
권장(무료): uni-app development tutorial
머리말
이 글에서는 먼저 유니앱 프로젝트, 즉, 공식 CSS 스타일 라이브러리, 사용자 정의 아이콘 라이브러리 및 CSS 애니메이션 라이브러리가 App.vue에 도입되었으며, page.json에 globalStyle 정의가 도입되었고, 마침내 프로젝트의 탐색 표시줄 개발이 구현되었습니다.
1. App.vue는 글로벌 스타일을 도입합니다.
표준 uni-app 프로젝트의 디렉토리 구조는 다음과 같습니다.
┌─cloudfunctions 云函数目录 │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid 存放本地网页的目录 ├─platforms 存放各平台专用页面的目录 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─wxcomponents 存放小程序组件的目录 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息 └─pages.json 配置页面路由、导航条、选项卡等页面类信息
그 중 App.vue는 App.vue是uni-app的主组件,所有页面都是在App.vue下进行切换的,是页面入口文件,App.vue本身不是页面、不能编写视图元素。
这个文件的作用包括:调用应用生命周期函数、配置全局样式、配置全局的存储globalData。
调用生命周期函数可以实现很多在特定的生命周期需要执行的动作,如在onLaunch时可以进行检测更新、网络监听、初始化数据等,onHide可用于应用运行到后台时暂停音乐、视频的播放。
该文件中可以引入样式、图标和动画等。
1.引入官方CSS样式库
新建一个uni-app项目,模板选择Hello uni-app,项目目录下有common目录,下有uni.css文件,即为官方CSS样式库,在Community_Dating目录下新建common目录,并将uni.css拷贝到common目录下。
同时需要将Hello uni-app项目static目录下的uni.ttf주요 구성 요소입니다. uni-app
이 파일의 기능에는 애플리케이션 수명 주기 기능 호출, 전역 스타일 구성, 전역 저장소 globalData 구성이 포함됩니다.새 uni-app 프로젝트를 생성하고 템플릿으로 Hello uni-app을 선택하면 프로젝트 디렉터리 아래에 공통 디렉터리가 있고수명 주기 함수를 호출하면
