

관련 권장 사항: "bootstrap Tutorial"
부트스트랩 프레임워크의 그리드 시스템은 컨테이너를 12개의 동일한 부분으로 나누어 사용 시 실제 상황에 따라 LESS/SASS 소스 코드를 다시 컴파일하여 수정할 수 있습니다. 12의 값.
부트스트랩 프레임워크의 그리드 시스템 작동 방식:
1. 데이터 행(.row)은 적절한 정렬 및 패딩이 제공될 수 있도록 컨테이너(.container)에 포함되어야 합니다.
<div class="container"> <div class="row"></div> </div>
2. (.column)은 행(.row)에 추가할 수 있지만, 열 수의 합은 균등하게 분할된 열의 총 수(예: 12)를 초과할 수 없습니다.
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div>
3. 특정 내용은 다음 위치에 배치되어야 합니다. 열 컨테이너(.column), 열(.column)만 행 컨테이너(.row)의 직접 하위 요소로 사용할 수 있습니다.
4 패딩(padding)을 설정하여 열 사이의 간격을 만들고, 그런 다음 첫 번째 열과 마지막 열 사이의 간격을 설정합니다. 패딩 효과를 상쇄하기 위해 음수 값의 여백 스택은
네 가지 유형의 브라우저와 함께 제공되는 부트스트랩 그리드 시스템에서 반응 효과를 갖습니다. - 작은 화면, 작은 화면, 중간 화면 및 대형 화면), 중단점은 768px, 992px, 1220px
Container(.container)이며 너비는 브라우저 해상도에 따라 다릅니다: 자동, 760px, 970px, 1170px;
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}행 컨테이너(.row)는 컨테이너의 행을 12개의 동일한 부분, 즉 열로 나눕니다. 각 열에는 왼쪽 패딩: 15px 및 오른쪽 패딩: 15px가 있습니다. 이로 인해 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩이 중간 너비 30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3,
.col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5,
.col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7,
.col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9,
.col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11,
.col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}행 컨테이너를 차지하게 됩니다. .row )는 margin-left 및 margin-right 값을 -15px로 정의하는데, 이는 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩을 오프셋하는 데 사용되므로 첫 번째와 마진 사이에 공백이 없습니다. 마지막 열 및 컨테이너(.container) 간격
.row {
margin-right: -15px;
margin-left: -15px;
}기본 사용법
부트스트랩 프레임워크는 다양한 화면 크기에 대해 다양한 그리드 스타일을 사용하므로 다음은 중형 화면(970px)을 예로 들어 보겠습니다.
1. 열 조합
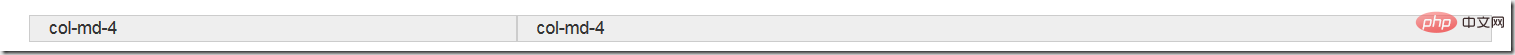
열 조합은 열을 병합하기 위해 숫자를 변경하는 것입니다(총 열 수는 12를 초과할 수 없음). 이는 테이블의 colspan 속성과 다소 유사합니다. 너비 백분율로 부동
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-6">col-md-6</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>효과는 다음과 같습니다:
모든 열이 왼쪽으로 부동하는지 확인
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9,
.col-md-10, .col-md-11, .col-md-12 {
float: left;
}각 열 조합의 너비 정의
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}열 오프셋
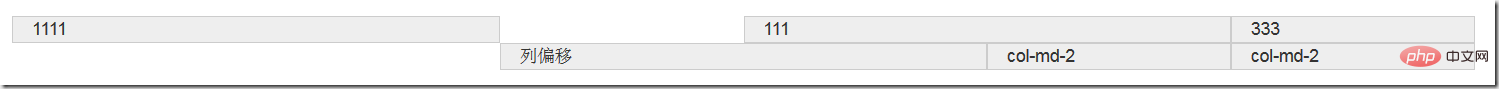
때로는 그렇지 않습니다. 두 개의 인접한 열이 서로 가까워지기를 원하지만 여백이나 다른 기술적인 수단을 사용하지 않으려면 열 오프셋(offset)을 사용하여 이를 달성할 수 있습니다. 열 오프셋을 사용하려면 열 요소에 클래스 이름 .col-md-offset-*(별표는 오프셋할 열 조합 수를 나타냄)를 추가하기만 하면 이 클래스 이름이 있는 열은 다음과 같이 오프셋됩니다. 열 요소에 .col-md-offset-4를 맨 위에 추가하여 열이 4열 너비만큼 오른쪽으로 오프셋되었음을 나타냅니다.
<div class="container">
<div class="row">
<div class="col-md-4">1111</div>
<div class="col-md-4 col-md-offset-2">111</div>
<div class="col-md-2">333</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">列偏移</div>
<div class="col-md-2">col-md-2</div>
<div class="col-md-2">col-md-2</div>
</div>
</div>효과는 다음과 같습니다.

구현 원칙:
왼쪽 여백의 1/12를 사용하세요. 왼쪽 여백은 오프셋만큼 많습니다
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}col-md-offset-*를 사용하여 열을 오른쪽 오프셋할 때 주의해야 할 점은 다음과 같습니다. 열 및 오프셋 열의 총 개수는 12를 초과하지 않습니다. 그렇지 않으면 열이 깨진 행으로 표시됩니다.
열 정렬
열 정렬은 열의 방향을 변경하고 부동 거리를 설정하는 것입니다. 부트스트랩 그리드 시스템에서는 클래스 이름을 추가하여 수행됩니다. col-md-push-* 및 col-md-pull-*
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
</div>효과는 다음과 같습니다.

col-md-4가 왼쪽에 있고 col-md-8이 오른쪽에 있습니다. 위치를 바꾸려면 col-md-4가 8개의 열을 오른쪽으로 이동해야 합니다. 즉, 동시에 name.col-md-push-8 클래스를 추가해야 합니다. col-md-8은 다음과 같습니다. 4개의 열을 왼쪽으로 이동했습니다. 즉, 클래스 이름을 추가합니다. .col-md-pull-4
bootstrap은 왼쪽과 오른쪽을 설정해야만 위치 지정 효과를 얻을 수 있습니다.
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
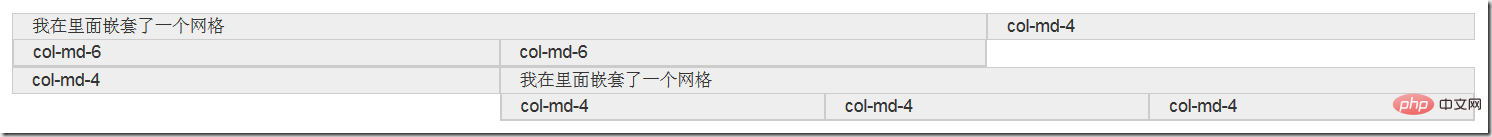
}열 중첩
열 중첩은 열을 추가하거나 행(행) 컨테이너를 만든 다음 이 행 컨테이너에 열을 삽입할 수 있으며, 열 컨테이너에 행 컨테이너(행)가 너비가 되면 100%, 현재 외부 열의 너비입니다
<div class="container">
<div class="row">
<div class="col-md-8">
我在里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">
我在里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 Bootstrap의 그리드 시스템에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!