위치 속성은 다음과 같습니다. 1. 상대: 상대적으로 배치된 요소를 생성하고 일반 위치를 기준으로 배치하는 데 사용됩니다. 2. 절대, 정적 위치 지정이 아닌 첫 번째 상위 요소를 기준으로 위치가 지정된 절대 위치 요소를 생성하는 데 사용됩니다. 3. 고정. 브라우저 창을 기준으로 위치가 고정된 요소를 생성하는 데 사용됩니다. 4. 정적, 기본값, 위치 지정 없음, 요소가 일반 흐름에 나타납니다. 5. 끈적한, 사용자의 스크롤 위치를 기반으로 하는 끈적한 위치 지정에 사용됩니다.

이 튜토리얼의 운영 환경: windows10 시스템, CSS3 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
위치 속성은 다음과 같습니다.
1. 위치: 상대 위치 지정
상대적으로 위치가 지정된 요소를 생성하고 일반 위치를 기준으로 위치를 지정합니다. 따라서 "left:20"은 요소의 왼쪽 위치에 20픽셀을 추가합니다.
1> 요소 자체의 특성에 영향을 주지 않습니다(블록 요소 또는 인라인 요소가 원래 특성을 유지하는지 여부).
2> 요소가 문서 흐름에서 벗어나지 않습니다(요소의 원래 위치는 위치가 변경되더라도 점유되지 않습니다. 새 위치)
3> 위치 지정 오프셋이 없으면 요소에 영향을 주지 않습니다(원래 위치에 대한 오프셋).
4> z-index 스타일은 위치 지정 요소의 계층 관계를 변경하는 데 사용할 수 있습니다. 이는 값이 클수록 위치 속성이 높은 요소에만 적용됩니다. 값은 상대, 절대 또는 고정입니다.) (둘 다 위치 지정 요소이며 후자는 이전 위치 지정을 덮어씁니다.)
这是位于正常位置的标题
这个标题相对于其正常位置向左移动
这个标题相对于其正常位置向右移动
相对定位会按照元素的原始位置对该元素进行移动。
样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。
样式 "left:20px" 向元素的原始左侧位置增加 20 像素。
2. 위치: 절대 위치 지정
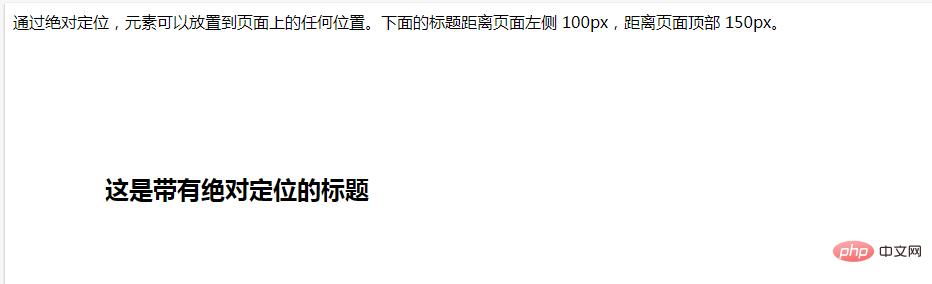
은 절대 위치 지정 요소를 생성합니다. , 정적 위치 지정이 아닌 첫 번째 상위 요소를 기준으로 위치 지정됩니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다.
1> 요소를 문서 흐름에서 완전히 벗어나게 합니다(더 이상 문서 흐름에서 공간을 차지하지 않습니다).
2> 너비와 높이를 설정할 때 인라인 요소가 너비와 높이를 지원하도록 합니다(인라인 요소의 특성 변경).
3> 만들기 블록 요소의 너비가 설정되지 않은 경우 콘텐츠에 따라 너비가 늘어납니다(블록 요소의 특성 변경).
4> 위치가 지정되지 않은 경우 문서 - 페이지 문서 객체까지 레이어별로 검색됩니다.
5> 상대 위치 지정은 일반적으로 절대 위치 지정과 함께 사용됩니다(상위 요소를 기준으로 오프셋되도록 상위 요소를 상대 위치 지정으로 설정). )
6> 레벨 업그레이드(상대 위치 지정과 동일)

3. 위치: 고정; 고정 위치 지정
고정은 고정 위치 요소를 생성하고 브라우저 창을 기준으로 위치를 지정합니다. 요소의 위치는 "left", "top", "right" 및 "bottom" 속성을 통해 지정됩니다.

4. 위치: 정적: 기본값
기본 레이아웃. 요소는 일반적인 흐름으로 나타납니다(상단, 하단, 왼쪽, 오른쪽 또는 Z-색인 선언 무시).
5. 위치: 끈적 끈적한 위치 지정
사용자의 스크롤 위치를 기반으로 하는 끈적한 위치 지정입니다.
위치:상대적;처럼 동작하며 페이지가 대상 영역을 넘어 스크롤되면 위치:고정처럼 동작하고 대상 위치에 고정됩니다.
참고: Internet Explorer, Edge 15 및 이전 IE 버전은 고정 위치 지정을 지원하지 않습니다. Safari에는 -webkit- 접두사가 필요합니다.
관련 튜토리얼 권장 사항:CSS 비디오 튜토리얼
위 내용은 직위 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!