1. 공식 CSS 스타일 라이브러리 소개onLaunch동안 업데이트 감지, 네트워크 모니터링, 데이터 초기화 등 특정 수명 주기에서 수행해야 하는 많은 작업을 구현할 수 있습니다. code>를 사용할 수 있습니다. 애플리케이션이 백그라운드에서 실행될 때 음악 및 비디오 재생을 일시 중지합니다.이 파일에는 스타일, 아이콘, 애니메이션 등을 도입할 수 있습니다.
uni가 있습니다. css 파일, 즉 공식 CSS 스타일 라이브러리의 경우 Community_Dating 디렉터리 아래에 새 공통 디렉터리를 만들고 uni.css를 공통 디렉터리에 복사합니다. 동시에 Hello uni-app 프로젝트의 정적 디렉터리에 있는 uni.ttf 글꼴 파일을 Community_Dating 프로젝트의 정적 디렉터리에 복사해야 합니다.
963624318, 그룹 폴더
uni-app 실용적인 커뮤니티 데이트 APP
에서 다운로드 받으세요. 
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
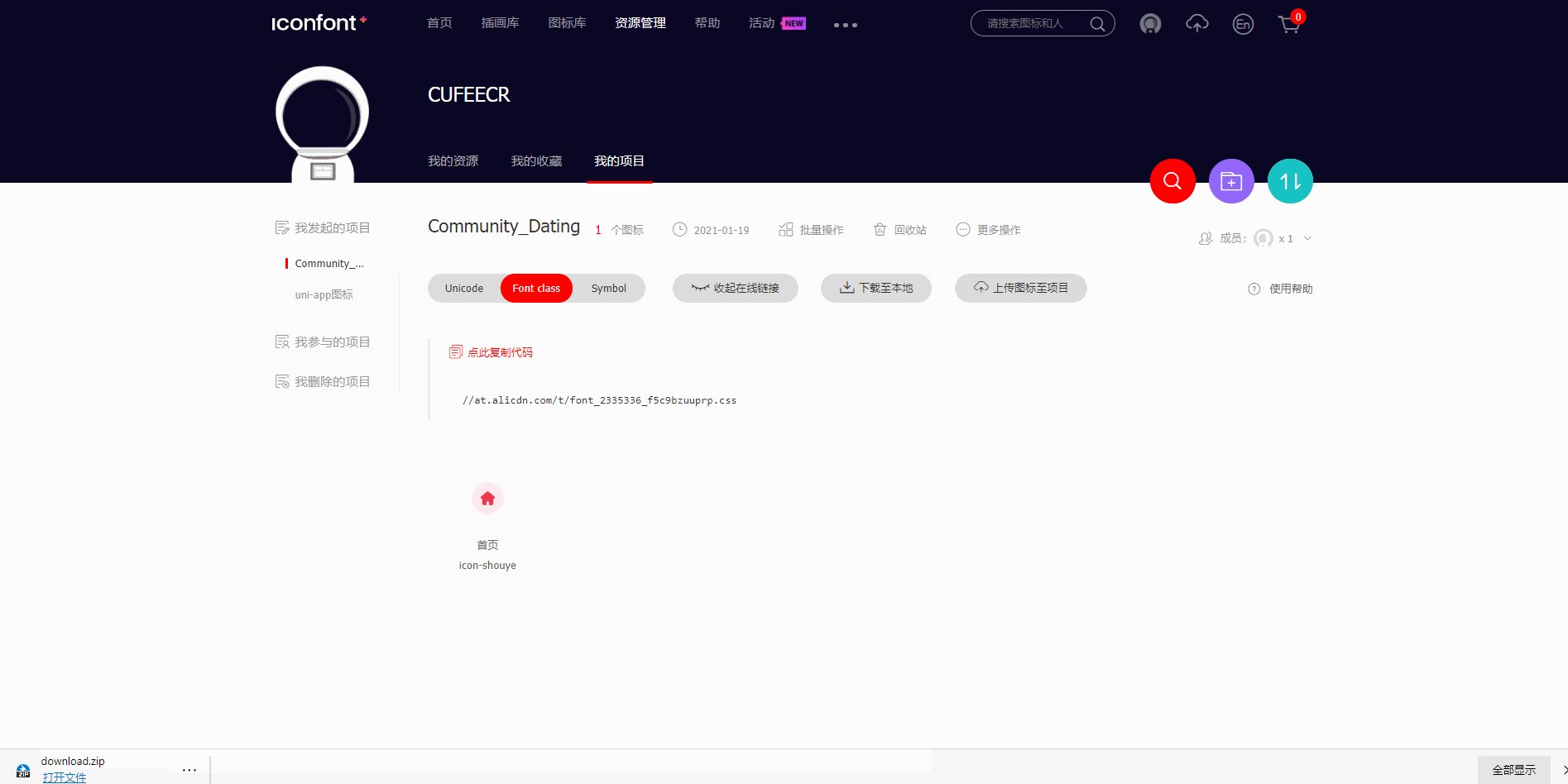
@import url("./common/uni.css");</style>iconfont.css拷贝到common目录下,并改名为icon.css,并修改其中的内容,删除对其他平台的兼容,只保留base64的图片即可,类似如下:@font-face {font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAALcAAsAAAAABpQAAAKNAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqBIIEfATYCJAMICwYABCAFhG0HMBvFBcguMRUZ6a5kMRUuoHi5tW+/rgBAGIKnb7/fnd15Nh8Ti6JZtCQaoXySeLSuiUMjUZJYxUt4/7umuZYP3fR/viyrBkw/6fU4l5IbCsdGbXbCt27AitTkEqCAqwECzMynzSFqL2aS/uqBP8B/f9w7/b8BFMh8512Oa2+a1AUYTw5wL1xLuEBCb5hevsCB2A0BjDoZ0uzg+DxJoehBAsi6yXZIquBAURaOEcKGmYocE7HbcW0IR9H35Z9SKXAEHp21sIF90v1DE8VBGgcITghofgB4oAdBQVYaA3OiCCNEscUxmhAUReDr8LEKOaocYX+dTs0BoAYynonpWI9K6wBQSIUBhEmE17d6yWlm+uPnwtPv0uPP4v2Xc5bJZG+Rpc0y+Qx2cSOS7V6cnZcvXVK6cG4qsdcGePEtChB7yc7w2SlnNe20rD29ytTbkVuVrU63u641tfd8sU/ua+6gZmttpz9DwO7mbRmj/ylFAfjI8IGoT5pV4rMgPodR4F8xB5apYGu104vlC+AYEL2HHMOAFGQp8jlVUnpjESGm9PZMEbUZeGJaUMX3QECGEQiJmQCj29D8DMW4KKIJ0OUUgFDgBhx5PICnQAdV/AcElPmDkIKiYKxVvGKGtkx5huOOwH3YbYG557nUqoUcp88iq9k7PM+OiIvIQ9MNxVyhHB5CF/kSY8I6KwlBgXLPgUGwH9q2Bz73qrgnchUh/HI+T5tulNvzHCIzg0M7BLQP7GoBpj0eFw2qC3Ll87MQU2PbwTtKcvpFiAuZ7YOinMIAdEjgDip5lENCdUyJIFCA4jwOMAi6IZvNA/zmblVoj5BTmeDzleVNJTpUkNte5PzdGsDQUiemkyfcqHi1FhICAAAA') format('woff2');}.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;}.icon-shouye:before {
content: "\e681";}再在App.vue中导入font.css,如下:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
/* 官方CSS库 */
@import url("./common/uni.css");
/* 自定义图标库 */
@import url("./common/icon.css");</style>再在pages/index/index.vue中使用导入的图标,如下:
<template>
<view>
<text>Hello</text>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}</script><style>
</style>显示:
可以看到,显示了图标,并且可以自定义样式。
3.引入CSS动画库
动画库可以选择使用animate.css(https://animate.style/)。
