글꼴 크기를 설정하는 CSS의 속성 이름은 "font-size"입니다. 이 속성은 CSS에서 크기를 나타내는 단위(px, em, rem 등)를 사용하여 글꼴 크기를 설정할 수도 있습니다. 예를 들어 백분율 기호. 실제로 글꼴 크기는 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 모양은 이 상자보다 높거나 짧을 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
글꼴 크기 설정을 위한 CSS 속성 이름은 "font-size"입니다.
font-size 속성은 글꼴 크기와 글꼴 크기를 설정하는 데 사용됩니다. 일반적으로 CSS에서 크기를 나타내는 단위는 글꼴 크기를 설정하는 데 사용되며 백분율 기호와 같은 단위를 사용하여 설정할 수도 있습니다.
사실 이 속성은 글꼴의 문자 상자 높이를 설정합니다. 실제 문자 글리프는 이 상자보다 높거나 짧을 수 있습니다(일반적으로 더 짧습니다).
요소가 글꼴 크기 속성을 명시적으로 정의하지 않으면 상위 요소의 글꼴 크기 속성 계산 결과를 자동으로 상속합니다. [추천 튜토리얼: CSS 비디오 튜토리얼]
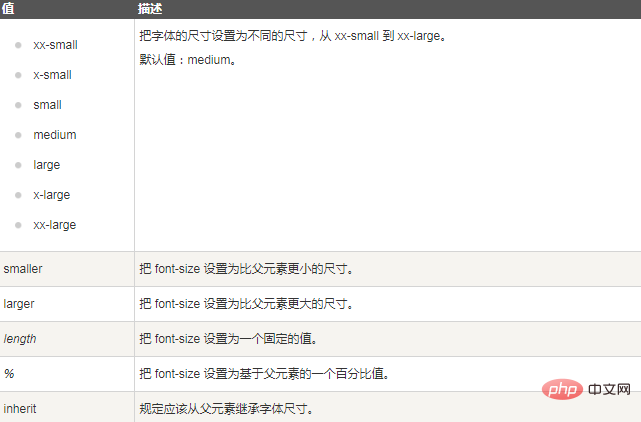
속성 값:

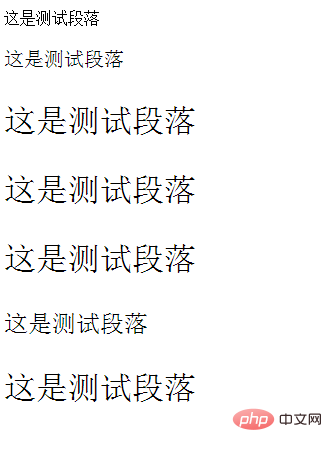
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.length1 {
font-size: 20px;
}
.length2 {
font-size: 2em;
}
.length3 {
font-size: 2rem;
}
.length4{
font-size:200%;
}
.length5{
font-size:x-large;
}
.length6{
font-size:xx-large;
}
</style>
</head>
<body>
<p>这是测试段落</p>
<p class="length1">这是测试段落</p>
<p class="length2">这是测试段落</p>
<p class="length3">这是测试段落</p>
<p class="length4">这是测试段落</p>
<p class="length5">这是测试段落</p>
<p class="length6">这是测试段落</p>
</body>
</html>Rendering:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 글꼴 크기를 설정하는 CSS의 속성 이름은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



