
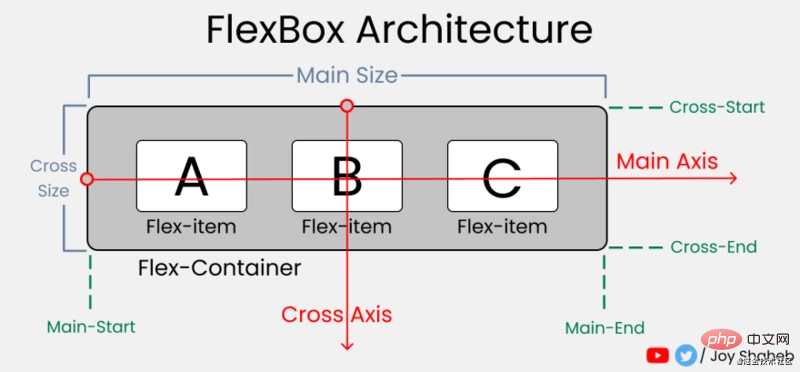
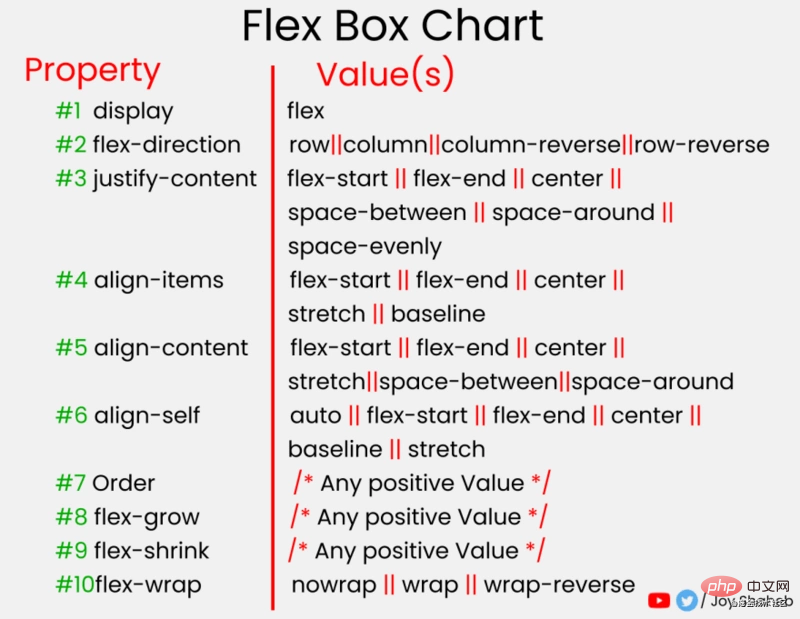
2021년에는 Flexbox의 사용법을 검토하기 위해 왔습니다. 모든 사람의 이해를 돕기 위해 덜 사용되는 속성이 있습니다. 여기서는 흥미로운 그림을 사용하여 설명합니다.


