
이 기사에서는 Bootstrap의 패널 구성 요소에 대해 자세히 알아볼 수 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "부트스트랩 튜토리얼"
패널 구성 요소의 주요 기능은 다른 구성 요소가 완료할 수 없는 일부 기능을 처리하는 것입니다. 버전마다 소스 코드가 다릅니다.
LESS: 패널 .less
SASS:_panels.scss
패널은 테마를 제어하지 않기 때문에 p 컨테이너에서 클래스 .panel 스타일을 사용합니다. color는 .panel을 기반으로 색상 테마를 제어하는 .panel-default 클래스를 추가하고 내부에 p.panel-body를 추가하여 패널의 주요 콘텐츠를 배치합니다
.panel은 주로 테두리에 대한 특정 설정을 설정합니다. 간격, 둥근 모서리, 왼쪽 및 오른쪽:
.panel {
margin-bottom: 20px;
background-color: #fff;
border: 1px solid transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
box-shadow: 0 1px 1px rgba(0, 0, 0, .05);
}
.panel-body {
padding: 15px;
}기본 패널 사용:
<h1>基础面板</h1> <div> <div>这是一个基础面板,带默认主题样式风格</div> </div>

머리와 꼬리가 있는 패널
bootstrap 패널의 기능을 풍부하게 하기 위해 패널의 효과 head 및 panel tail은 패널에 특별히 추가됩니다.
.panel-heading: 패널 헤드 스타일을 설정
.panel-footer: 패널 테일 스타일을 설정
.panel-headingh 및 .panel -바닥글은 간격과 필렛 스타일만 설정합니다
.panel-heading {
padding: 10px 15px;
border-bottom: 1px solid transparent;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
.panel-heading > .dropdown .dropdown-toggle {
color: inherit;
}
.panel-title {
margin-top: 0;
margin-bottom: 0;
font-size: 16px;
color: inherit;
}
.panel-title > a {
color: inherit;
}
.panel-footer {
padding: 10px 15px;
background-color: #f5f5f5;
border-top: 1px solid #ddd;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}예:
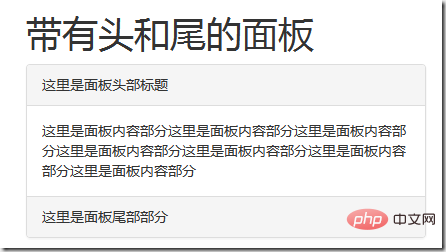
<h1>带有头和尾的面板</h1>
<div class="panel panel-default">
<div class="panel-heading">这里是面板头部标题</div>
<div class="panel-body">这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分这里是面板内容部分</div>
<div class="panel-footer">这里是面板尾部部分</div>
</div>
컬러 패널
.panel 스타일은 테마 색상을 설정하지 않으므로 부트스트랩 프레임워크의 패널 구성 요소가 처리합니다. 기본 테마(.panel-default) 스타일 또한 다음과 같은 테마 스타일도 포함됩니다:
.panel-primary: focus blue
.panel-success: Success green
.panel- info: 정보 파란색(밝음)
.panel-warning: 경고 노란색
.panel-danger: 위험 빨간색
이 스타일은 패널의 배경색, 텍스트 및 테두리 색상만 변경합니다
사용방법은 매우 간단합니다. .panel
클래스명에 필수 테마 클래스명을 추가하면 됩니다. 패널에 중첩된 테이블
일반적인 상황에서는 패널을 영역으로 이해합니다. 패널을 사용할 때 필요한 콘텐츠는 .panel-body 컨테이너에 배치됩니다. 내부 콘텐츠는 그림, 테이블일 수 있습니다. , 목록 등 패널의 중첩 테이블과 목록 그룹을 살펴보겠습니다. 효과, 다음은 중첩 테이블의 예입니다. 
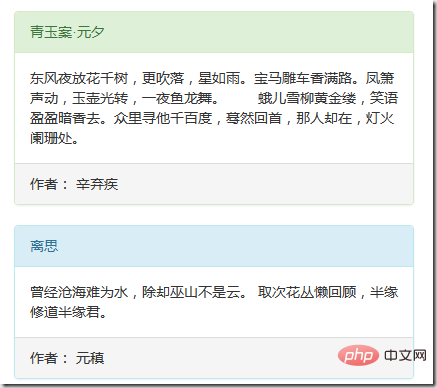
<h1>彩色面板</h1>
<div class="panel panel-default">
<div class="panel-heading">白头吟</div>
<div class="panel-body">皑如山上雪,皎若云间月。
闻君有两意,故来相决绝。
今日斗酒会,明旦沟水头。
躞蹀御沟上,沟水东西流。
凄凄复凄凄,嫁娶不须啼。
愿得一人心,白首不相离。
竹竿何袅袅,鱼尾何簁簁!
