
【관련 튜토리얼 추천: React 비디오 튜토리얼】
지난 이틀 동안 소규모 프로젝트를 반복하기 위해 일시적으로 다른 프로젝트 팀으로 이동되었습니다. 이 프로젝트의 프론트 엔드는 React를 사용합니다. 소규모 프로젝트이므로 Redux와 같은 상태 관리 라이브러리를 사용하지 않습니다. 방금 작은 문제에 직면했습니다. 서로 관련되지 않은 두 구성 요소 간에 통신하는 방법입니다. 이 질문이 꽤 흥미로운 것 같아서 모두가 함께 토론할 수 있도록 저의 사고 과정을 적어보았습니다.
관련되지 않은 두 구성 요소 간의 통신에 초점이 맞춰져 있지만, 모두가 새로운 것을 배울 수 있도록 부모와 자식 구성 요소 간의 가장 일반적인 통신부터 시작하겠습니다. 먼저 전체 요약을 나열한 다음 세부정보를 확장하세요.
상위 구성 요소=> 하위 구성 요소:
하위 구성 요소=>상위 구성 요소:
동위 구성 요소 사이:
관련성이 적은 구성 요소 사이:
리액트 컴포넌트 간 정보를 전달하는 가장 일반적인 방식입니다. 상위 컴포넌트는 props를 통해 하위 컴포넌트에 데이터를 전달하고, 하위 컴포넌트는 this.props Data를 통해 해당 메소드를 사용합니다. this.props去使用相应的数据
const Child = ({ name }) => {
<div>{name}</div>
}
class Parent extends React.Component {
constructor(props) {
super(props)
this.state = {
name: 'zach'
}
}
render() {
return (
<Child name={this.state.name} />
)
}
}第二种父组件向子组件传递信息的方式有些同学可能会比较陌生,但这种方式非常有用,请务必掌握。原理就是:父组件可以通过使用refs来直接调用子组件实例的方法,看下面的例子:
class Child extends React.Component {
myFunc() {
return "hello"
}
}
class Parent extends React.Component {
componentDidMount() {
var x = this.foo.myFunc() // x is now 'hello'
}
render() {
return (
<Child
ref={foo => {
this.foo = foo
}}
/>
)
}
}大致的过程:
this.foo。this.fooclass Modal extends React.Component {
show = () => {// do something to show the modal}
hide = () => {// do something to hide the modal}
render() {
return <div>I'm a modal</div>
}
}
class Parent extends React.Component {
componentDidMount() {
if(// some condition) {
this.modal.show()
}
}
render() {
return (
<Modal
ref={el => {
this.modal = el
}}
/>
)
}
}refs를 사용하여 하위 구성 요소 인스턴스의 메서드를 직접 호출할 수 있습니다. 다음 예를 참조하세요. const Child = ({ onClick }) => {
<div onClick={() => onClick('zach')}>Click Me</div>
}
class Parent extends React.Component {
handleClick = (data) => {
console.log("Parent received value from child: " + data)
}
render() {
return (
<Child onClick={this.handleClick} />
)
}
}먼저 하위 구성 요소에는 myFunc
this.foo에 할당합니다. 마지막으로 상위 컴포넌트에서 this.foo를 사용하여 하위 컴포넌트의 메소드를 호출할 수 있습니다. class Parent extends React.Component {
render() {
return (
<div onClick={this.handleClick}>
<Child />
</div>
);
}
handleClick = () => {
console.log('clicked')
}
}
function Child {
return (
<button>Click</button>
);
}3. 콜백 함수
class Parent extends React.Component {
constructor(props) {
super(props)
this.state = {count: 0}
}
setCount = () => {
this.setState({count: this.state.count + 1})
}
render() {
return (
<div>
<SiblingA
count={this.state.count}
/>
<SiblingB
onClick={this.setCount}
/>
</div>
);
}
}4. 이벤트 버블링
이 방법은 실제로 반응 자체와 관련이 없습니다. 우리는 기본 DOM 요소의 이벤트 버블링 메커니즘을 사용합니다.
class App extends React.Component {
render() {
return <Toolbar theme="dark" />;
}
}
function Toolbar(props) {
return (
<div>
<ThemedButton theme={props.theme} />
</div>
);
}
class ThemedButton extends React.Component {
render() {
return <Button theme={this.props.theme} />;
}
}이벤트 버블링 메커니즘을 사용하면 상위 구성 요소의 하위 구성 요소에서 클릭 이벤트를 쉽게 받을 수 있습니다.