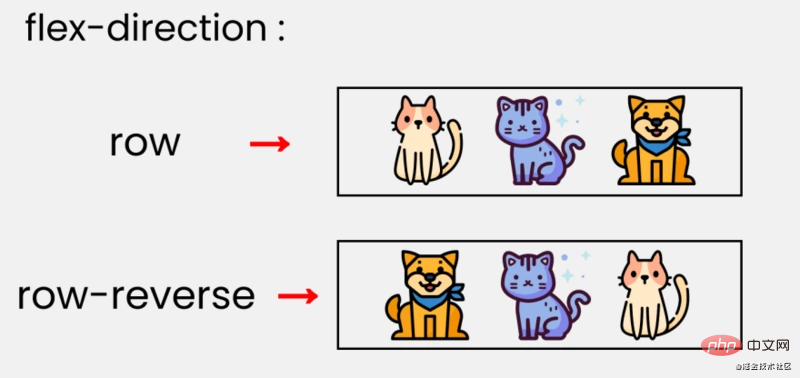
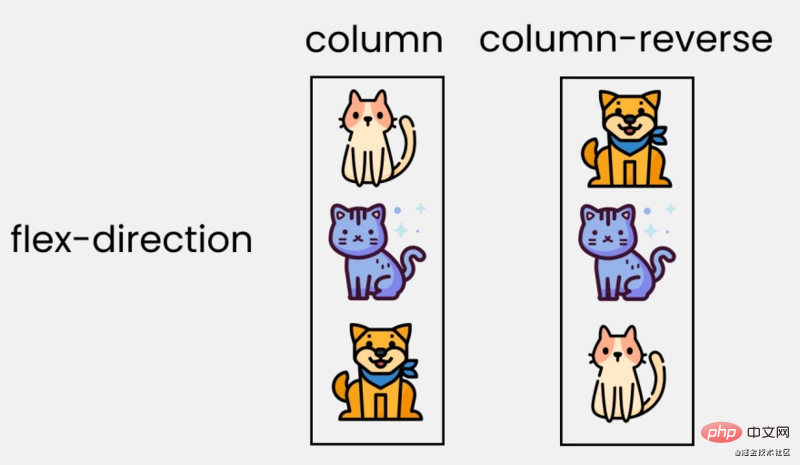
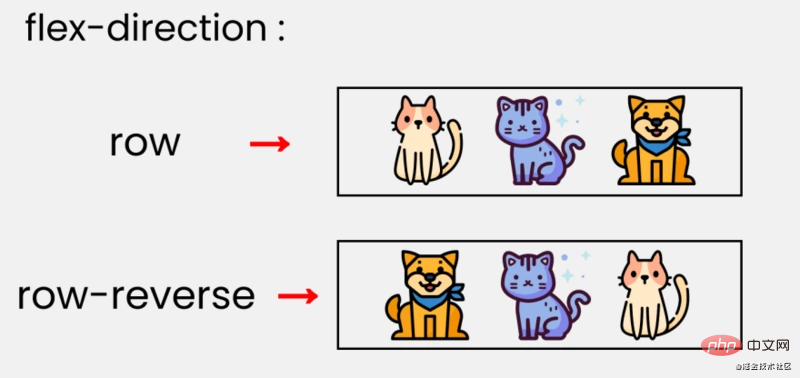
flex-container 내부에 배포된 flex-item의 행/열 방향입니다. flex-item在flex-container内部分布的行/列方向。


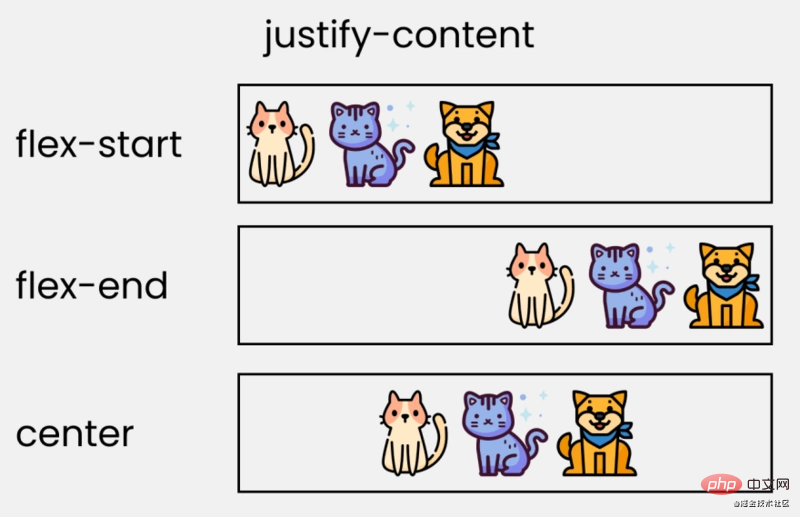
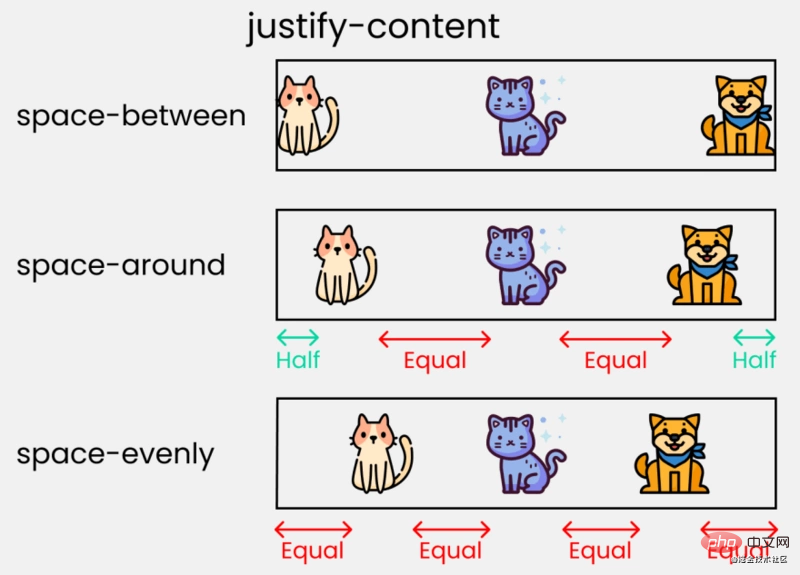
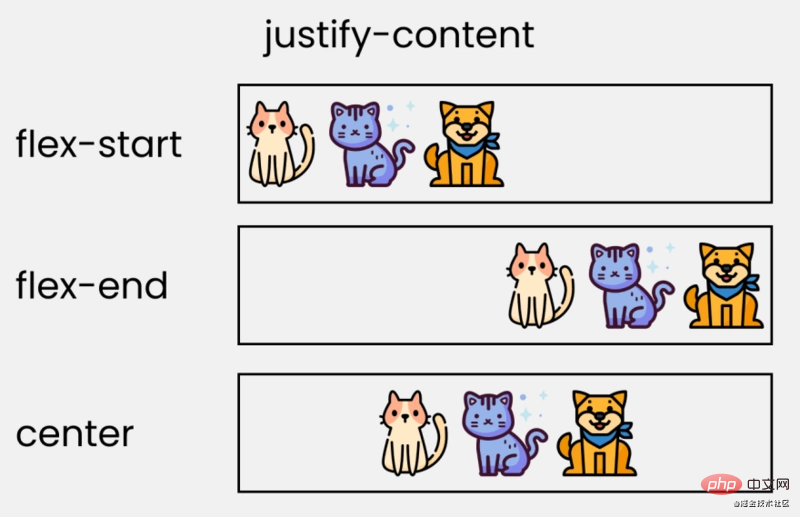
justify-content用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式


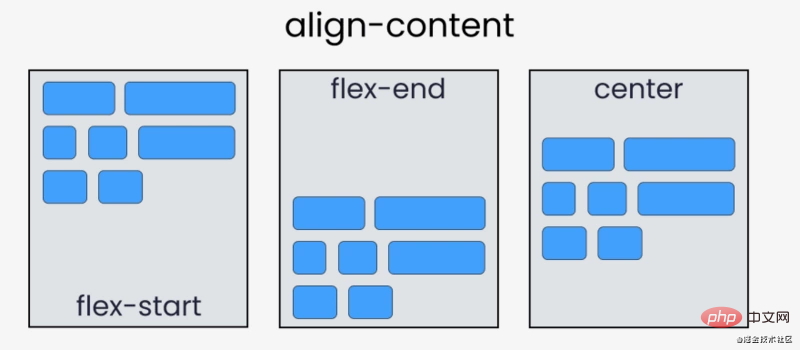
