이 글에서는 순수 CSS를 사용하여 롤링 그림자 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 튜토리얼: CSS 비디오 튜토리얼】
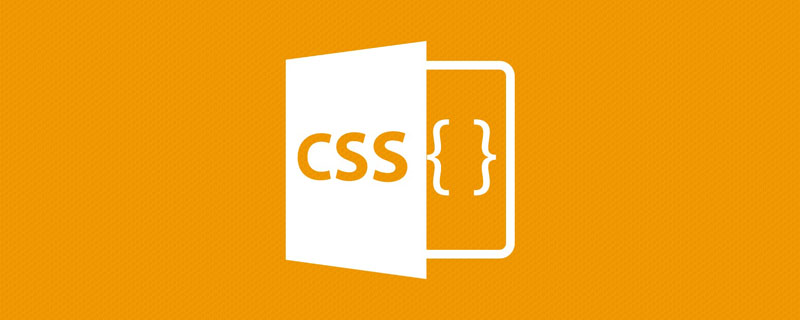
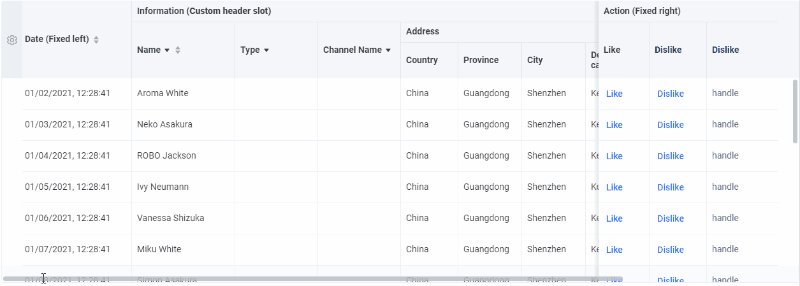
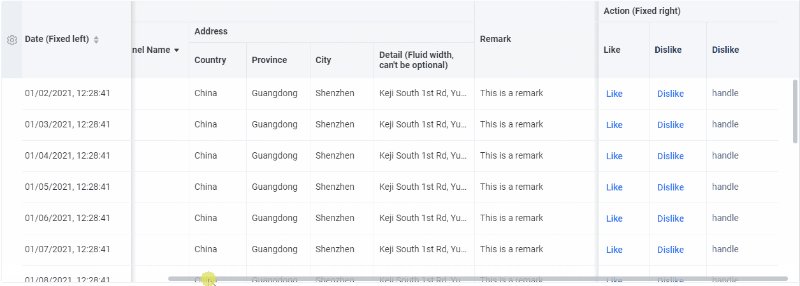
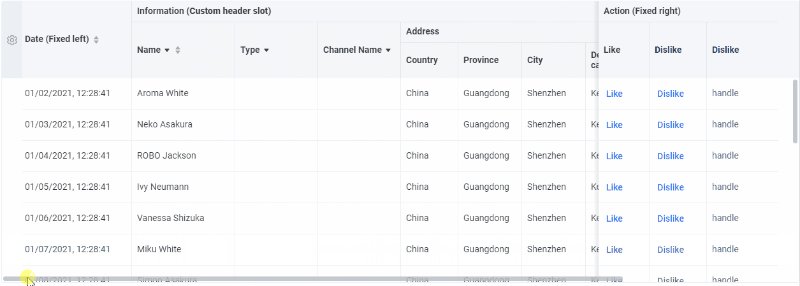
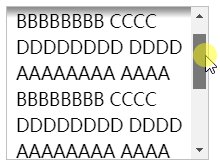
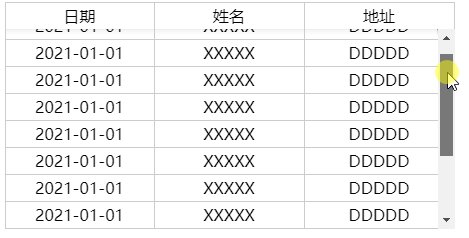
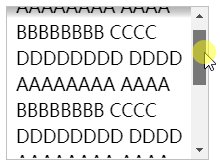
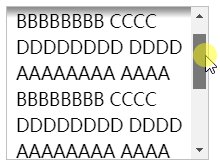
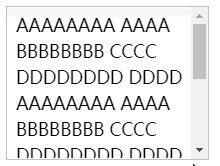
본론으로 바로 들어가자면, 일부 스크롤 가능한 요소에는 매우 일반적인 상황이 있습니다. 일반적으로 스크롤할 때 요소가 현재 스크롤되고 있으며 표시 영역에서 롤아웃되었음을 나타내기 위해 스크롤과 수직인 측면에 그림자가 추가됩니다. 이는 다음과 유사합니다.