5. 상위 구성 요소
🎜상위 구성 요소와 하위 구성 요소 간의 통신에 대해 이야기한 후 계속 살펴보겠습니다. 상위가 아닌 구성 요소와 하위 구성 요소 간의 통신 방법. 일반적으로 부모-자식이 아닌 두 구성 요소가 통신하려는 경우 먼저 해당 구성 요소가 형제 구성 요소인지, 즉 동일한 상위 구성 요소 아래에 있는지 확인할 수 있습니다. 그렇지 않은 경우 이를 구성 요소로 래핑하여 형제가 되는 것이 적절한지 고려하세요. 이러한 방식으로 상위 구성 요소를 중간 계층으로 통해 데이터 통신을 달성할 수 있습니다. 🎜const ThemeContext = React.createContext('light');
class App extends React.Component {
render() {
return (
<ThemeContext.Provider value="dark">
<Toolbar />
</ThemeContext.Provider>
);
}
}
function Toolbar() {
return (
<div>
<ThemedButton />
</div>
);
}
class ThemedButton extends React.Component {
static contextType = ThemeContext;
render() {
return <Button theme={this.context} />;
}
} class ThemedButton extends React.Component {
static contextType = ThemeContext;
render() {
const value = this.context
return <Button theme={value} />;
}
}React.createContext创建了一个Context对象,假如某个组件订阅了这个对象,当react去渲染这个组件时,会从离这个组件最近的一个Provider组件中读取当前的context值Context.Provider: 每一个Context对象都有一个Provider属性,这个属性是一个react组件。在Provider组件以内的所有组件都可以通过它订阅context值的变动。具体来说,Provider组件有一个叫value的prop传递给所有内部组件,每当value的值发生变化时,Provider内部的组件都会根据新value值重新渲染那内部的组件该怎么使用这个context对象里的东西呢?
a. 假如内部组件是用class声明的有状态组件:我们可以把Context对象赋值给这个类的属性contextType,如上面所示的ThemedButton组件
class ThemedButton extends React.Component {
static contextType = ThemeContext;
render() {
const value = this.context
return <Button theme={value} />;
}
}b. 假如内部组件是用function创建的无状态组件:我们可以使用Context.Consumer,这也是Context对象直接提供给我们的组件,这个组件接受一个函数作为自己的child,这个函数的入参就是context的value,并返回一个react组件。可以将上面的ThemedButton改写下:
function ThemedButton {
return (
<ThemeContext.Consumer>
{value => <Button theme={value} />}
</ThemeContext.Consumer>
)
}最后提一句,context对于解决react组件层级很深的props传递很有效,但也不应该被滥用。只有像theme、language等这种全局属性(很多组件都有可能依赖它们)时,才考虑用context。如果只是单纯为了解决层级很深的props传递,可以直接用component composition
Portals也是react提供的新特性,虽然它并不是用来解决组件通信问题的,但因为它也涉及到了组件通信的问题,所以我也把它列在我们的十种方法里面。
Portals的主要应用场景是:当两个组件在react项目中是父子组件的关系,但在HTML DOM里并不想是父子元素的关系。
举个例子,有一个父组件Parent,它里面包含了一个子组件Tooltip,虽然在react层级上它们是父子关系,但我们希望子组件Tooltip渲染的元素在DOM中直接挂载在body节点里,而不是挂载在父组件的元素里。这样就可以避免父组件的一些样式(如overflow:hidden、z-index、position等)导致子组件无法渲染成我们想要的样式。
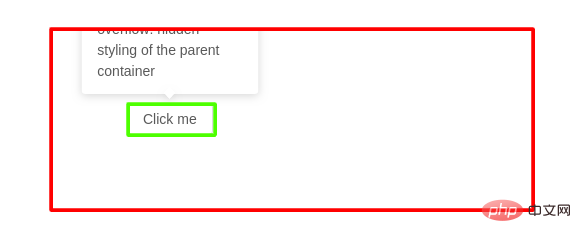
如下图所示,父组件是这个红色框的范围,并且设置了overflow:hidden,这时候我们的Tooltip元素超出了红色框的范围就被截断了。

怎么用portals解决呢?
首先,修改html文件,给portals增加一个节点
<html>
<body>
<div id="react-root"></div>
<div id="portal-root"></div>
</body>
</html>然后我们创建一个可复用的portal容器,这里使用了react hooks的语法,看不懂的先过去看下我另外一篇讲解react hooks的文章:30分钟精通React今年最劲爆的新特性——React Hooks
import { useEffect } from "react";
import { createPortal } from "react-dom";
const Portal = ({children}) => {
const mount = document.getElementById("portal-root");
const el = document.createElement("div");
useEffect(() => {
mount.appendChild(el);
return () => mount.removeChild(el);
}, [el, mount]);
return createPortal(children, el)
};
export default Portal;最后在父组件中使用我们的portal容器组件,并将Tooltip作为children传给portal容器组件
const Parent = () => {
const [coords, setCoords] = useState({});
return <div style={{overflow: "hidden"}}>
<Button>
Hover me
</Button>
<Portal>
<Tooltip coords={coords}>
Awesome content that is never cut off by its parent container!
