CSS의 세 가지 주요 선택자는 ID 선택자, 클래스 선택자, 요소 선택자입니다. id 선택기는 특정 id로 표시된 HTML 요소에 대해 특정 스타일을 지정할 수 있습니다. 클래스 선택기는 문서 요소와 독립적인 방식으로 스타일을 지정할 수 있습니다. 요소 선택기는 지정된 요소 이름을 가진 모든 태그 요소를 선택합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
css의 세 가지 주요 선택기
1. 요소 선택기:
기능: 지정된 요소 이름을 가진 모든 요소를 선택합니다.
구문:
元素{
样式声明;
}ex(예):
페이지의 모든 p 텍스트 크기는 12px이고 텍스트 색상은 주황색입니다.
페이지의 모든 범위 요소 색상은 빨간색입니다
명령 표시 이미지
웹 페이지 예제 표시

[추천 튜토리얼: CSS 비디오 튜토리얼 ]
2. 클래스 선택기
클래스 선택기는 설명하는 데 사용됩니다. 스타일 요소 그룹, 클래스 선택기 ID 선택기와 달리 클래스는 여러 요소에 사용될 수 있습니다.
클래스 선택자는 HTML에서 클래스 속성으로 표시되며, CSS에서는 클래스 선택자가 점 "."으로 표시됩니다.
구문:
.类名{样式声明;}클래스 이름:
숫자로 시작할 수 있습니다
_, -를 제외한 다른 특수 기호는 허용되지 않습니다
인용문:
참조 방법 - 다중 클래스 선택기 참조
한 요소에 여러 클래스 선택기를 동시에 적용할 수 있습니다
Syntax :
3. ID 선택기:
기능: 지정된 ID 값을 가진 요소의 스타일을 정의하려면
구문:
#ID值{样式声明}ID 값이 일치해야 합니다. 특정 요소의 ID 값
ex(예):
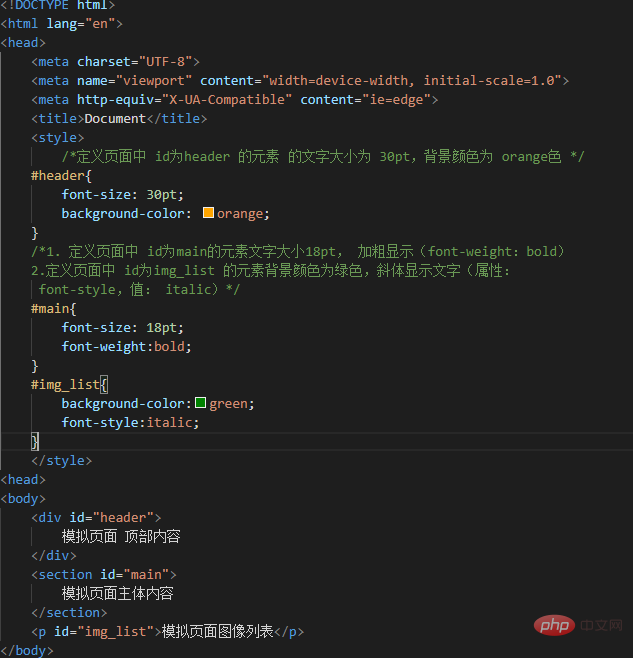
페이지에서 헤더로 id가 있는 요소의 텍스트 크기를 30pt로, 배경색을 주황색으로 정의합니다.
요소의 텍스트 크기를 다음으로 정의합니다. 페이지의 id를 18pt로 main, Bold 표시 추가(font-weight:bold)
2. 페이지에서 id img_list 요소의 배경색을 녹색으로 정의하고 텍스트를 italic로 표시합니다(속성:
글꼴 -스타일, 값: 기울임꼴)
명령 표시 이미지:

웹 페이지 예시 이미지:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS의 세 가지 주요 선택자는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