直接访问CDN下载CSS文件,地址为https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.css,右键选择另存为并保存即可,将其复制到common目录下,再在App.vue中导入,如下:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
/* 官方CSS库 */
@import url("./common/uni.css");
/* 自定义图标库 */
@import url("./common/icon.css");
/* 动画库 */
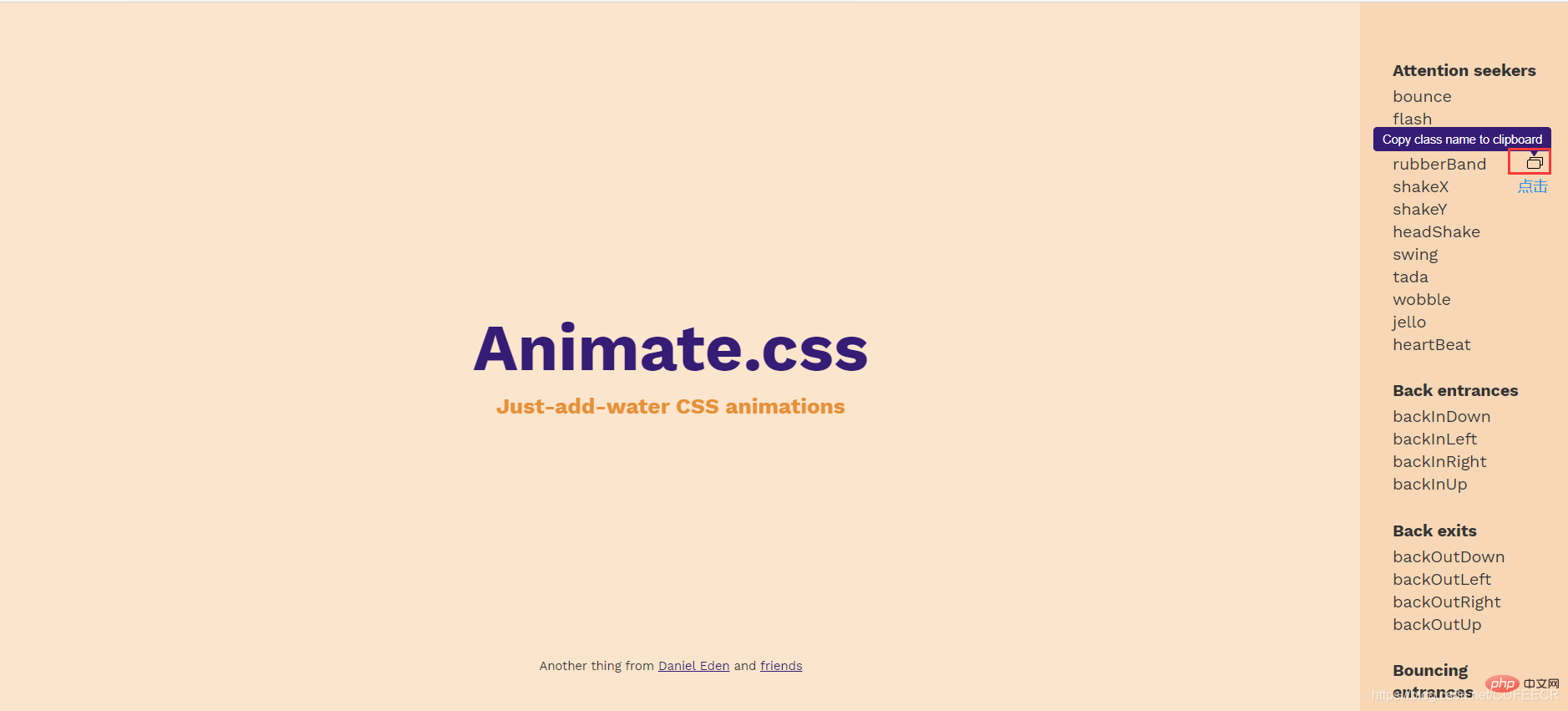
@import url("./common/animate.css");</style>在使用时,需要给元素添加class,目前使用的是4.1.1版本的animate.css,需要添加基本类animate__animated,同时还需要根据选择的动画效果添加类为animate__动画名称,例如animate__rubberBand,动画名称可以根据需要在https://animate.style/页面右侧选择,并点击复制即可,如下:
此时获取到的就是带animate__前缀的动画类名称。
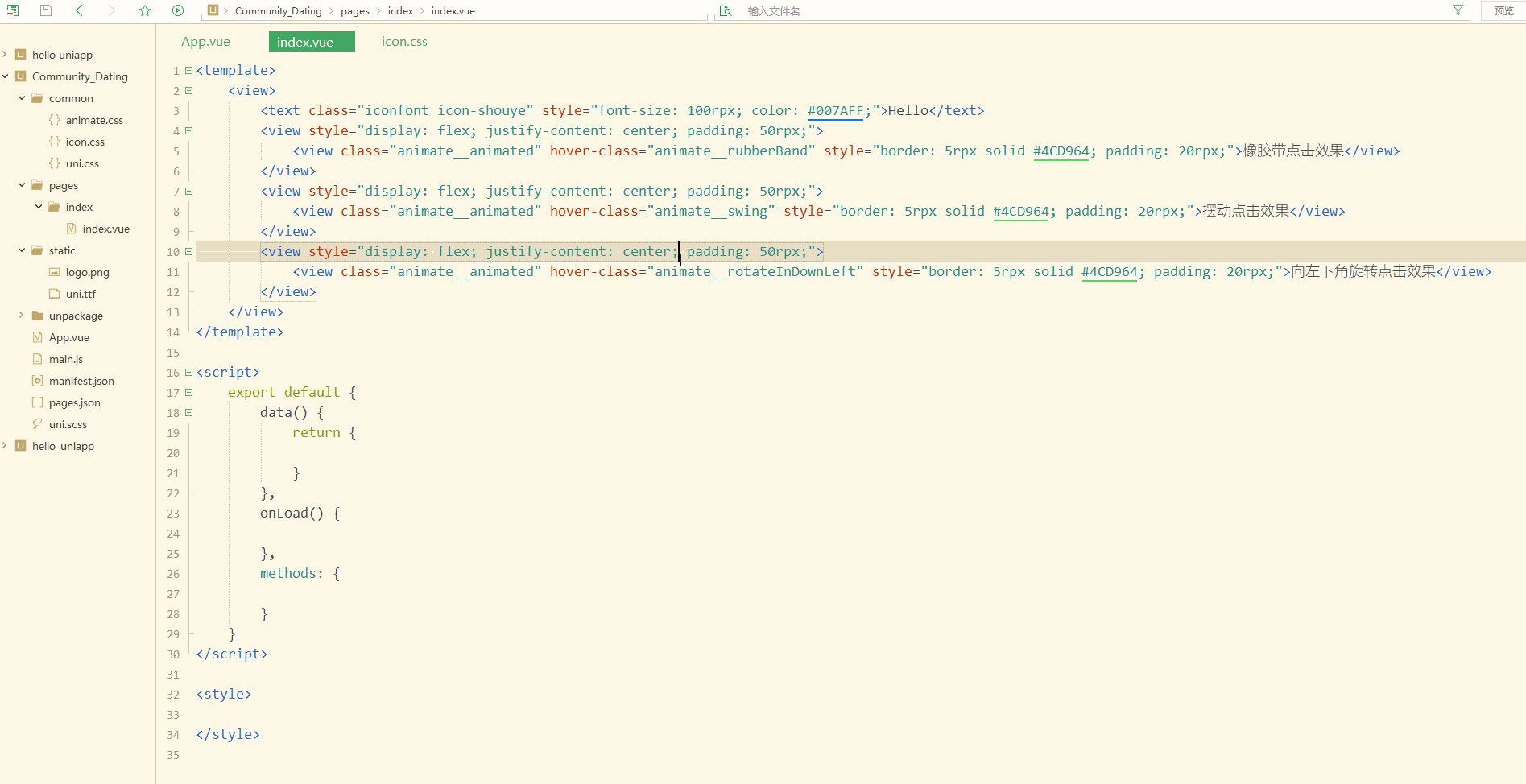
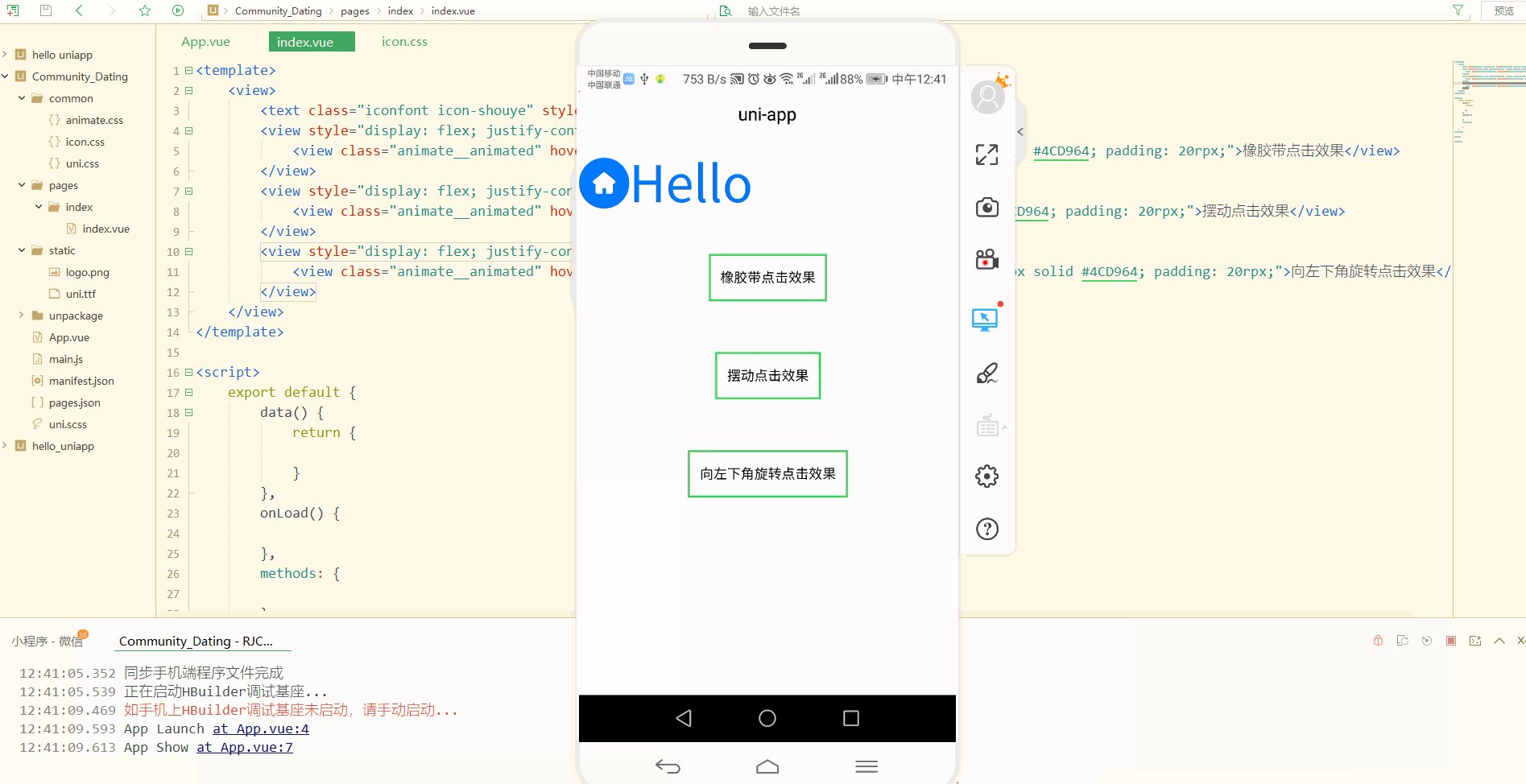
index.vue中演示如下:
<template>
<view>
<text>Hello</text>
<view>
<view>橡胶带点击效果</view>
</view>
<view>
<view>摆动点击效果</view>
</view>
<view>
<view>向左下角旋转点击效果</view>
</view>
</view></template><script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}</script><style></style>其中,hover-class属性用于指定按下去的样式类,当hover-class="none"
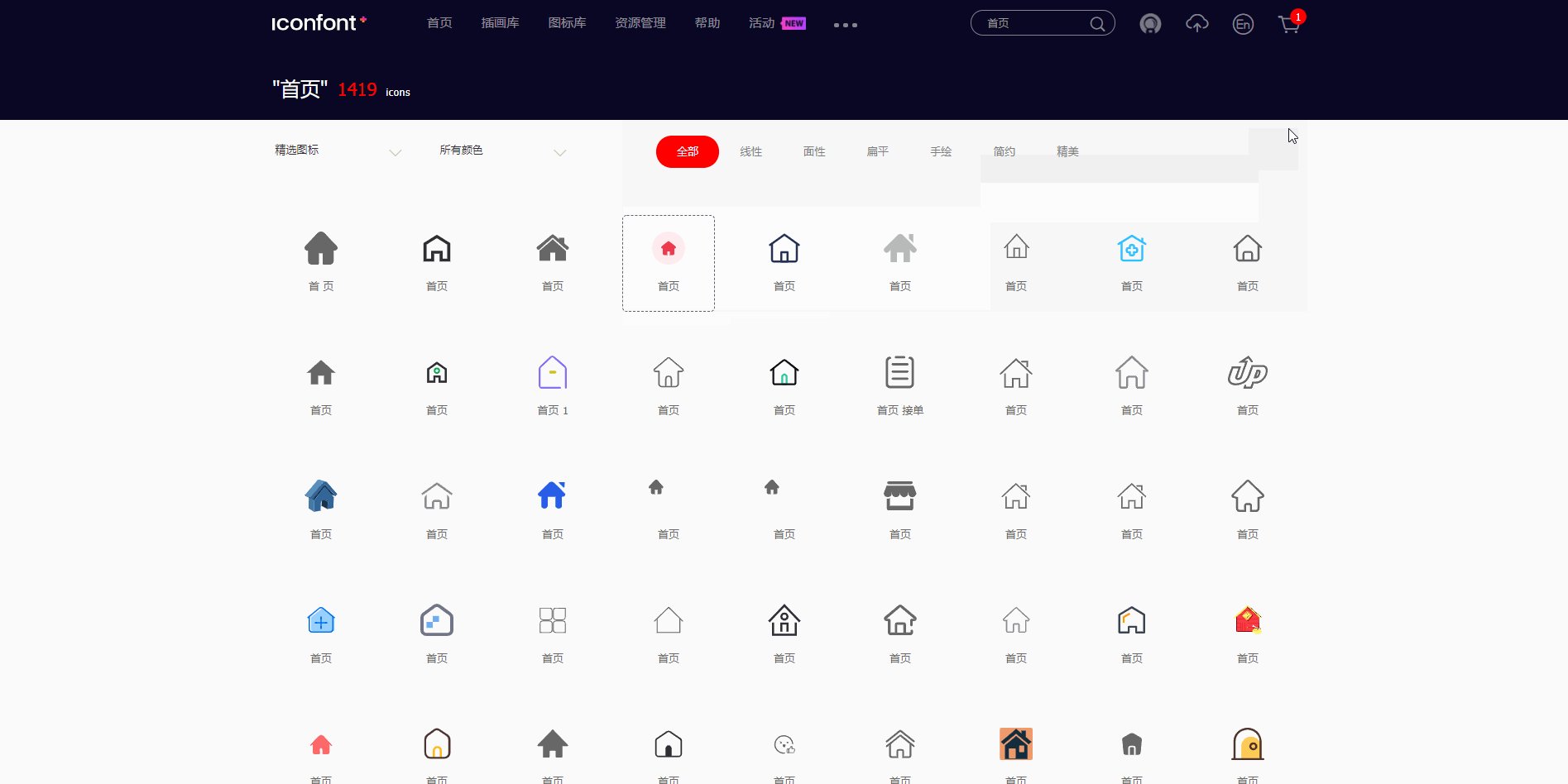
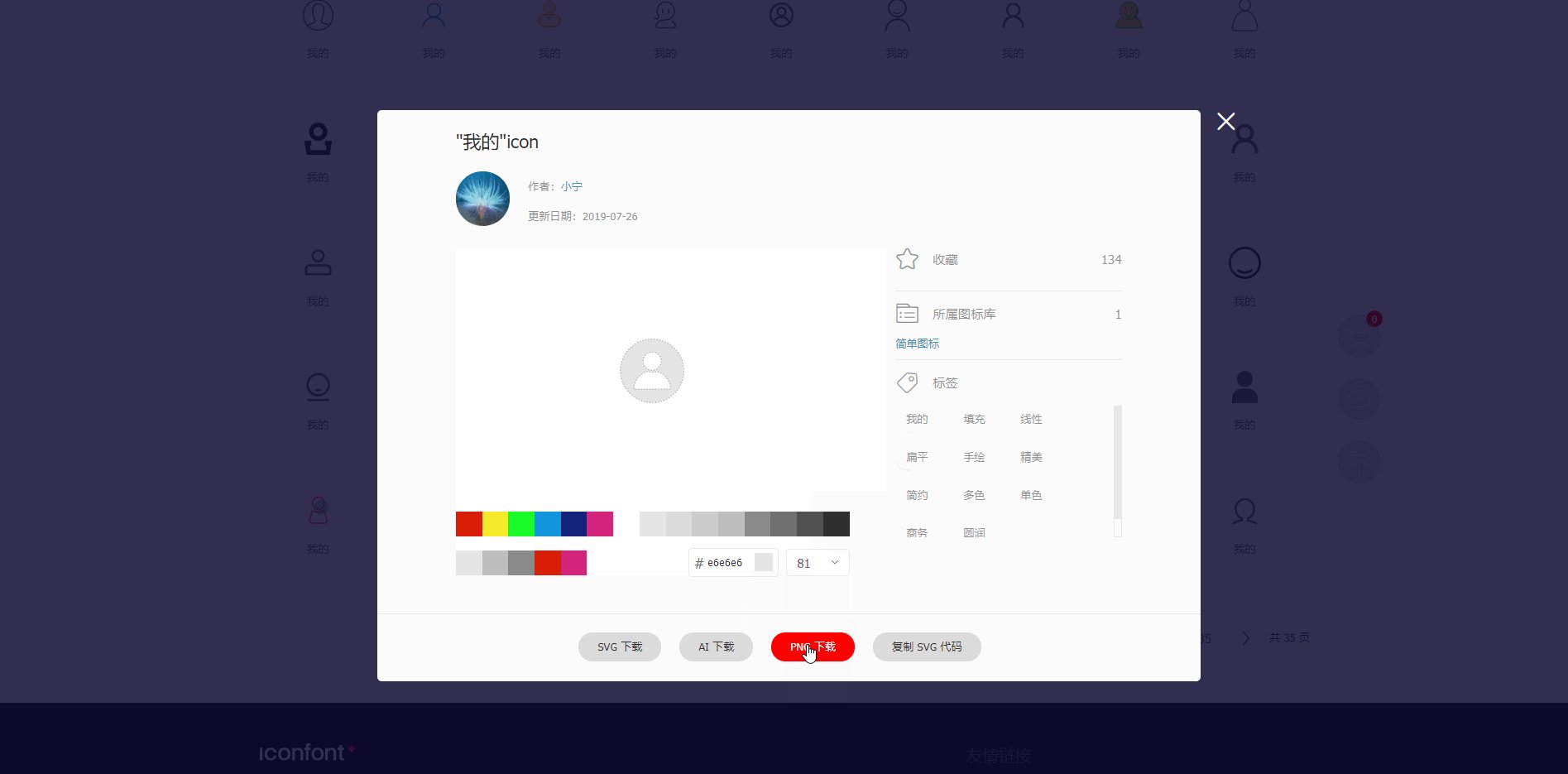
 소개되는 아이콘은 주로 아이콘폰트(https://www)입니다. .iconfont.cn/).
소개되는 아이콘은 주로 아이콘폰트(https://www)입니다. .iconfont.cn/).
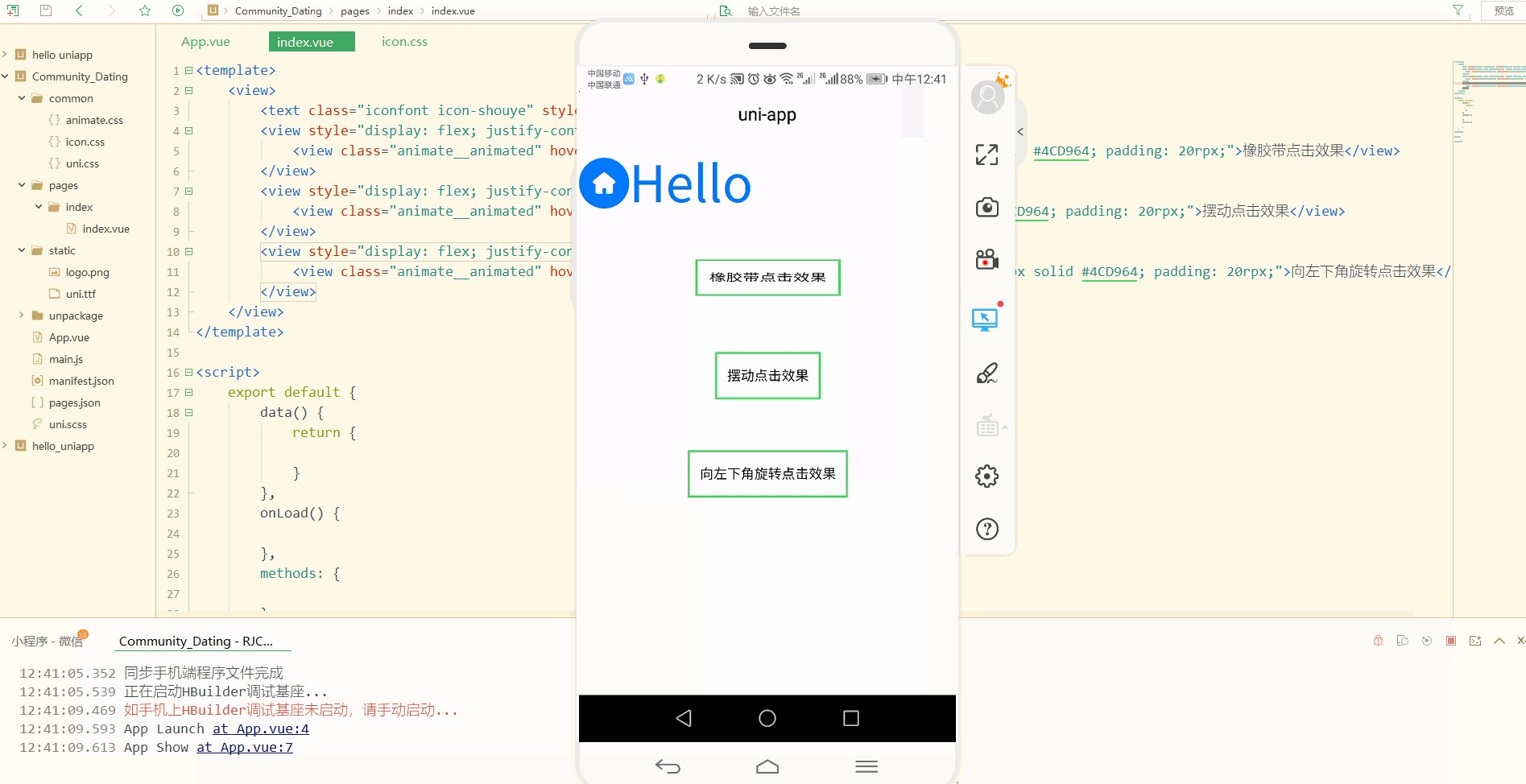
시연 내용은 다음과 같습니다.