</Tooltip>
</Portal>
</div>
}这样就ok啦,虽然父组件仍然是overflow: hidden,但我们的Tooltip再也不会被截断了,因为它直接超脱了,它渲染到body节点下的<div id="portal-root"></div>里去了。
总结下适用的场景: Tooltip、Modal、Popup、Dropdown等等
哈哈,这也不失为一个可行的办法啊。当然你最好别用这种方法。
class ComponentA extends React.Component {
handleClick = () => window.a = 'test'
...
}
class ComponentB extends React.Component {
render() {
return <div>{window.a}</div>
}
}观察者模式是软件设计模式里很常见的一种,它提供了一个订阅模型,假如一个对象订阅了某个事件,当那个事件发生的时候,这个对象将收到通知。
这种模式对于我们前端开发者来说是最不陌生的了,因为我们经常会给某些元素添加绑定事件,会写很多的event handlers,比如给某个元素添加一个点击的响应事件elm.addEventListener('click', handleClickEvent),每当elm元素被点击时,这个点击事件会通知elm元素,然后我们的回调函数handleClickEvent会被执行。这个过程其实就是一个观察者模式的实现过程。
那这种模式跟我们讨论的react组件通信有什么关系呢?当我们有两个完全不相关的组件想要通信时,就可以利用这种模式,其中一个组件负责订阅某个消息,而另一个元素则负责发送这个消息。javascript提供了现成的api来发送自定义事件: CustomEvent,我们可以直接利用起来。
首先,在ComponentA中,我们负责接受这个自定义事件:
class ComponentA extends React.Component {
componentDidMount() {
document.addEventListener('myEvent', this.handleEvent)
}
componentWillUnmount() {
document.removeEventListener('myEvent', this.handleEvent)
}
handleEvent = (e) => {
console.log(e.detail.log) //i'm zach
}
}然后,ComponentB中,负责在合适的时候发送该自定义事件:
class ComponentB extends React.Component {
sendEvent = () => {
document.dispatchEvent(new CustomEvent('myEvent', {
detail: {
log: "i'm zach"
}
}))
}
render() {
return <button onClick={this.sendEvent}>Send</button>
}
}这样我们就用观察者模式实现了两个不相关组件之间的通信。当然现在的实现有个小问题,我们的事件都绑定在了document上,这样实现起来方便,但很容易导致一些冲突的出现,所以我们可以小小的改良下,独立一个小模块EventBus专门这件事:
class EventBus {
constructor() {
this.bus = document.createElement('fakeelement');
}
addEventListener(event, callback) {
this.bus.addEventListener(event, callback);
}
removeEventListener(event, callback) {
this.bus.removeEventListener(event, callback);
}
dispatchEvent(event, detail = {}){
this.bus.dispatchEvent(new CustomEvent(event, { detail }));
}
}
export default new EventBus然后我们就可以愉快的使用它了,这样就避免了把所有事件都绑定在document上的问题:
import EventBus from './EventBus'
class ComponentA extends React.Component {
componentDidMount() {
EventBus.addEventListener('myEvent', this.handleEvent)
}
componentWillUnmount() {
EventBus.removeEventListener('myEvent', this.handleEvent)
}
handleEvent = (e) => {
console.log(e.detail.log) //i'm zach
}
}
class ComponentB extends React.Component {
sendEvent = () => {
EventBus.dispatchEvent('myEvent', {log: "i'm zach"}))
}
render() {
return <button onClick={this.sendEvent}>Send</button>
}
}最后我们也可以不依赖浏览器提供的api,手动实现一个观察者模式,或者叫pub/sub,或者就叫EventBus。
function EventBus() {
const subscriptions = {};
this.subscribe = (eventType, callback) => {
const id = Symbol('id');
if (!subscriptions[eventType]) subscriptions[eventType] = {};
subscriptions[eventType][id] = callback;
return {
unsubscribe: function unsubscribe() {
delete subscriptions[eventType][id];
if (Object.getOwnPropertySymbols(subscriptions[eventType]).length === 0) {
delete subscriptions[eventType];
}
},
};
};
this.publish = (eventType, arg) => {
if (!subscriptions[eventType]) return;
Object.getOwnPropertySymbols(subscriptions[eventType])
.forEach(key => subscriptions[eventType][key](arg));
};
}
export default EventBus;最后终于来到了大家喜闻乐见的Redux等状态管理库,当大家的项目比较大,前面讲的9种方法已经不能很好满足项目需求时,才考虑下使用redux这种状态管理库。这里就先不展开讲解redux了...否则我花这么大力气讲解前面9种方法的意义是什么???
十种方法,每种方法都有对应的适合它的场景,大家在设计自己的组件前,一定要好好考虑清楚采用哪种方式来解决通信问题。
文初提到的那个小问题,最后我采用方案9,因为既然是小迭代项目,又是改别人的代码,当然最好避免对别人的代码进行太大幅度的改造。而pub/sub这种方式就挺小巧精致的,既不需要对别人的代码结构进行大改动,又可以满足产品需求。
更多编程相关知识,请访问:编程视频!!
위 내용은 React 구성 요소 간 통신을 위한 10가지 방법에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