스크롤할 때 이를 볼 수 있습니다. 스크롤하는 동안 그림자가 나타납니다.

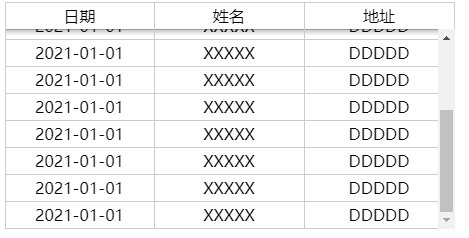
스크롤하는 동안 양쪽 열이 고정되어 테두리에 흡착되는 문제의 경우 일반적으로 CSS에서는 position:sticky를 사용합니다. > 해결될 수 있습니다. position: sticky 即可解决。
但是对于滚动过程中才出现的阴影(滚动容器内的内容没有贴边,则阴影出现,贴边,则阴影消失),之前的做法一直都是需要借助 JS 完成的。
那么,有没有纯 CSS 能够实现的方案呢?嘿嘿嘿,有。有一种非常讨巧的障眼法,下面就让我们来一步一步揭开它的面纱。
background-attachment要使用纯 CSS 实现上述滚动阴影,最核心的要使用到的元素就是 background-attachment。
在较早的一篇文章里 -- CSS 实现视差效果,详细了介绍了 background-attachment,借助了 background-attachment: fixed 可以简单的实现网站的滚动视差或者是类似图片点击的水纹效果,类似这样:

当然,今天我们的主角不是 background-attachment: fixed,而是 background-attachment: srcoll。
background-attachment: srcoll首先,介绍一下 background-attachment,如果指定了 background-image ,那么 background-attachment 决定背景是在视口中固定的还是随着包含它的区块滚动的。
简单而言,就是决定了在可滚动的容器中,背景图案是如何进行运动的。通过两个简单的 Demo,弄懂 background-attachment: srcoll 和 background-attachment: local。
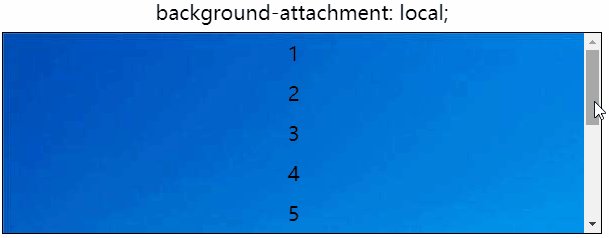
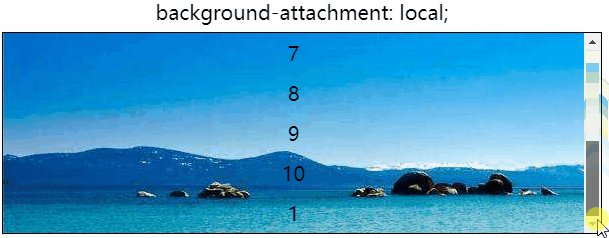
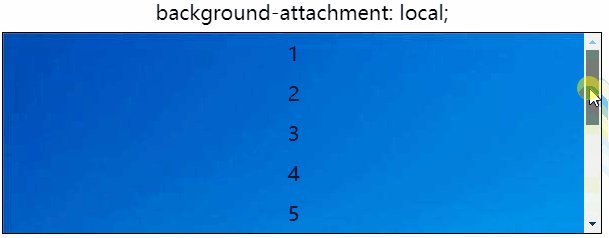
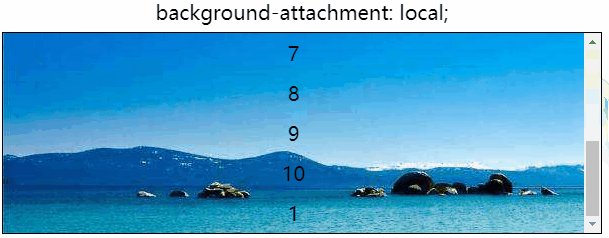
background-attachment: local,这个就是和我们日常使用中的用法是一致的,可滚动容器的背景图案随着容器进行滚动:

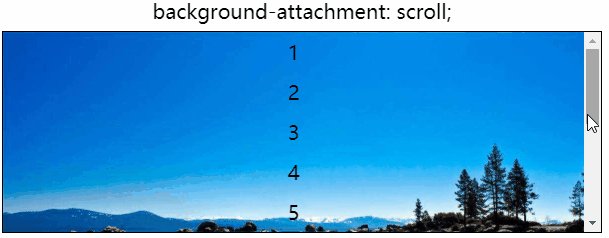
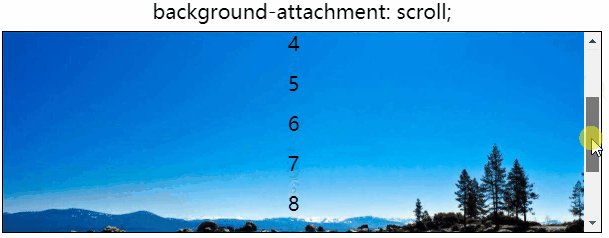
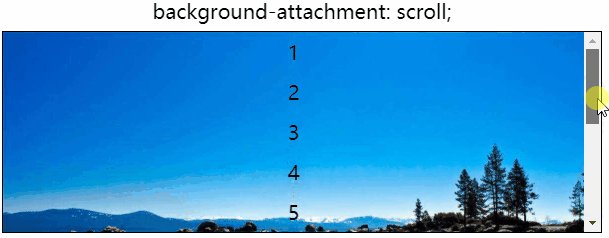
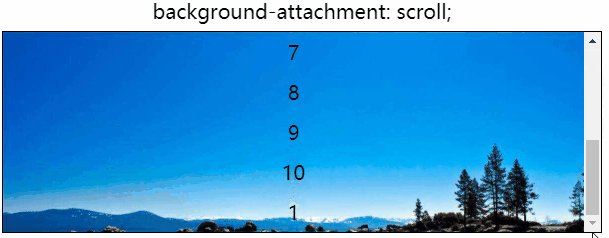