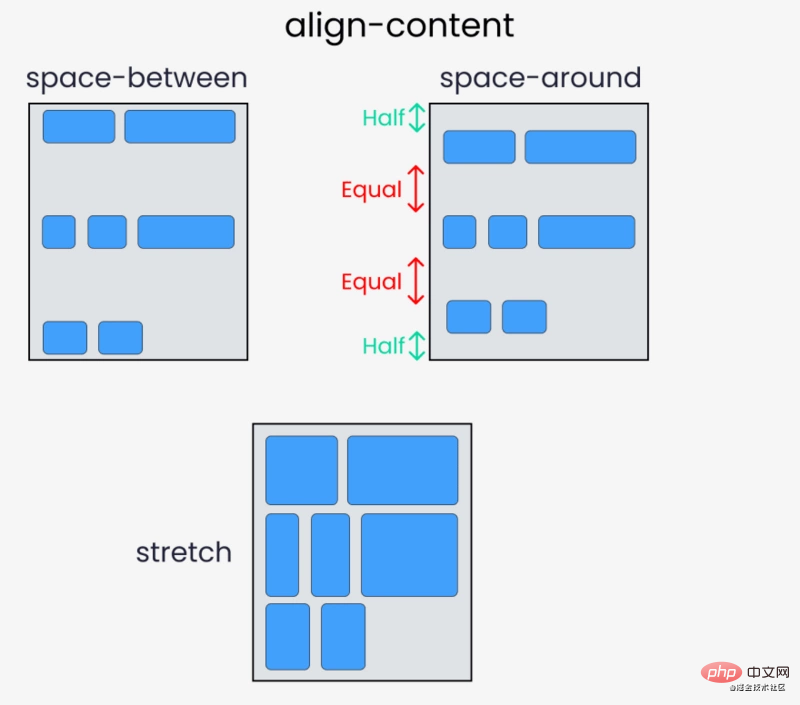
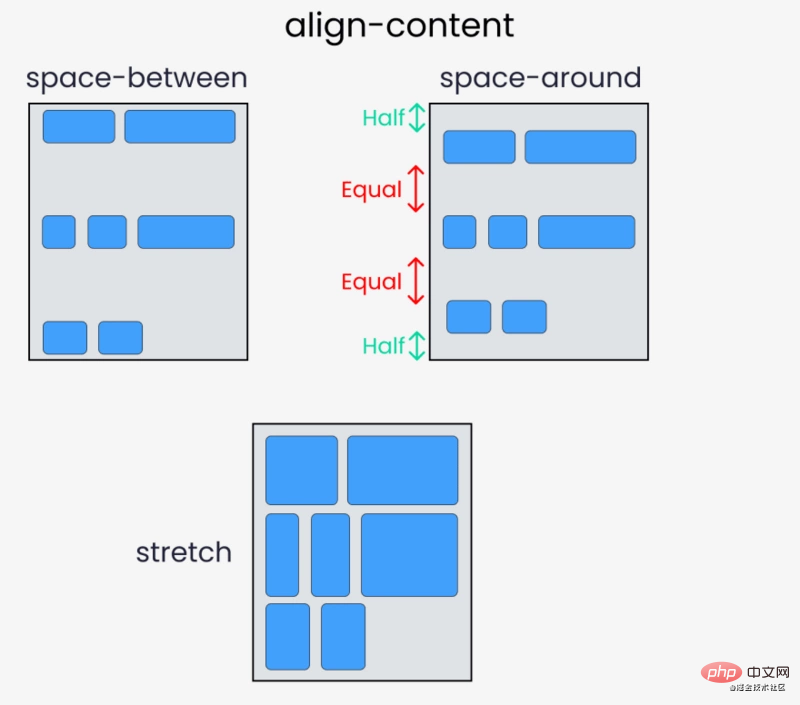
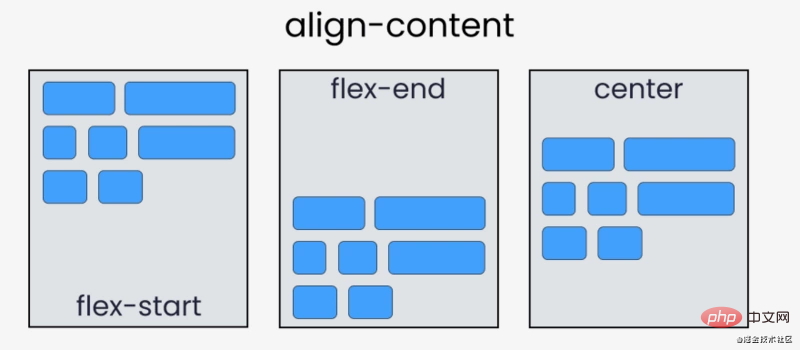
align-content 属性设置了浏览器如何沿着弹性盒子布局的纵轴和网格布局的主轴在内容项之间和周围分配空间。



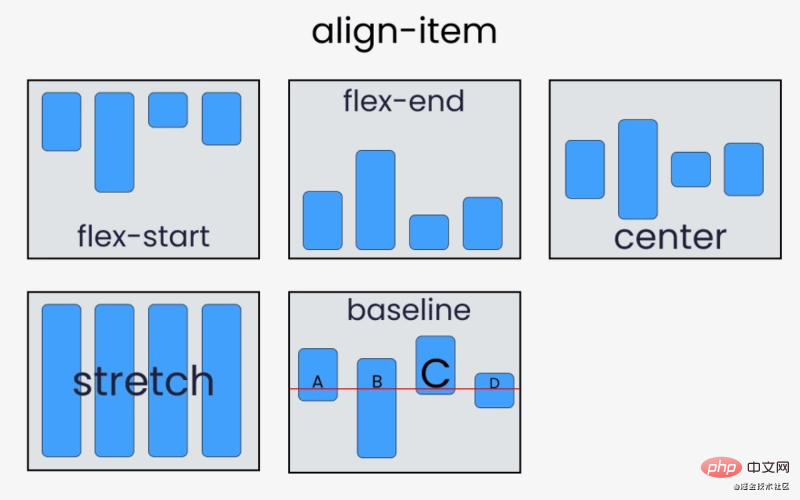
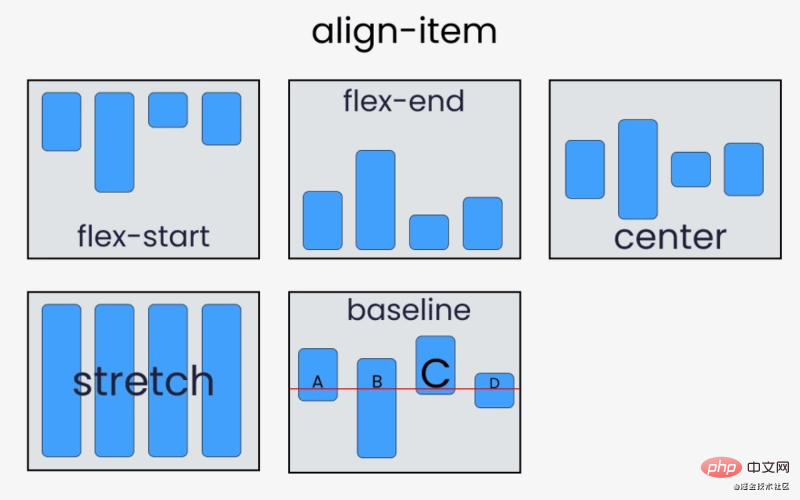
和justify-content不同的是,align-items主要是垂直方向的对齐方式,属性介绍:flex-start、flex-end、center、initial、inherit。

align-content 和 align-items 区别:
align-items 适用于单行情况下,只有上对齐,下对齐,居中和拉伸align-content 适应于换行(多行)的情况下(单行情况下无效),可以设置对齐,下对齐拉伸以及平均分配剩下空间等属性值。align-items 多行找 align-content。
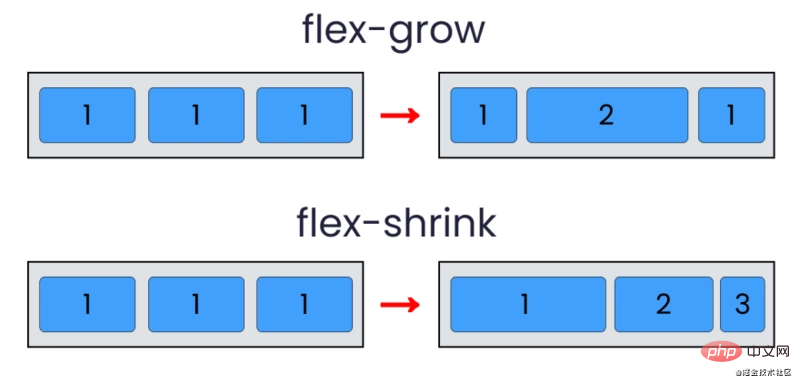
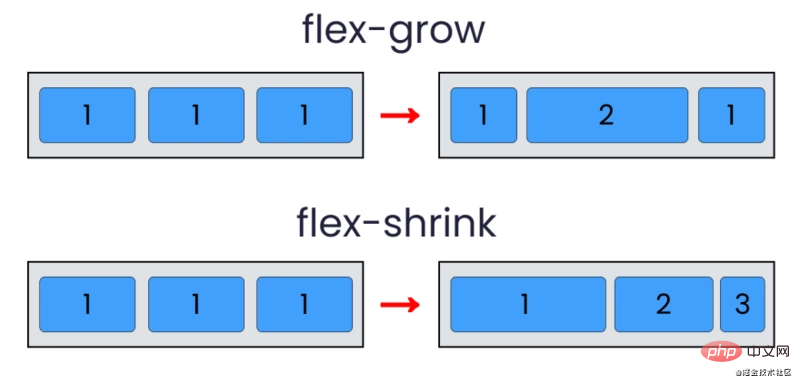
flex-grow : 根据flex容器的宽度来增加flex-item的大小。
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
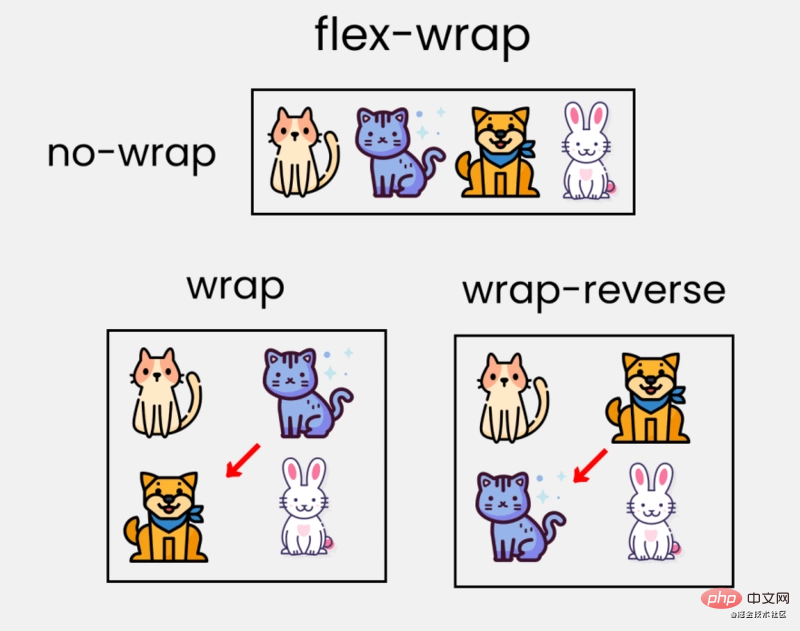
flex-wrap 指定 flex 元素单行显示还是多行显示 。如果允许换行,这个属性允许你控制行的堆叠方向。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Go640ub5-1611621233326)(/img/bVcNNly)]