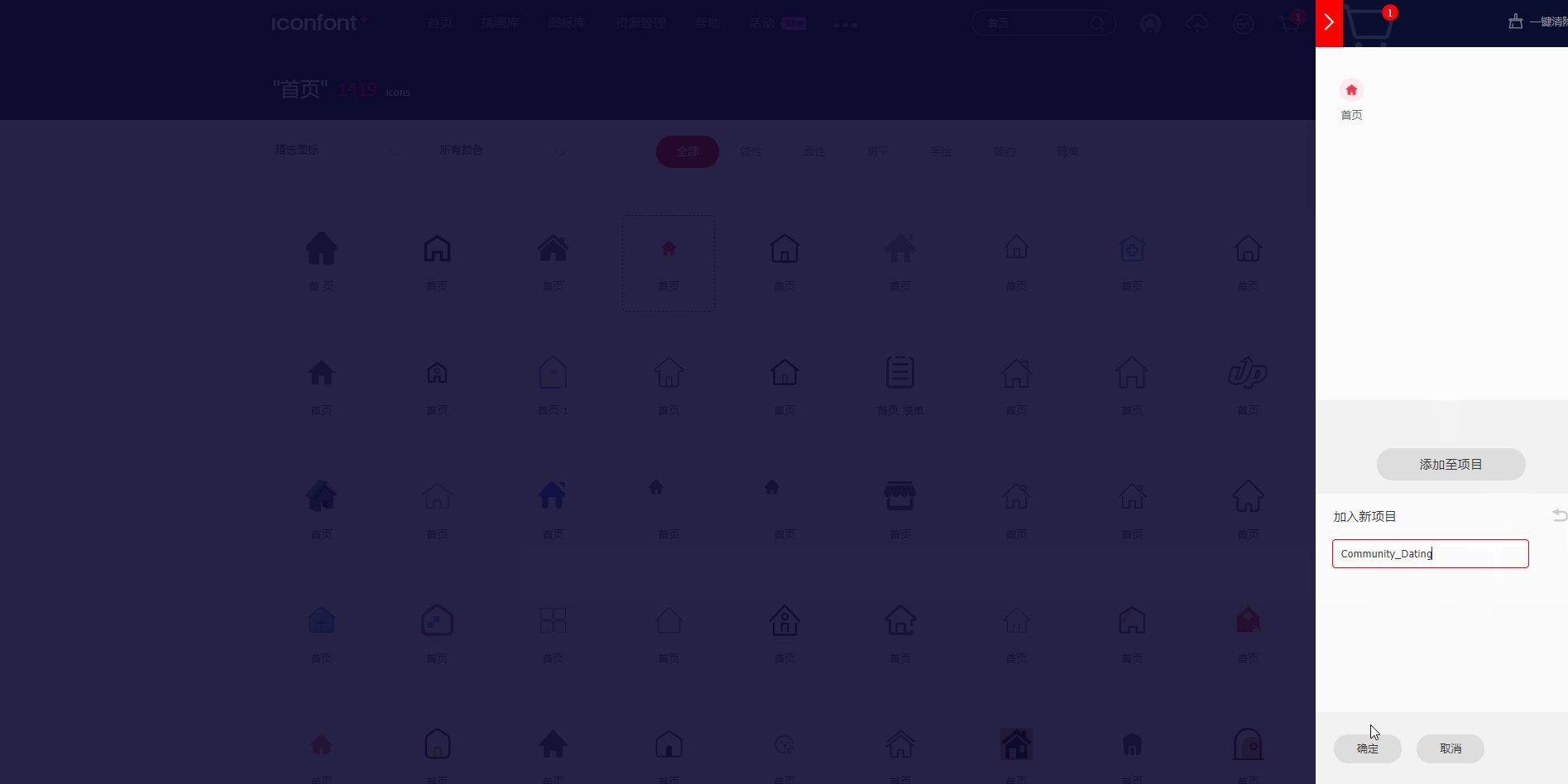
🎜🎜🎜다운받은 압축 패키지의 압축을 풀고iconfont.css를 공통 디렉터리에 복사한 후 이름을 icon.css로 바꾸고 내용을 수정한 후 해당 내용을 삭제합니다. 다른 플랫폼과 호환 가능합니다. 다음과 비슷하게 base64 이미지를 유지하세요. 🎜{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}}{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
}}<template>
<view>
动态页 </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style> 🎜🎜아이콘이 표시되고 스타일을 맞춤 설정할 수 있는 것을 볼 수 있습니다. 🎜🎜🎜3. CSS 애니메이션 라이브러리 소개 🎜🎜🎜 애니메이션 라이브러리는
🎜🎜아이콘이 표시되고 스타일을 맞춤 설정할 수 있는 것을 볼 수 있습니다. 🎜🎜🎜3. CSS 애니메이션 라이브러리 소개 🎜🎜🎜 애니메이션 라이브러리는 animate.css(https://animate.style/)를 사용하도록 선택할 수 있습니다. 🎜 CDN에 직접 액세스하여 https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.css에서 CSS 파일을 다운로드합니다. 마우스 오른쪽 버튼을 클릭하고 다른 이름으로 저장을 선택한 후 저장합니다. common 디렉터리를 생성한 후 다음과 같이 App.vue로 가져옵니다. 🎜{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/news/news",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/msg/msg",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color":"#323232",
"selectedColor":"#ED6384",
"backgroundColor":"#FFFFFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/index.png",
"selectedIconPath": "static/tabbar/indexed.png"
},
{
"pagePath": "pages/news/news",
"text": "动态",
"iconPath": "static/tabbar/news.png",
