이 글에서는 CSS 속성 함수 attr()을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

속성 함수 attr()은 HTML 요소의 속성 값을 얻어 스타일에 사용하는 데 사용되지만 현재는 CSS 요소의 의사 요소에만 적용할 수 있습니다.
도구 설명 구현
nbsp;html>
<meta>
<meta>
<title>css attr函数</title>
<style>
.tooltip {
width: 100px;
position: relative;
margin: 0 auto;
}
.tooltip:hover::after {
padding: 5px;
position: absolute;
/* 在伪元素中作为字符串中使用 */
content: attr(data-tooltip);
color: #fff;
background-color: #000;
border-radius: 10px;
top: 25px;
left: 0;
}
/* 箭头 */
.tooltip:hover .arrow::after {
content: "";
position: absolute;
bottom: -5px;
left: 20%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: transparent transparent black transparent;
}
</style>
<div>
Hover me
<span></span>
</div>
새 구문에서 다양한 유형의 CSS 속성 지원 특정 지원 , MDN 문서 #Specifications "MDN Document")를 확인하세요. 예를 들어 margin-top을 설정해야 하는 경우 일반적으로 클래스 이름을 찾아 설정해야 합니다. CSS 클래스 이름을 전역적으로 소개한 후 호출하면 어느 정도 편리하지만 상단 여백을 15px로 설정하려면 새 클래스를 추가해야 합니다. 이름은 여전히 매우 번거롭습니다.
<div></div>
//style
.mt10{
margin-top: 10px;
}하지만 실험적 속성이 지원된다면 이렇게 작성할 수 있습니다.
<div></div>
//style
[mt] {
margin-top: attr(mt,0);
}이 작성 방법은 컴포넌트 개발과 매우 유사합니다. 특정 크기의 px 값을 지정할 필요가 없으며 HTML 요소에 직접 지정할 수 있습니다. JS가 포함되지 않으므로 더 가벼워집니다. 다만, 현재 모든 브라우저가 지원하지 않는 점은 아쉽고, 앞으로도 오랫동안 지원되지 않을 것으로 예상됩니다. 컴포넌트 개발에 대한 아이디어를 제공하기 위해 살펴보겠습니다. 다행스럽게도 정보를 검색하는 과정에서 Zhang Xinxu가 이미 이 가능성을 탐색한 후 이 기능에 대한 Polyfill을 만들었다는 사실을 발견했습니다.
CSS 사용자 정의 속성을 사용하여 attr의 속성 값을 전달
.test-attr {
--mbNum: attr(mb px);
margin-bottom: var(--mbNum);
--mlNum: attr(ml px);
margin-left: var(--mlNum);
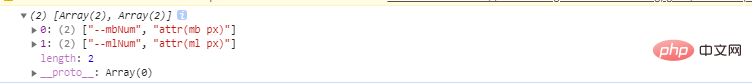
}그런 다음 attr() 함수가 포함된 모든 사용자 정의 속성 이름을 가져옵니다
// 获取页面中所有的CSS自定义属性
var isSameDomain = function (styleSheet) {
if (!styleSheet.href) {
return true;
}
return styleSheet.href.indexOf(window.location.origin) === 0;
};
var isStyleRule = function (rule) {
return rule.type === 1;
};
var arrCSSCustomProps = (function () {
return [].slice.call(document.styleSheets).filter(isSameDomain).reduce(function (finalArr, sheet) {
return finalArr.concat([].slice.call(sheet.cssRules).filter(isStyleRule).reduce(function (propValArr, rule) {
var props = [].slice.call(rule.style).map(function (propName) {
return [
propName.trim(),
rule.style.getPropertyValue(propName).trim()
];
}).filter(function ([propName]) {
return propName.indexOf('--') === 0;
});
return [].concat(propValArr, props);
}, []));
}, []);
})();arrCSSCustomProps를 인쇄하고

마지막 단계는 Dom을 순회하는 것입니다. 해당 사용자 정의 속성이 설정되면 속성 값은 attr을 통해 정의되고 CSS로 구문 분석할 수 있는 사용자 정의 속성 값 var로 변환됩니다.
// attr()语法转换成目前CSS变量可识别的语法
var funAttrVar2NormalVar = function (objParseAttr, valueAttr) {
// attr()语法 attr( <attr-name> <type-or-unit>? [, <attr-fallback> ]? )
// valueVar示意:attr(bgcolor color, deeppink)
// valueAttr示意: 'deepskyblue'或者null
var attrName = objParseAttr.attrName;
var typeOrUnit = objParseAttr.typeOrUnit;
// typeOrUnit值包括:
// string | color | url | integer | number | length | angle | time | frequency | cap | ch | em | ex | ic | lh | rlh | rem | vb | vi | vw | vh | vmin | vmax | mm | Q | cm | in | pt | pc | px | deg | grad | rad | turn | ms | s | Hz | kHz | %
var arrUnits = ['ch', 'em', 'ex', 'ic', 'lh', 'rlh', 'rem', 'vb', 'vi', 'vw', 'vh', 'vmin', 'vmax', 'mm', 'cm', 'in', 'pt', 'pc', 'px', 'deg', 'grad', 'rad', 'turn', 'ms', 's', 'Hz', 'kHz', '%'];
var valueVarNormal = valueAttr;
// 如果是string类型
switch (typeOrUnit) {
case 'string': {
valueVarNormal = '"' + valueAttr + '"';
break;
}
case 'url': {
if (/^url\(/i.test(valueAttr) == false) {
valueVarNormal = 'url(' + valueAttr + ')';
}
break;
}
}
// 数值变单位的处理
if (arrUnits.includes(typeOrUnit) && valueAttr.indexOf(typeOrUnit) == -1 && parseFloat(valueAttr) == valueAttr) {
valueVarNormal = parseFloat(valueAttr) + typeOrUnit;
}
return valueVarNormal;
};
var valueVarNormal = funAttrVar2NormalVar(objParseAttr, strHtmlAttr);
console.log(valueVarNormal); //100px
// 设置
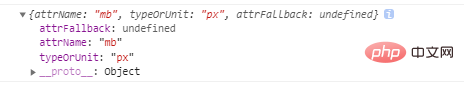
node.style.setProperty(cssProp, valueVarNormal); // margin-bottom : 100px</attr-fallback></type-or-unit></attr-name>objParseAttr은 구문 분석된 attr입니다. (mb px) Object, valueAttr은 사용자 정의 속성의 값입니다. 예에서는 100입니다.

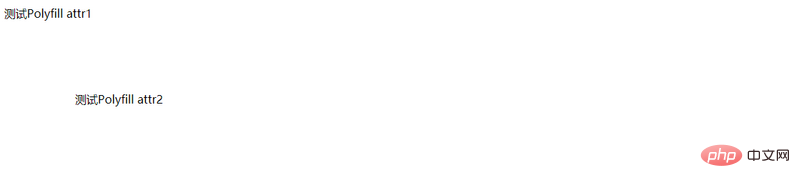
Rendering

attr()과 호환성 이후의 실험적 기능은 매우 강력하고 매우 유연합니다. 나중에 이 작성 방법이 필요한 몇 가지 일반적으로 사용되는 속성을 통합하고 이를 npm 패키지로 캡슐화하여 일상적인 애플리케이션 개발을 촉진할 계획입니다. 이 기사의 관련 코드를 보려면 https://github.com/Kerinlin/CSS-Function/tree/main/%E5%B1%9E%E6%80%A7%E5%87%BD%E6%95를 방문하세요. %B0
프로그래밍 관련 지식을 더 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 여러분이 이해하지 못할 CSS 속성 함수 attr()에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!