이 기사에서는 Angle9의 인터셉터 사용에 대해 설명합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 관련 튜토리얼: "angular Tutorial"
인터셉터는 균일하게 토큰을 추가합니다
백그라운드 관리 시스템을 구축할 때 각 요청의 요청 헤더에 토큰을 추가해야 하므로 Angle의 인터셉터를 살펴보고
인터셉터 사용
1 네트워크 요청을 위한 http.service.ts 생성
import { Injectable } from '@angular/core';import { HttpClient } from '@angular/common/http';@Injectable({
providedIn: 'root'})export class HttpService {
constructor(private http: HttpClient) { }
getData () {
return this.http.get('/assets/mock/data.json')
}}2 noop.interceptor.ts 생성, 인터셉터 구현 코드
import { Injectable } from '@angular/core';import {
HttpEvent, HttpInterceptor, HttpHandler, HttpRequest, HttpResponse} from '@angular/common/http';import { Observable } from 'rxjs';import { tap } from 'rxjs/operators';import { Router } from '@angular/router';/** Pass untouched request through to the next request handler. */@Injectable()export class NoopInterceptor implements HttpInterceptor {
constructor (private router: Router) {}
intercept(req: HttpRequest<any>, next: HttpHandler):
Observable<httpevent>> {
// 拦截请求,给请求头添加token
let url = req.url // 可以对url进行处理
let token = document.cookie && document.cookie.split("=")[1]
// 登录请求排除在外
// if (!url.includes('login')) {
req = req.clone({
url, // 处理后的url,再赋值给req
headers: req.headers.set('Authorization', token)//请求头统一添加token
})
// }
return next.handle(req).pipe(
tap(
event => {
if (event instanceof HttpResponse) {
console.log(event);
if (event.status >= 500) {
// 处理错误
}
}
},
error => {
// token过期 服务器错误等处理
// this.router.navigate(['/login']);
})
);
}}</httpevent></any>3. app.module.ts에서 사용
3.1 imports에 HttpClientModule 도입
3.2 HttpService 등록
3.3 NoopInterceptor 인터셉터 사용
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';import { HttpService } from './auth/http.service';import { NoopInterceptor } from './auth/noop.interceptor';@NgModule({
imports: [
BrowserModule,
HttpClientModule,
AppRoutingModule ],
providers: [
HttpService,
{ provide: HTTP_INTERCEPTORS, useClass: NoopInterceptor, multi: true }
],
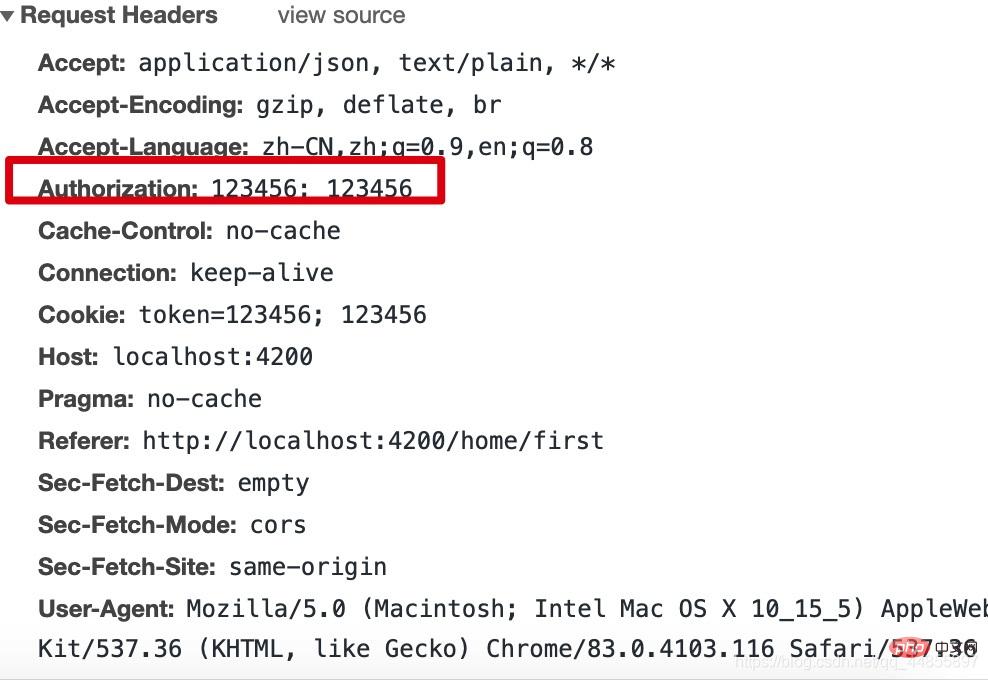
// ... 省略})Interceptor 구현 최종 효과

인터셉터는 일반적으로 라우팅 가드와 함께 사용됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 학습 코스를 방문하세요! !
위 내용은 Angle9의 인터셉터 사용에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!