男儿重意气,何用钱刀为!</div>
<div class="panel-footer">作者:卓文君</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">无题</div>
<div class="panel-body">昨夜星辰昨夜风,画楼西畔桂堂东。
身无彩凤双飞翼,心有灵犀一点通。
隔座送钩春酒暖,分曹射覆蜡灯红。
嗟余听鼓应官去,走马兰台类转蓬。</div>
<div class="panel-footer">作者:李商隐</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">青玉案·元夕</div>
<div class="panel-body">东风夜放花千树,更吹落,星如雨。宝马雕车香满路。凤箫声动,玉壶光转,一夜鱼龙舞。
蛾儿雪柳黄金缕,笑语盈盈暗香去。众里寻他千百度,蓦然回首,那人却在,灯火阑珊处。</div>
<div class="panel-footer">作者: 辛弃疾</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">离思</div>
<div class="panel-body">曾经沧海难为水,除却巫山不是云。
取次花丛懒回顾,半缘修道半缘君。</div>
<div class="panel-footer">作者: 元稹</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">画梅</div>
<div class="panel-body">微雪初消月半池,篱边遥见两三枝。
清香传得天心在,未话寻常草木知。</div>
<div class="panel-footer">作者: 方孝孺</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">菊花</div>
<div class="panel-body">秋丛绕舍似陶家,遍绕篱边日渐斜。
不是花中偏爱菊,此花开尽更无花。</div>
<div class="panel-footer">作者: 元稹</div>
</div>
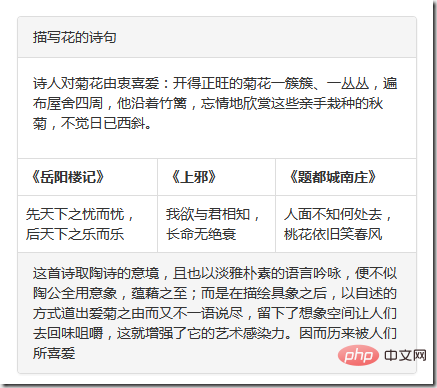
 실제 애플리케이션에서는 아무 것도 필요하지 않을 수 있습니다. 테이블과 패널 가장자리 사이의 간격이 있지만 .panel-body는 패딩을 15px 값으로 설정합니다. 이 효과를 사용하면 실제 사용 중에 테이블을 패널 본체 외부에서 추출할 수 있습니다.
실제 애플리케이션에서는 아무 것도 필요하지 않을 수 있습니다. 테이블과 패널 가장자리 사이의 간격이 있지만 .panel-body는 패딩을 15px 값으로 설정합니다. 이 효과를 사용하면 실제 사용 중에 테이블을 패널 본체 외부에서 추출할 수 있습니다.
예: 面板中嵌套列表组 例子: 面板嵌套列表组合嵌套表格一样,如果不需要这样的间距,完全可以把列表组从.panel-body中提取出来 例子: 效果如下: 更多编程相关知识,请访问:编程视频!! 위 내용은 Bootstrap의 패널 구성 요소에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<div class="panel panel-default">
<div class="panel-heading">描写花的诗句</div>
<div class="panel-body">
<p>诗人对菊花由衷喜爱:开得正旺的菊花一簇簇、一丛丛,遍布屋舍四周,他沿着竹篱,忘情地欣赏这些亲手栽种的秋菊,不觉日已西斜。</p>
</div>
<table class="table table-bordered">
<thead>
<tr>
<th>《岳阳楼记》</th>
<th>《上邪》</th>
<th>《题都城南庄》</th>
</tr>
</thead>
<tbody>
<tr>
<td>先天下之忧而忧,后天下之乐而乐</td>
<td>我欲与君相知,长命无绝衰</td>
<td>人面不知何处去,桃花依旧笑春风</td>
</tr>
</tbody>
</table>
<div class="panel-footer">这首诗取陶诗的意境,且也以淡雅朴素的语言吟咏,便不似陶公全用意象,蕴藉之至;而是在描绘具象之后,以自述的方式道出爱菊之由而又不一语说尽,留下了想象空间让人们去回味咀嚼,这就增强了它的艺术感染力。因而历来被人们所喜爱</div>
</div>
<h1>面板中嵌套列表组</h1>
<div class="panel panel-default">
<div class="panel-heading">描写花的诗句</div>
<div class="panel-body">
<p>面板嵌套列表组</p>
<ul class="list-group">
<li class="list-group-item">列表项1</li>
<li class="list-group-item">列表项2</li>
<li class="list-group-item">列表项3</li>
<li class="list-group-item">列表项4</li>
<li class="list-group-item">列表项5</li>
</ul>
</div>
<div class="panel-footer">作者:李商隐</div>
</div>
<h1>面板中嵌套列表组</h1>
<div class="panel panel-default">
<div class="panel-heading">描写花的诗句</div>
<div class="panel-body">
<p>面板嵌套列表组</p>
</div>
<ul class="list-group">
<li class="list-group-item">列表项1</li>
<li class="list-group-item">列表项2</li>
<li class="list-group-item">列表项3</li>
<li class="list-group-item">列表项4</li>
<li class="list-group-item">列表项5</li>
</ul>
<div class="panel-footer">作者:李商隐</div>
</div>