이 기사에서는 vscode일반적으로 사용되는 프런트 엔드 플러그인을 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 추천: "vscode tutorial"
vscode 소개
vscode는 Microsoft에서 개발한 코드 편집기입니다. 공식 웹사이트에 명시된 바와 같이 vscode는 코드 편집기를 재정의했습니다. .
간단한 코드 편집기는 sublime, notepad++, editplus 및atom입니다.
IDE에만 있는 많은 기능을 통합하고 그보다 코드 편집기에 더 가깝습니다.
더 좋아 보입니다, 설치 및 구성 플러그- ins가 더 편리합니다.
는 더 빠르게 시작되고 지연 없이 다양한 대용량 파일을 엽니다.
자유도가 높을 뿐만 아니라 성능도 좋고 외관도 좋습니다라고 할 수 있습니다. 가장 중요한 것은 vscode가 지속적이고 빠르게 업데이트하는 팀을 갖춘 무료 코드 편집기라는 것입니다. .
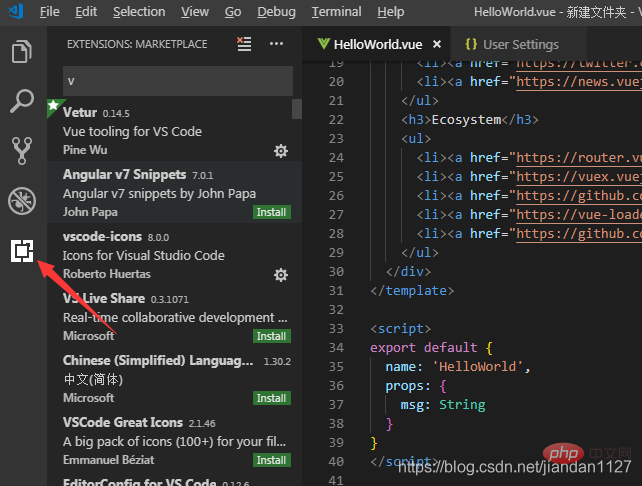
를 클릭하여 vscode를 다시 시작하세요. 
선택하세요. . 
일반적으로 사용되는 프런트 엔드 플러그인
필요에 따라 권장되는 플러그인을 설치해야 합니다. 이에 대해 자세히 알고 있으면 설치하지 마세요!!!1.태그 자동 닫기(필수)
HTML/XML 태그 자동 닫기

상대방 태그의 동기화 수정 자동 완료

vue 설정방법 및 단축키 설정은 여기를 클릭하세요

JavaScript 형식 지정 / TypeScript / CSS
구성 튜토리얼 여기를 클릭하세요

괄호에 다양한 색상을 추가하여 다양한 블록을 쉽게 구별할 수 있습니다
. ㅋㅋㅋ 구문 수정 틀려요. 구성을 사용자 정의할 수 있지만 구성이 더 복잡합니다. 인터넷에서 널리 사용되는 일부 eslint 구성을 사용하는 것이 좋습니다. 앞으로 eslint 구성에 관한 기사도 작성할 예정입니다.

7.GitLens(git 사용 시 필수)

8.HTML CSS 지원(필수)

9.HTML 코드 조각(필수)
HTML 태그 및 레이블 의미에 대한 스마트 프롬프트

10.JavaScript(ES6) 코드 조각(필수)
ES6 구문 스마트 프롬프트, 그리고 빠릅니다. 입력은 .js뿐만 아니라 .ts, .jsx, .tsx, .html, .vue도 지원하므로 js 코드가 포함된 다양한 파일을 지원하도록 구성하는 시간이 절약됩니다

11.jQuery 코드 조각( 권장)
j쿼리 코드 스마트 팁

12.마크다운 미리보기 강화(권장)
마크다운 사용자에게 꼭 필요한 실시간 마크다운 미리보기

13.markdownlint 종료됨) )
markdown 구문 수정

14.Material Icon Theme(권장)
vscode 아이콘 테마는 다양한 색상의 아이콘 변경을 지원합니다. 이 플러그인은 매우 자주 업데이트된다는 점을 지적할 가치가 있습니다. 기본적으로 vscode 업데이트 빈도와 일치
미니멀리즘은 필요하지 않습니다

디렉토리 트리 아이콘 테마 vscode-icons의 또 다른 세트

사용 방법, 다음 json을 구성합니다

15.open in browser (필수)
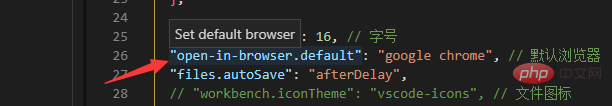
vscode는 브라우저에서 직접 html을 열 수 있는 IDE와는 다르지만, 이 플러그인은 브라우저에서 html 파일을 빠르게 열 수 있도록 단축키와 마우스 오른쪽 버튼을 지원하고, 사용자 정의 열기를 지원합니다. Firefox, Chrome, Opera, IE 및 Safari를 포함한 지정된 브라우저

기본 브라우저 설정

16.Path Intellisense(필수)
자동으로 파일 경로 프롬프트, 다양한 지원 빠른 파일 도입

17.React/Redux/react-router 스니펫(권장)(react 필수)
React/Redux/react-router 구문 스마트 팁

두 개 추가
1) React -es6/es7용 Native/React/Redux 스니펫
react 코드 스니펫, 많은 다운로드
2) React-beautify
javascript, JSX, typescript, TSX 파일 형식
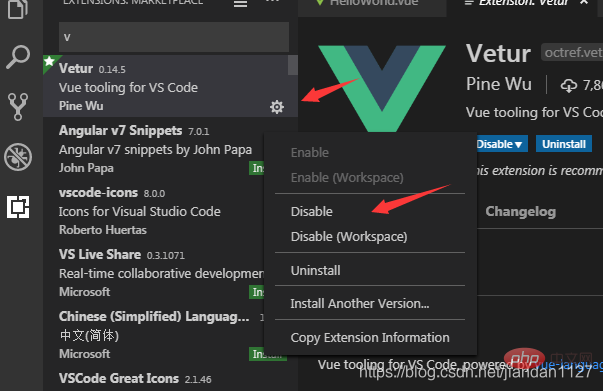
18. (vue의 경우 필수)
Vue 다기능 통합 플러그인: 구문 강조, 스마트 프롬프트, emmet, 오류 프롬프트, 서식 지정, 자동 완성, 디버거. vscode는 Vue 개발자에게 꼭 필요한 Vue 플러그인을 공식적으로 지정했습니다.

2개 추가:
1) VueHelper
vue 코드 스니펫
2) Vue TypeScript 스니펫
vue typescript 코드 스니펫
3) Vue 스니펫 2초
vue 2 코드 snippet
19.Dracula 공식 (추천)
아주 멋진 테마 스타일

좋아요

20.filesize(이해)
파일 크기 보기


20.HTMLHint(이해)
정적 확인 규칙 특정 규칙을 보려면 여기를 클릭하세요

21 . HTML용 클래스 자동 완성(권장)
지능형 프롬프트 HTML class="" 속성(필수)

22 CSS 클래스 이름용 IntelliSense(권장)
Css 클래스 이름용 지능형 프롬프트

23.Npm Intellisense(노드 필수)
require 패키지 프롬프트

좋은 플러그인이 있으면 언제든지 추가하겠습니다~~~
더 보기 프로그래밍 관련 지식은 프로그래밍 비디오를 방문하세요! !
위 내용은 vscode(공유)에서 개발 효율성을 향상시키는 프런트엔드 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!