"selectedIconPath": "static/tabbar/newsed.png"
},
{
"pagePath": "pages/msg/msg",
"text": "消息",
"iconPath": "static/tabbar/paper.png",
"selectedIconPath": "static/tabbar/papered.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/homed.png"
}
]
}}animate__animated를 추가하려면 animate__rubberBand와 같은 선택한 애니메이션 효과에 따라 animate__animation name 클래스도 추가해야 합니다. 애니메이션 이름은 필요에 따라 https://animate.style/ 페이지에서 지정할 수 있습니다. 다음과 같이 오른쪽에서 선택하고 클릭하여 복사합니다. 🎜animate__가 붙은 애니메이션 클래스 이름입니다. 코드>. 🎜 index.vue의 데모는 다음과 같습니다. 🎜rrreee🎜 그중 hover-class 속성은 눌렀을 때 스타일 클래스를 지정하는 데 사용됩니다. hover-class="none"이 있습니다. 클릭 효과가 없습니다. 🎜🎜시연은 다음과 같습니다. 🎜🎜🎜🎜애니메이션 효과가 나타나는 것을 볼 수 있습니다. 🎜说明:
微信小程序对动画效果的支持不高,可以选择Android或者iOS端进行真机测试。
还可以使用v-if条件渲染实现动画效果,或者进行列表渲染时加入动画效果。
二、设置全局属性globalStyle
pages.json文件用来对 uni-app 进行全局配置,定义页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}}로그인 후 복사로그인 후 복사
可以看到,是以对象的形式存储的:
第一个属性是pages,用来定义所有页面,包括路径、样式等;
第二个属性是globalStyle,用于配置全局样式,其属性和含义可参考https://uniapp.dcloud.net.cn/collocation/pages?id=globalstyle。
常见属性及其含义如下:
属性
类型
默认值
描述
navigationBarBackgroundColor
HexColor
#F7F7F7
导航栏背景颜色(同状态栏背景色)
navigationBarTextStyle
String
white
导航栏标题颜色及状态栏前景颜色,仅支持 black/white
navigationBarTitleText
String
无
导航栏标题文字内容
navigationStyle
String
default
导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏
backgroundColor
HexColor
#ffffff
下拉显示出来的窗口的背景色
backgroundTextStyle
String
dark
下拉 loading 的样式,仅支持 dark / light
enablePullDownRefresh
Boolean
false
是否开启下拉刷新
onReachBottomDistance
Number
50
页面上拉触底事件触发时距页面底部距离,单位只支持px
backgroundColorTop
HexColor
#ffffff
顶部窗口的背景色(bounce回弹区域)
backgroundColorBottom
HexColor
#ffffff
底部窗口的背景色(bounce回弹区域)
titleImage
String
无
导航栏图片地址(替换当前文字标题),支付宝小程序内必须使用https的图片链接地址
pages.json配置如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
}}로그인 후 복사로그인 후 복사
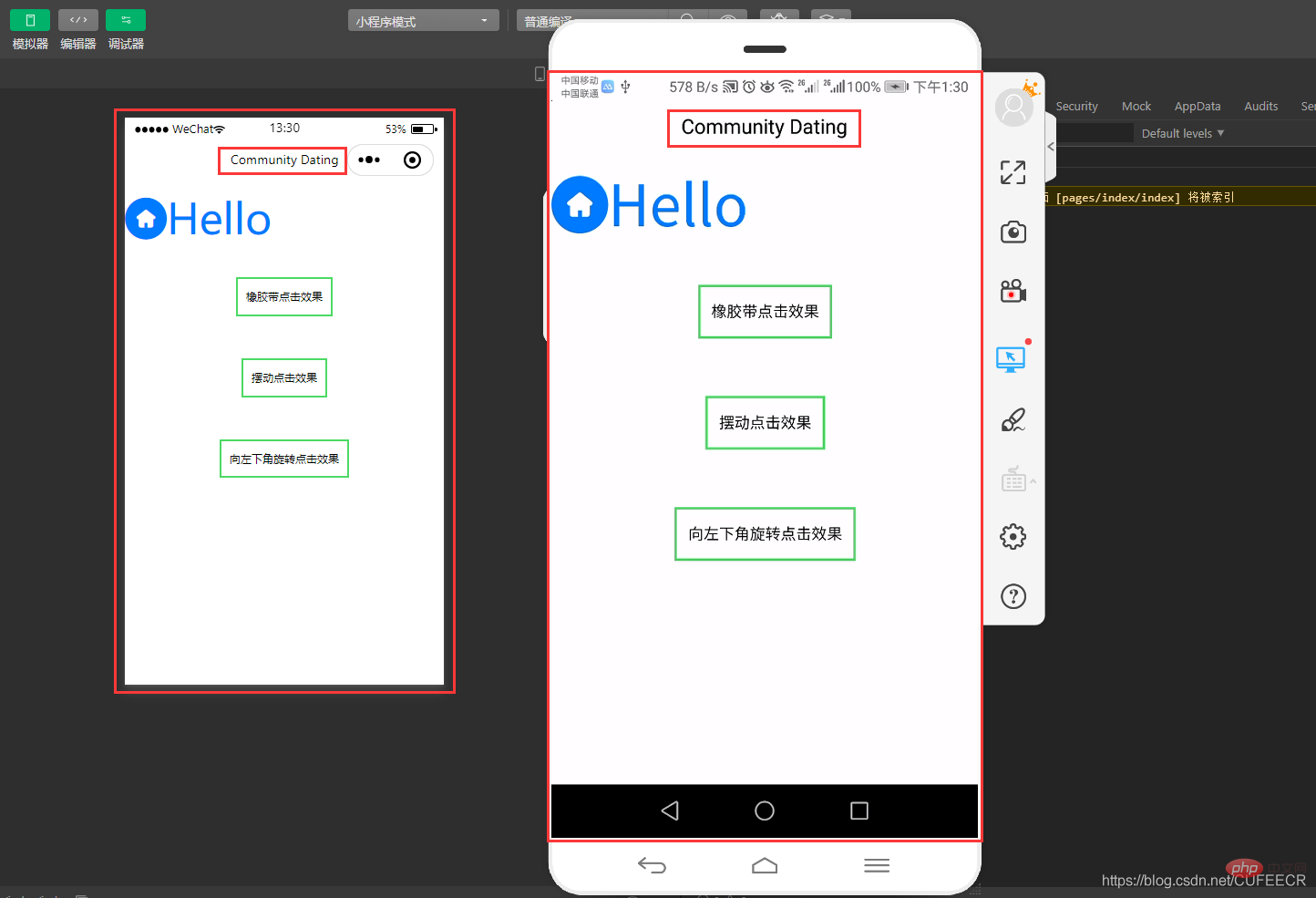
页面效果如下:

显然,显示了自定义的全局样式。
三、底部导航栏开发
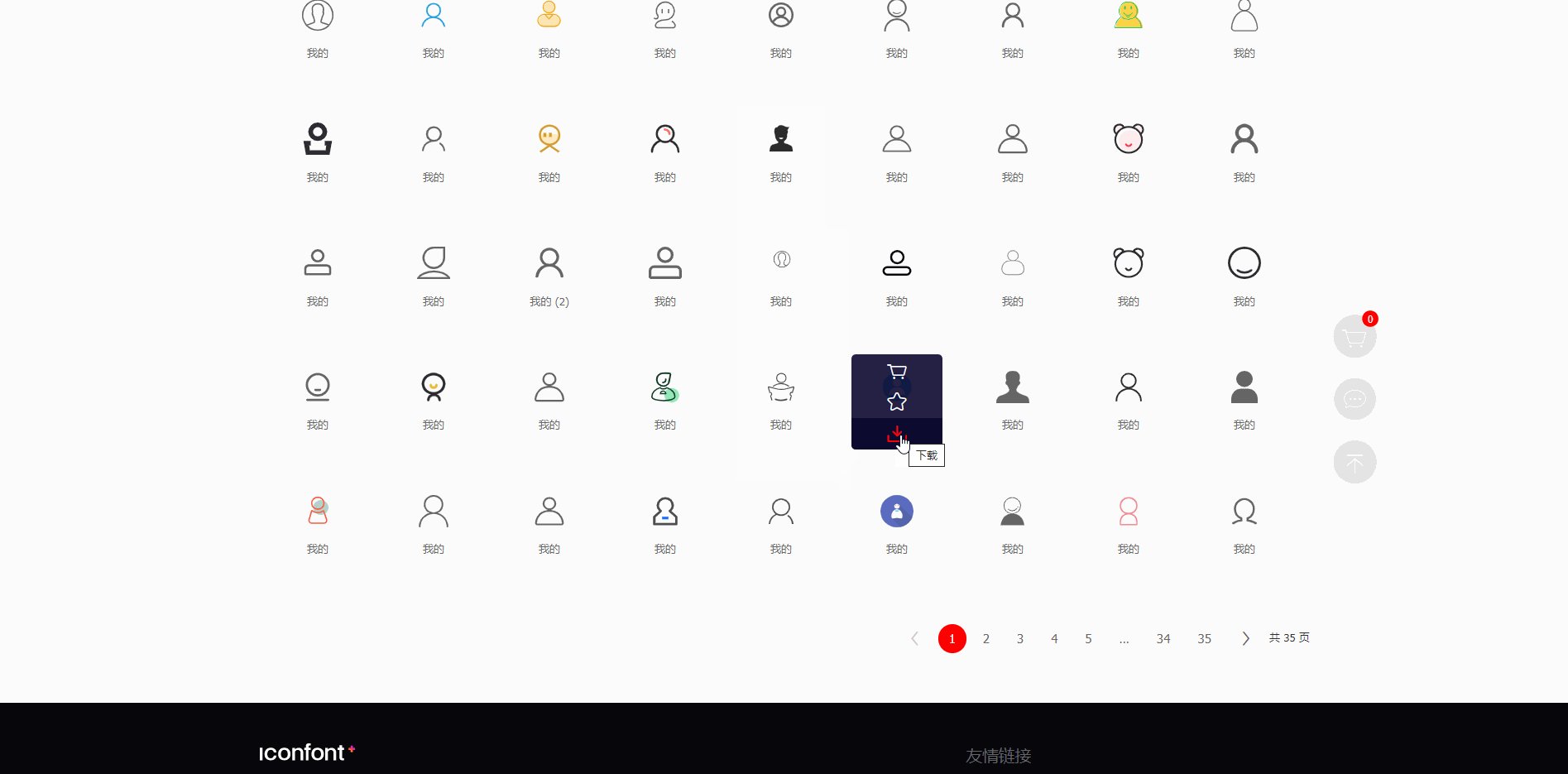
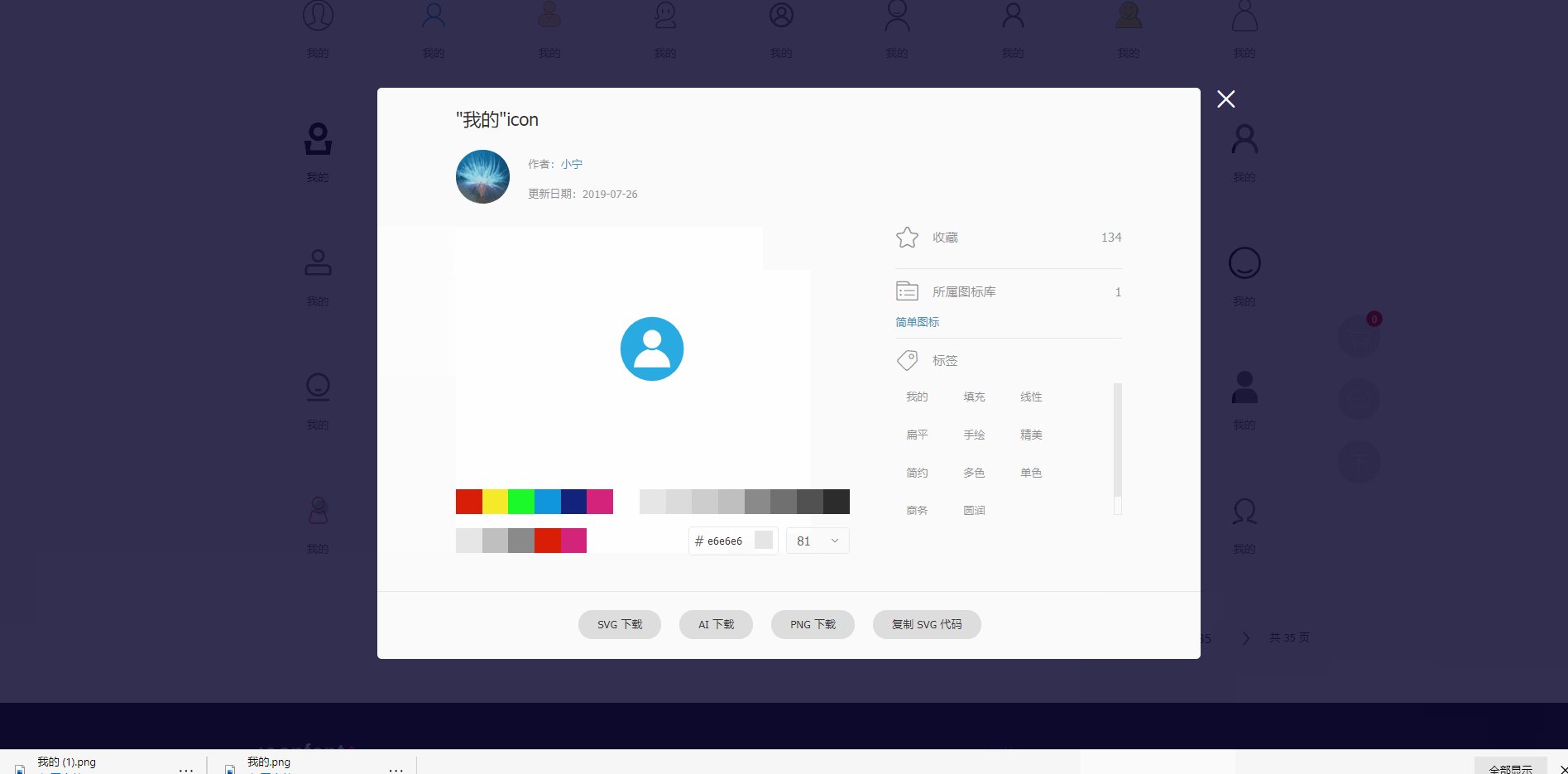
底部导航栏主要包括社区、动态、消息和我的4个模块,需要准备图标(未选中和选中两种状态),可以在iconfont上选择并下载即可,以我的为例,演示如下:

下载好4组图标并重命名之后,需要在static目录下新建tabbar目录,将这些图标拷贝到该目录下。
配置tabbar时可参考文档https://uniapp.dcloud.net.cn/collocation/pages?id=tabbar,具体配置如下:
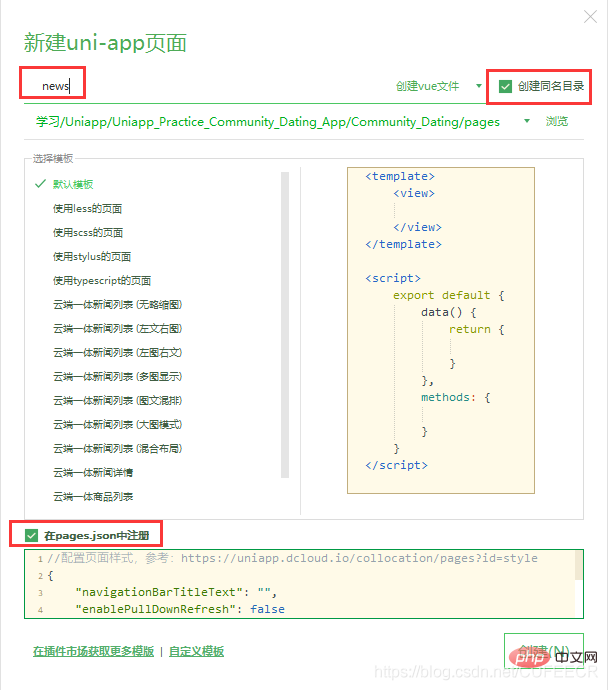
(1)在pages目录下新建其他3个页面:
直接右键pages选择新建页面,以news页面为例如下:

并编辑pages/news/news.vue如下:
<template>
<view>
动态页 </view></template><script>
export default {
data() {
return {
}
},
methods: {
}
}</script><style></style>로그인 후 복사로그인 후 복사
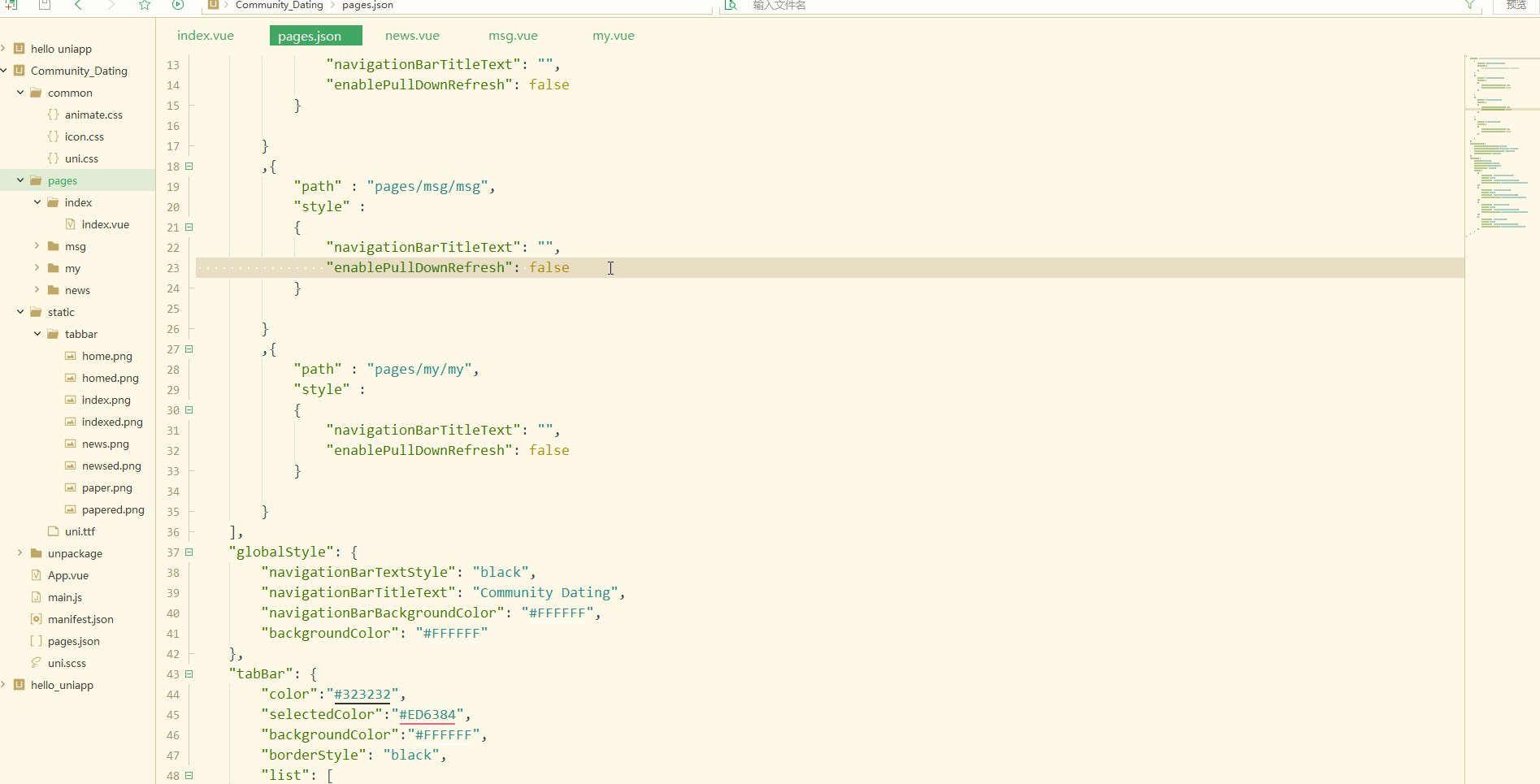
再配置pages.json如下:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