background-attachment: scroll
그러나 스크롤 과정에서만 나타나는 그림자의 경우(스크롤링 컨테이너의 콘텐츠에 웰트가 없으면 그림자가 나타나고, 웰트가 있으면 그림자가 사라집니다) 이전 접근 방식은 항상 수행되었습니다. JS의 도움으로. 
그렇다면 순수 CSS로 달성할 수 있는 솔루션이 있을까요? 헤헤헤, 그렇죠. 매우 교묘한 속임수가 있습니다. 단계별로 알아봅시다.
배경 첨부 순수 CSS를 사용하여 위의 롤링 섀도우를 구현하기 위해 사용되는 핵심 요소는 Background-attachment입니다.
Background-attachment가 자세히 소개되었으며 Background-attachment:fixed의 도움으로 간단할 수 있습니다. 웹사이트의 스크롤 시차 또는 사진 클릭과 유사한 워터마크 효과를 얻으려면 다음과 유사합니다: 🎜🎜🎜 🎜🎜🎜물론 오늘 우리의 주인공은
🎜🎜🎜물론 오늘 우리의 주인공은 Background-attachment:fixed가 아니라 Background-attachment: srcoll입니다. 코드>. 🎜🎜<h3><strong><span style="max-width:90%"><code>배경 첨부: srcoll🎜🎜 🎜먼저 배경 부착을 도입하세요. 배경 이미지가 지정된 경우 배경 부착은 배경이 뷰포트에 고정되어 있는지 여부를 결정합니다. 포함된 블록과 함께 스크롤됩니다. 🎜🎜🎜🎜간단히 말하면 스크롤 가능한 컨테이너에서 배경 패턴이 움직이는 방식을 결정합니다. 두 가지 간단한 데모를 통해 Background-attachment: srcoll 및 Background-attachment: local을 이해하세요. 🎜🎜🎜🎜 background-attachment: local, 이는 일상적인 사용법과 일치합니다. 스크롤 가능한 컨테이너의 배경 패턴은 컨테이너와 함께 스크롤됩니다. 🎜🎜🎜 🎜🎜🎜
🎜🎜🎜 배경- 첨부 파일: 스크롤, 이것은 오늘의 주인공입니다. 배경이 내용과 함께 스크롤되는 것이 아니라 요소 자체를 기준으로 고정되어 있음을 나타냅니다. 🎜🎜🎜🎜🎜🎜🎜아직 이해하지 못했다면 아래 데모를 클릭하면 차이를 직접 느껴보실 수 있습니다: 🎜🎜🎜🎜🎜데모 주소: https://codepen.io/Chokcoco/pen/xJJorg🎜🎜srcoll과 local은 실명을 달성하기 위해 동시에 사용됩니다. srcoll 与 local 同时使用,实现障眼法到这里,可能很多同学还是懵的,我们到底要做什么呢?这个和本文的滚动阴影有什么关联呢?