flex:它是flex-grow, flex-shrink和flex-basis组合的简写。
flex-basis:这类似于为flex-item添加宽度,只是更加灵活。flex-basis: 10em它将弹性项目的初始大小设置为10em,其最终大小将取决于可用空间,flex-grow和flex-shrink


 justify-content
justify-content
justify-content는 또는 설정하는 데 사용됩니다. 검색 주축(가로축) 방향으로 플렉스 박스 요소의 정렬
align-content

 🎜🎜
🎜🎜 🎜🎜align-items🎜🎜는
🎜🎜align-items🎜🎜는 align-items가 다음과 같다는 점에서 justify-content와 다릅니다. 주로 수직 정렬 방식입니다. 속성 소개: flex-start, flex-end, center, initial , 상속. 🎜🎜 🎜🎜align-content 및 align- 항목 차이: 🎜
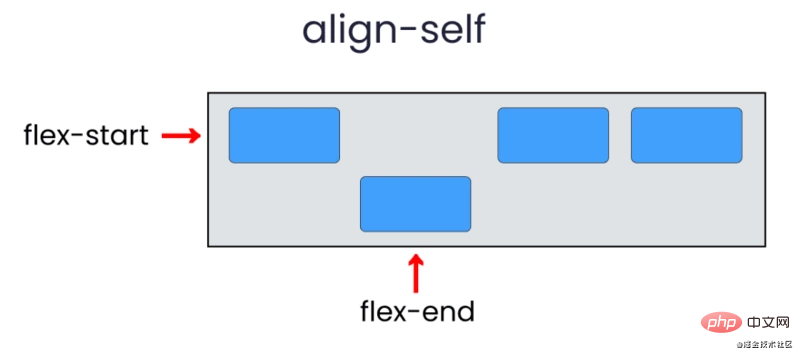
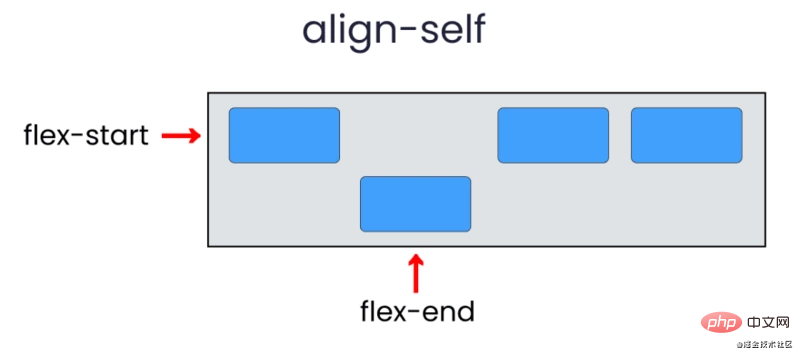
🎜🎜align-content 및 align- 항목 차이: 🎜align-items 한 줄에만 적용 가능, 위쪽 정렬, 아래쪽 정렬, 가운데 정렬 및 늘이기🎜align-content는 줄 바꿈(여러 줄)에 적합합니다(단일 줄의 경우 유효하지 않음). 정렬, 하단 정렬, 늘이기 등 속성 값을 설정하고 남은 공간을 균등하게 분배할 수 있습니다. 🎜<li>요약은 <code>align-items를 한 줄로 찾고, align-content를 여러 줄로 찾는 것입니다. 🎜🎜🎜align-self🎜🎜 🎜🎜flex - 성장 |shrink |wrap🎜
🎜🎜flex - 성장 |shrink |wrap🎜flex-item의 크기를 늘립니다. 🎜🎜 🎜🎜
🎜🎜 🎜🎜약어🎜
🎜🎜약어🎜flex-item에 너비를 추가하는 것과 유사하지만 더 유연합니다. flex-basis: 10em 플렉스 항목의 초기 크기를 10em으로 설정하고, 최종 크기는 사용 가능한 공간에 따라 달라집니다. flex-grow 및 flex-shrink. 🎜🎜🎜🎜🎜🎜🎜🎜원본 주소: https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl🎜🎜저자: Joy Shaheb🎜🎜번역 주소: https://segmentfault .com/a/1190000038998136🎜🎜🎜더 많은 컴퓨터 프로그래밍 관련 지식을 보려면 🎜프로그래밍 교육🎜을 방문하세요! ! 🎜위 내용은 재미있고 생생한 14장의 사진을 통해 플렉스박스 사용법을 배워보세요(모아볼 가치가 있음)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!