

관련 권장 사항: "부트스트랩 튜토리얼"
웹 페이지에서 이등분 시스템, 로딩 상태 등과 같은 진행률 표시줄의 효과는 드물지 않습니다. 진행률 표시줄 구성 요소는 다음의 전환 및 애니메이션 속성을 사용합니다. 일부 특수 효과를 완성하기 위한 CSS3. 이러한 특수 효과는 IE9 이하에서는 지원되지 않으며 이전 버전의 Firefox에서는 애니메이션 속성을 지원하지 않습니다.
진행률 표시줄은 다른 독립 구성 요소와 동일합니다. 개발자는 필요에 따라 해당 버전을 선택할 수 있습니다.
LESS: Progress-bars.less
SASS: _progress-bars.scss
기본 진행률 표시줄
구현 원칙:
두 개의 컨테이너가 필요합니다. 외부 컨테이너는 클래스 이름 .progress를 사용하고, 하위 컨테이너는 클래스 이름 .progress-bar를 사용하며, 배경을 설정하는 데 .progress가 사용됩니다. 진행률 표시줄 컨테이너의 색상, 컨테이너의 높이 및 간격 등 .progress-bar는 진행률 표시줄의 진행 방향, 배경색 및 전환 효과를 설정합니다. 다음은 CSS 소스 코드입니다. 예:
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}role 속성 함수: 이 p의 역할이 진행률 표시줄임을 검색 엔진에 알립니다. 
진행률 표시줄 구성요소에서 .sr 전용 클래스로 설정된 태그를 제거하고 현재 진행률을 표시할 수 있습니다.
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}
색상 진행률 표시줄
경고 진행률 표시줄과 동일합니다. 사용자에게 더 나은 경험을 제공하기 위해 주로 다음 네 가지 유형을 포함하여 다양한 상태에 따라 다양한 진행률 표시줄 색상이 구성됩니다. 진행률 표시줄-정보: 정보 진행률 표시줄을 나타냅니다.
progress-bar-success: 성공 진행률 표시줄을 나타냄(녹색)
progress-bar-warning: 경고 진행률 표시줄을 나타냄(노란색)
progress-bar-danger: 오류 진행률 표시줄을 나타냄(빨간색)
css 소스 코드:
<div class="progress">
<div class="progress-bar" style="width:30%;" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">30%</span>
</div>
</div>사용법:
기본 진행률 표시줄에 해당 클래스 이름만 추가하면 됩니다
예:
<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div>
</div>효과는 다음과 같습니다.
 줄무늬 진행률 표시줄
줄무늬 진행률 표시줄
줄무늬 진행률 표시줄은 다음과 같습니다. 그림을 사용하지 않고 CSS3의 선형 그래디언트를 사용하여 구현했습니다. 줄무늬 진행률 표시줄을 사용하려면 진행률 표시줄의 컨테이너 진행률에 "progress-striped" 클래스 이름을 추가하면 됩니다. 색상 효과. 해당 색상 클래스 이름을 진행률 표시줄에 추가하기만 하면 됩니다다음은 .progress-striped 스타일 소스 코드입니다.
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}줄무늬 진행률에 해당하는 각 상태도 색상이 다릅니다
<h1>彩色进度条</h1>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>살펴보겠습니다. 스트라이프 진행률 표시줄 사용 시:
.progress-striped .progress-bar {
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
} 동적 스트라이프 진행률 표시줄
동적 스트라이프 진행률 표시줄
진행률 표시줄 .progress 및 .progress-striped의 두 클래스를 기반으로 클래스 이름 .active를 추가할 수 있습니다. 동적 스트라이프 진행률 표시줄을 실현합니다.
구현 원리는 주로 CSS3 애니메이션을 통해 이루어집니다. 먼저 @keyframes를 통해 진행률 표시줄 애니메이션이 생성됩니다. 이 애니메이션은 주로 배경 이미지의 위치를 변경하는 작업, 즉 background-position 값을 변경합니다. 줄무늬 진행률 표시줄은 CSS3의 선형 그래디언트를 통해 만들어지고, 선형 그래디언트는 해당 배경에 배경 이미지를 구현하기 때문입니다
다음은 CSS 소스 코드입니다.