别急,滚动阴影的难点在于,初始没有滚动的时候是没有阴影展现的,只有当开始滚动,阴影才会出现。
所以这里,我们借助 background-attachment: srcoll 和 background-attachment: local 两个属性,在滚动初始的时候,利用两层背景叠加在一起隐藏阴影背景,真正滚动的时候,将叠加的部分移走,只漏出阴影部分即可。
嗯?什么意思。我们用给滚动容器,加上两个渐变效果,分别运用上 background-attachment: srcoll 和 background-attachment: local,再叠加起来,像是这样:
<!-- 可滚动容器 -->
<ul>
<li>...</li>
...
<li>...</li>
</ul>// 情形一:
.g-one {
background: linear-gradient(#fff, #f00);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: local;
}
// 情形二:
.g-two {
background: radial-gradient(at 50% 0, #000, #0f0 70%);
background-size: 100% 10px;
background-repeat: no-repeat;
background-attachment: scroll;
}
// 情形三:
.g-combine {
background:
linear-gradient(#fff, #f00),
radial-gradient(at 50% 0%, #000, #0f0 70%);
background-size: 100% 10px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}实际效果就是这样,一个背景是随容器滚动,一个背景是随容器固定。随容器滚动的背景充当初始的遮罩层:

OK,可以看大,当滚动的时候,最后一幅叠加的情况,其实就是我们需要的滚动的时候展示不同的颜色(阴影)的效果。我们调整一下两个渐变的颜色,遮罩层(background-attachment: local)为白色,再把固定不动的阴影层(background-attachment: scroll),利用径向渐变模拟为我们想要的阴影颜色。
CSS 代码大概是这样:
.g-final {
background:
linear-gradient(#fff, transparent 100%),
linear-gradient(rgba(0, 0, 0, .5), transparent 100%);
background-size: 100% 30px, 100% 10px;
background-repeat: no-repeat;
background-attachment: local, scroll;
}利用 linear-gradient(rgba(0, 0, 0, .5), transparent 100%) 线性渐变模拟了一层灰色阴影:

OK,大功告成。上述所有 DEMO,可以戳这里看看:
Demo地址:https://codepen.io/Chokcoco/pen/QWKmjKd
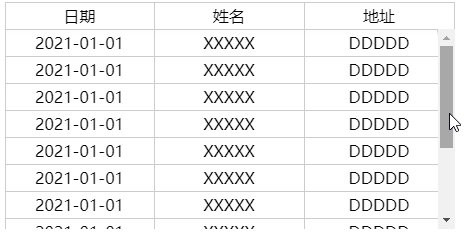
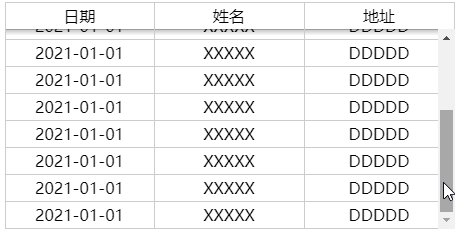
如文章开头所示,这技巧也是可以直接运用在 table 里面:

Demo地址:https://codepen.io/Chokcoco/pen/abmqMJQ
当然,在上述的过程中,其实一直有个问题,就是由于是使用背景 background 模拟的阴影,其实最终的效果,内容是在阴影(背景之上的),但是实际效果其实没有很大的差别,如果能忍受这一点,这个方案是完全可用的。
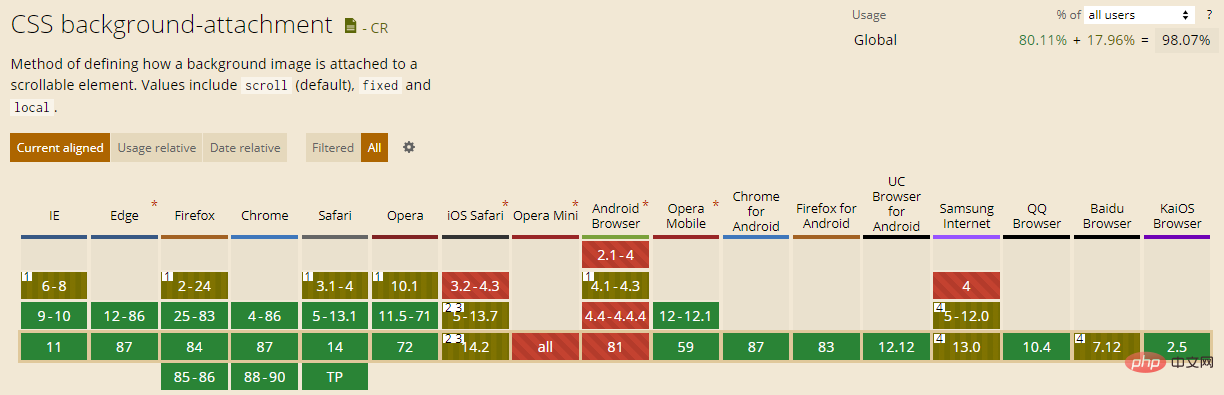
嗯,当然还有一个问题是就是 background-attachment 的兼容问题。让我们看看 CAN I USE:

Can i use 下面的注释表明,大部分兼容问题其实是出在 background-attachment: fixed
여기서는
background-attachment: srcoll 및 background-attachment: local의 두 가지 속성을 사용하여 초기 스크롤 숨기기에 두 개의 배경 레이어를 겹쳐 놓습니다. 그림자 배경을 함께 적용하고 실제로 스크롤할 때 겹쳐진 부분을 제거하여 그림자 부분만 노출되도록 합니다. 🎜🎜🎜🎜흠? 의미는 무엇입니까? 스크롤 컨테이너를 사용하고 각각 ground-attachment: srcoll 및 ground-attachment: local을 사용하여 두 가지 그라데이션 효과를 추가한 다음 다음과 같이 겹쳐 놓습니다. 🎜🎜rrreeerrreee 🎜🎜실제 효과는 이렇습니다. 한 배경은 컨테이너로 스크롤되고 다른 배경은 컨테이너로 고정됩니다. 컨테이너와 함께 스크롤되는 배경은 초기 마스크 레이어 역할을 합니다. 🎜🎜🎜 🎜🎜🎜좋아요, 스크롤하면 마지막 사진이 겹쳐서 보여요. 실제로는 다른 색상을 표시해야 합니다. (그림자) 효과. 두 그라디언트의 색상을 조정해 보겠습니다. 마스크 레이어(
🎜🎜🎜좋아요, 스크롤하면 마지막 사진이 겹쳐서 보여요. 실제로는 다른 색상을 표시해야 합니다. (그림자) 효과. 두 그라디언트의 색상을 조정해 보겠습니다. 마스크 레이어(Background-attachment: local)는 흰색이고 고정 그림자 레이어(Background-attachment: scroll)는 다음과 같습니다. 방사형 그래디언트를 사용하여 원하는 그림자 색상을 시뮬레이션합니다. 🎜🎜🎜🎜CSS 코드는 대략 다음과 같습니다: 🎜🎜rrreee🎜🎜 linear-gradient(rgba(0, 0, 0, .5), transparent 100%) 선형 그라데이션을 사용하여 회색 그림자 레이어: 🎜🎜🎜 🎜🎜🎜 이제 끝났습니다. 위의 모든 데모를 보려면 여기를 클릭하세요: 🎜🎜
🎜🎜🎜 이제 끝났습니다. 위의 모든 데모를 보려면 여기를 클릭하세요: 🎜🎜🎜🎜데모 주소: https://codepen.io/Chokcoco/pen/QWKmjKd🎜🎜🎜🎜🎜문서 시작 부분에 표시된 대로, 이 기술은테이블내부에서 직접 사용할 수도 있습니다: 🎜🎜🎜🎜
🎜🎜데모 주소: https://codepen.io/Chokcoco/pen/abmqMJQ🎜🎜🎜🎜🎜🎜몇 가지 질문🎜🎜🎜🎜🎜 Stacking order🎜🎜 h3>🎜🎜물론 위 과정에서는 항상 문제가 발생하는데, 즉 배경
Background를 사용하여 그림자를 시뮬레이션하기 때문에 실제로는 최종 효과는 콘텐츠가 그림자(배경 위에)에 있다는 것입니다. 그러나 실제 효과는 실제로 크게 다르지 않습니다. 이를 허용할 수 있다면 이 솔루션을 완전히 사용할 수 있습니다. 🎜🎜🎜🎜Compatibility🎜🎜
🎜🎜물론 또 다른 문제는Background-attachment의 호환성 문제입니다. 사용할 수 있는지 살펴보겠습니다: 🎜🎜🎜🎜🎜🎜사용할 수 있나요? 다음 설명은 대부분의 호환성 문제가 실제로 이 문서의 효율성에 영향을 미치는
Background-attachment:fixed에서 발생한다는 것을 나타냅니다. 크지는 않습니다. 🎜🎜🎜🎜🎜마지막으로🎜🎜🎜🎜🎜이 기사의 기술은 독창적이지 않습니다. 처음 본 기사는 CSS 속성 *-그라디언트의 실제 가치 탐색이며, 그것이 가능한지 조사했습니다. 실제로 사용할 수 있습니다. 🎜🎜자, 이번 글은 여기서 마치겠습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS로 스크롤 그림자 효과 구현 팁(공유)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!