소위 CSS 우선순위는 브라우저에서 CSS 스타일이 구문 분석되는 순서를 의미합니다. 브라우저는 우선순위를 사용하여 요소와 가장 관련성이 높은 속성 값을 결정하고 이를 요소에 적용합니다. 우선순위는 주어진 CSS 선언에 할당된 가중치로, 일치하는 선택기의 각 선택기 유형 값에 따라 결정됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
1. 우선순위
소위 CSS 우선순위는 CSS 스타일이 브라우저에서 구문 분석되는 순서를 나타냅니다.
브라우저는 선택기의 일치 규칙에 의해서만 결정되는 우선순위에 따라 요소에 적용할 스타일을 결정합니다.
인라인》ID 선택기》Pseudo-class=속성 선택기=클래스 선택기》요소 선택기 [p]》범용 선택기(*)》상속된 스타일
2.
위에서 언급했듯이 우선순위는 선택자에 의해서만 결정됩니다. 계산 방법은 무엇입니까?
a 선택기에서ID 선택기의 발생 횟수를 나타냅니다.
bclass 선택기,속성 선택기및pseudo-class 선택기의 총 발생 횟수를 나타냅니다..
c, c를 사용하여태그 선택기,의사 요소 선택기
d의 총 발생 횟수를 나타내고, 범용 선택기
e를 무시한 다음a*100+의 크기를 계산합니다. b*10+c, 이것이 우선입니다.
가중치: 인라인 스타일 1000》id 선택기 100》클래스 선택기 10》레이블 선택기 1
참고:
ID 선택기 "예: #header", 클래스 선택기 "예: .foo", 속성 선택기 "예: : [class]", 의사 클래스 "예: link", 태그 선택기 "예: h1", 의사 요소 "예: after", 선택기 "*"
다음으로 다음 사항부터 시작하겠습니다. 우선순위로 내려갑니다.
1. 우선순위 계산은 DOM 트리의 거리를 무시합니다.
처음에 설명된 예:
body h1과 html h1은 동일한 우선순위를 가집니다.
[추천 튜토리얼:CSS 비디오 튜토리얼]
2. 의사 클래스 선택자, 속성 선택자 및 클래스 선택자는 동일한 우선순위를 갖습니다.
의사 클래스 = 속성 선택자 = 클래스 선택자
따라서 다음 내용은 덮어쓰게 됩니다. 이전 것들.
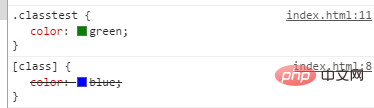
아래와 같이 클래스 선택기가 뒤에 있어서 이전 스타일을 덮어쓰게 되어 텍스트가 녹색이 되었습니다.

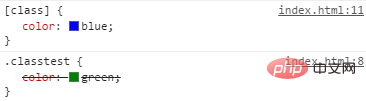
아래 그림과 같이 속성 선택자가 그 뒤에 오고 이전 클래스 선택자 스타일을 덮어쓰므로 텍스트가 파란색입니다.

마찬가지로 포커스는 나중에 배치된 경우에만 적용됩니다. 그렇지 않으면 의사 클래스 및 속성 선택기로 처리됩니다.


3 유형 기반 우선순위
우선순위는 다음을 기반으로 합니다. 선택기의 유형이 계산됩니다.
예: 속성 선택기가 ID를 선택하더라도 우선순위 계산에서는 여전히 유형을 기준으로 계산되므로 동일한 요소를 선택하더라도 ID 선택기가 더 높은 우선순위를 가지므로 * #foo 스타일 Take를 설정합니다. 효과.