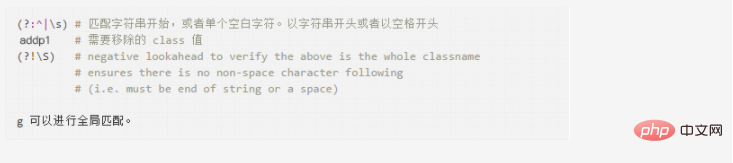
3. 요소에 특정 클래스가 이미 있는지 확인하세요
if ( document.getElementById("p").className.match(/(?:^|\s)addp1(?!\S)/) ){ console.log("11") }

관련 무료 학습 권장사항:
javascript 비디오 튜토리얼위 내용은 js className에서 클래스 속성을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!