// "navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/news/news",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/msg/msg",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
,{
"path" : "pages/my/my",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Community Dating",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color":"#323232",
"selectedColor":"#ED6384",
"backgroundColor":"#FFFFFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/tabbar/index.png",
"selectedIconPath": "static/tabbar/indexed.png"
},
{
"pagePath": "pages/news/news",
"text": "动态",
"iconPath": "static/tabbar/news.png",
"selectedIconPath": "static/tabbar/newsed.png"
},
{
"pagePath": "pages/msg/msg",
"text": "消息",
"iconPath": "static/tabbar/paper.png",
"selectedIconPath": "static/tabbar/papered.png"
},
{
"pagePath": "pages/my/my",
"text": "我的",
"iconPath": "static/tabbar/home.png",
"selectedIconPath": "static/tabbar/homed.png"
}
]
}}로그인 후 복사로그인 후 복사
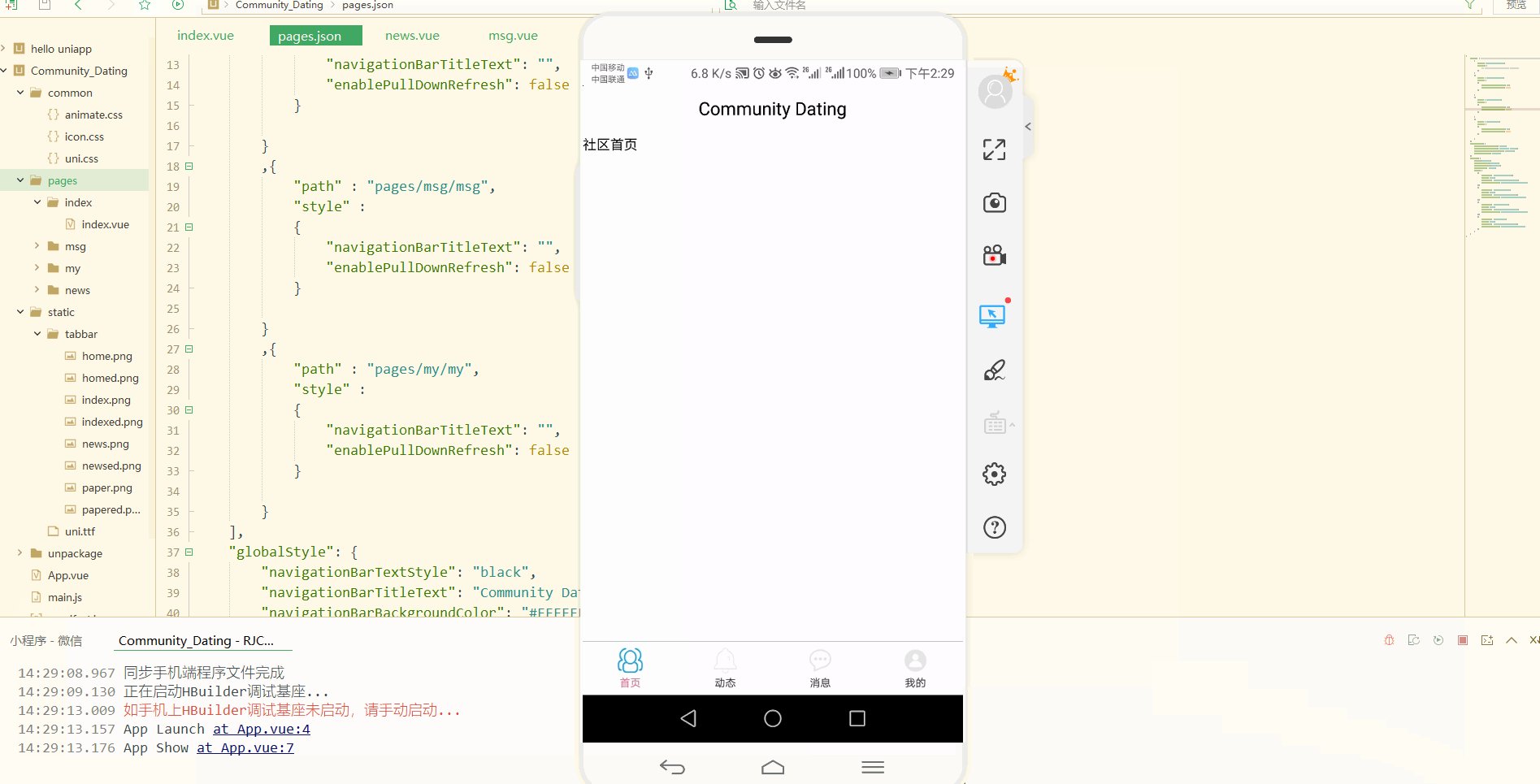
显示:

显然,已经完成底部导航栏配置。
总结
uni-app项目中App.vue是程序的入口文件,可以导入CSS样式、第三方的图标和动画库,从而加速开发;pages.json文件用于配置页面文件的路径、窗口样式和底部原生tabbar等,全局样式globalStyle也在该文件中配置;实现了项目的社区、动态、消息和我的4个模块的导航栏设置。
위 내용은 유니앱, 글로벌 스타일 도입 및 하단 네비게이션 바 개발 도입의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!