
무료 학습 권장 사항: js 비디오 튜토리얼
1 먼저 body에 ul 태그를 추가하세요
<!-- 无序列表 -->
2.
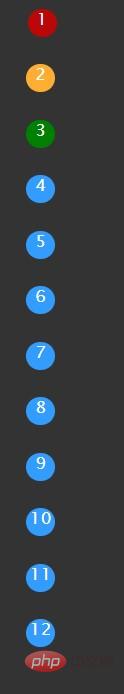
추가된 태그를 연결하고 표시하기 위해 빈 문자열을 정의합니다그림의 js 코드는 처음 세 개의 원 숫자를 다른 색상으로 표시하고 나머지 색상은 동일합니다function autoAddList(){
var oUl = document.getElementById('list');
// var arr = ['湖南','广西','新疆','上海']
var str = "";
for (let i = 1; i <a><span>' + i + '</span></a>' + '<br>';
}else if (i == 2) {
str += '3.css 스타일 수정
/*设置列表样式*/ul{
list-style-type: none;}list-style-type: none은 로고가 없음을 의미하며 속성에는 속이 빈 원, 정사각형, 숫자 등도 포함됩니다.
순서 번호가 깔끔하게 정리되어 있으며 스팬 스타일을 설정해야 합니다
/*设置为行内块状元素*/li span{
display:inline-block;}효과는 아래 그림과 같습니다
관련 무료 학습 추천 : javascript(동영상)
위 내용은 js에서 원으로 둘러싸인 일련번호 목록을 동적으로 추가하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!