

머리말:
미니 프로그램은 한 번에 한 장의 사진만 업로드할 수 있다는 것을 알고 있는데, 한 번에 여러 장의 사진을 업로드하려면 어떻게 해야 할까요?
(학습 영상 공유:프로그래밍 입문)
여기에서는 사진이 업로드되면 이 기능이 다시 실행됩니다.
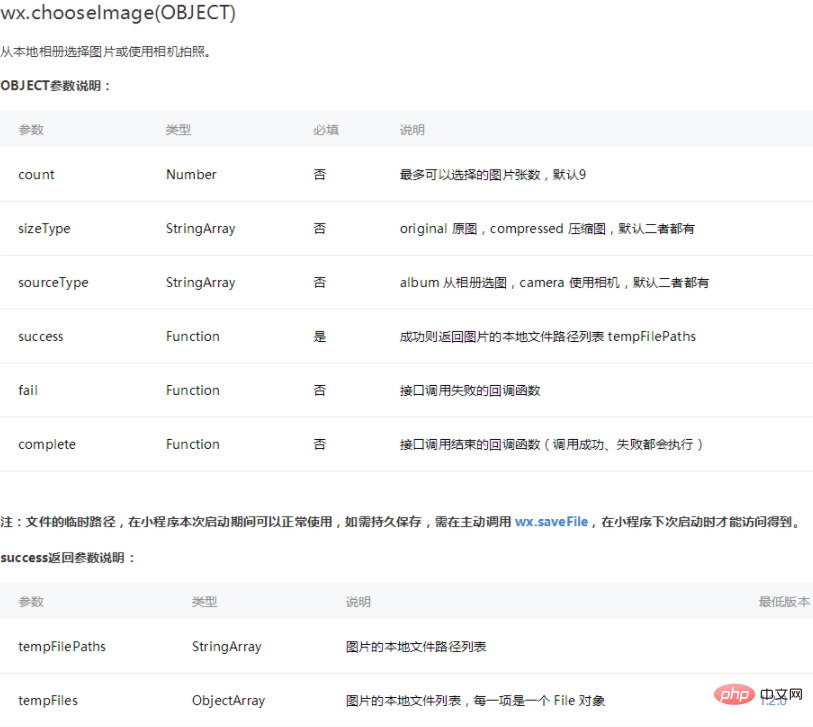
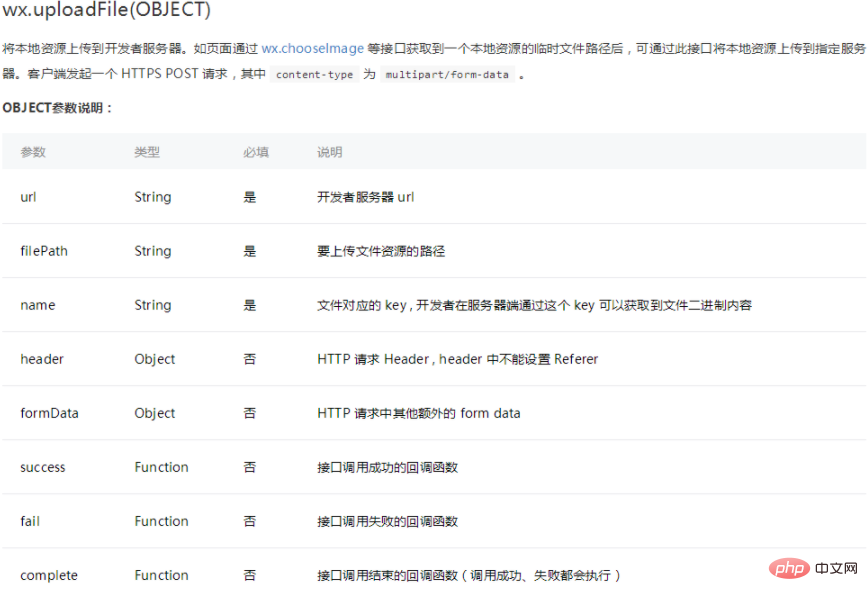
먼저 wx.chooseImage(object)와 wx.uploadFile(OBJECT) 두 가지 API를 살펴보겠습니다.


샘플 코드는 다음과 같습니다.
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths wx.uploadFile({ url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址 filePath: tempFilePaths[0], name: 'file', formData:{ 'user': 'test' }, success: function(res){ var data = res.data //do something } }) } })
샘플 코드는 다음과 같습니다. 사진을 선택한 다음 선택한 사진 중 첫 번째 사진을 업로드합니다.
이제 여러 장의 사진을 업로드하는 예를 작성해 보겠습니다
우선 사진을 선택해야 합니다
wx.chooseImage({ success: function(res) { var tempFilePaths = res.tempFilePaths;//这里是选好的图片的地址,是一个数组 } })
그런 다음 app.js에서 다중 사진 업로드를 작성합니다. 나중에 소개하겠습니다.
//多张图片上传 function uploadimg(data){ var that=this, i=data.i?data.i:0,//当前上传的哪张图片 success=data.success?data.success:0,//上传成功的个数 fail=data.fail?data.fail:0;//上传失败的个数 wx.uploadFile({ url: data.url, filePath: data.path[i], name: 'file',//这里根据自己的实际情况改 formData:null,//这里是上传图片时一起上传的数据 success: (resp) => { success++;//图片上传成功,图片上传成功的变量+1 console.log(resp) console.log(i); //这里可能有BUG,失败也会执行这里,所以这里应该是后台返回过来的状态码为成功时,这里的success才+1 }, fail: (res) => { fail++;//图片上传失败,图片上传失败的变量+1 console.log('fail:'+i+"fail:"+fail); }, complete: () => { console.log(i); i++;//这个图片执行完上传后,开始上传下一张 if(i==data.path.length){ //当图片传完时,停止调用 console.log('执行完毕'); console.log('成功:'+success+" 失败:"+fail); }else{//若图片还没有传完,则继续调用函数 console.log(i); data.i=i; data.success=success; data.fail=fail; that.uploadimg(data); } } }); }
여러 장의 사진을 업로드하는 방법은 다음과 같습니다.
var app=getApp(); Page({ data:{ pics:[] }, choose:function(){//这里是选取图片的方法 var that=this, pics=this.data.pics; wx.chooseImage({ count: 9-pics.length, // 最多可以选择的图片张数,默认9 sizeType: ['original', 'compressed'], // original 原图,compressed 压缩图,默认二者都有 sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有 success: function(res){ var imgsrc=res.tempFilePaths; pics=pics.concat(imgsrc); that.setData({ pics:pics }); }, fail: function() { // fail }, complete: function() { // complete } }) }, uploadimg:function(){//这里触发图片上传的方法 var pics=this.data.pics; app.uploadimg({ url:'https://........',//这里是你图片上传的接口 path:pics//这里是选取的图片的地址数组 }); }, onLoad:function(options){ } })
방금 노드 코드를 작성했습니다. 사진을 직접 업로드해 보세요. 간단한 PHP 수신 코드를
또는
사용하세요:
관련 권장 사항:Mini 프로그램 개발 튜토리얼
위 내용은 미니프로그램의 다중 이미지 업로드 기능 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!