.progress-striped .progress-bar-success {
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}@keyframes는 원하는 경우 애니메이션 효과를 생성하기만 하면 됩니다. 진행률 표시줄을 실제로 움직이게 하려면 @keyframes에서 생성한 애니메이션을 특정 방식으로 "progress-bar-stripes"라고 호출하고 이벤트를 통해 애니메이션이 적용되도록 트리거해야 합니다. Bootstrap 프레임워크에서 진행률 표시줄 컨테이너 "progress"에 클래스 이름 "active"를 추가하고 문서가 로드될 때 "progress-bar-stripes" 애니메이션이 적용되도록 합니다. 호출 애니메이션에 해당하는 스타일 코드는 다음과 같습니다. 다음:
<h1>条纹进度条</h1>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>예:
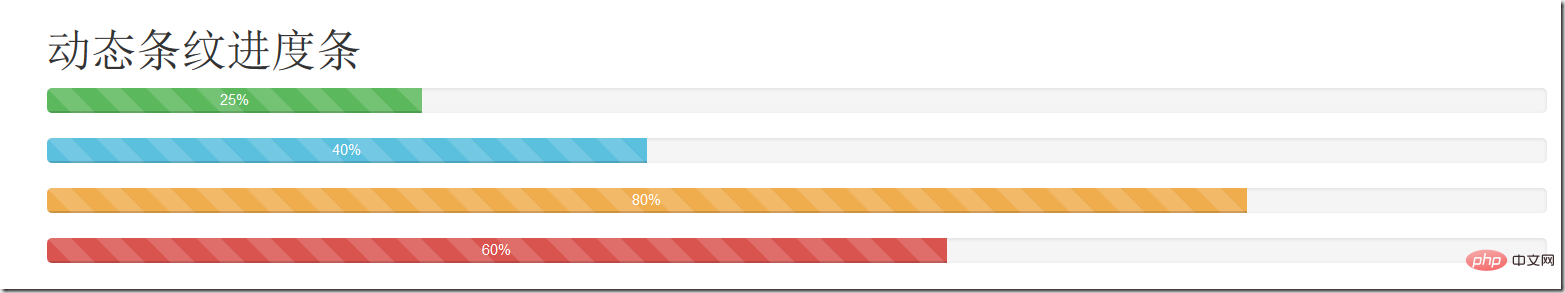
<h1>动态条纹进度条</h1>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>效果如下(由于是直接从网页上结果来的图,这里并看不到它的动态效果):

层叠进度条:
层叠进度可以将不容状态的进度条放在一起,按水平方式排列
例子:
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
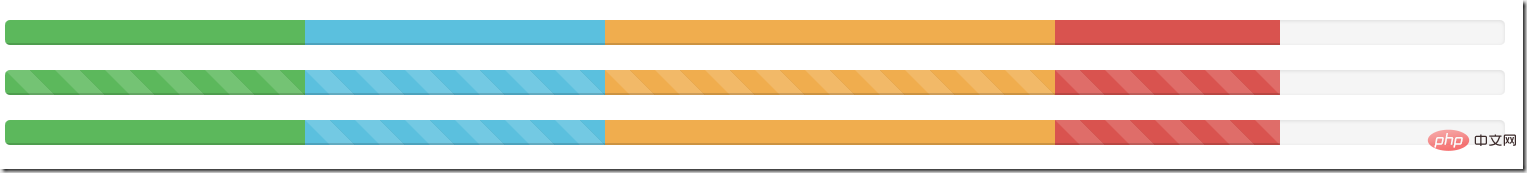
除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。
下面来看一个例子:
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
更多编程相关知识,请访问:编程视频!!
위 내용은 Bootstrap의 진행률 표시줄 구성요소에 대해 자세히 알아보세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!