
CSS에서 모서리가 둥근 그라데이션 테두리를 구현하는 방법은 무엇입니까? 다음 기사에서는 CSS를 사용하여 모서리가 둥근 그라데이션 테두리를 영리하게 구현하는 여러 가지 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
다음 그라데이션 테두리 효과를 얻는 방법:

이 문제 자체는 어렵지 않으며 몇 가지 구현 방법이 있으며 주로 주의해야 할 몇 가지 세부 사항이 있습니다.
border-image는 CSS 사양 CSS 배경 및 테두리 모듈 레벨 3(배경 및 테두리에 대한 공식 사양의 최신 버전)은 새로운 속성 값을 추가합니다. border-image 是 CSS 规范 CSS Backgrounds and Borders Module Level 3 (最新一版的关于 background 和 border 的官方规范) 新增的一个属性值。
顾名思义,我们可以给 border 元素添加 image,类似于 background-image,可以是图片也可以是渐变,不再局限于纯色。
使用 border-image 实现渐变边框
有了 border-image 之后,实现渐变边框变得很方便
不过多介绍 border-image 的语法,读者需要自行了解一下。
实现如下:
<div class="border-image"></div>
.border-image {
width: 200px;
height: 100px;
border-radius: 10px;
border-image-source: linear-gradient(45deg, gold, deeppink);
border-image-slice: 1;
border-image-repeat: stretch;
}上面关于 border-image 的三个属性可以简写为 border-image: linear-gradient(45deg, gold, deeppink) 1;
得到如下结果:

仔细看上面的 Demo,设置了 border-radius: 10px 但是实际表现没有圆角。使用 border-image 最大的问题在于,设置的 border-radius 会失效。
我们无法得到一个带圆角的渐变边框。原因,查看官方规范 W3C 解释如下:
A box's backgrounds, but not its border-image, are clipped to the appropriate curve (as determined by ‘background-clip’). Other effects that clip to the border or padding edge (such as ‘overflow’ other than ‘visible’) also must clip to the curve. The content of replaced elements is always trimmed to the content edge curve. Also, the area outside the curve of the border edge does not accept mouse events on behalf of the element.
为此,我们得另辟蹊径或者稍加改进,得到带圆角的渐变边框。
第一种方法,我们不再使用 border-image ,而是使用 background-image + 伪元素 的方案,这也是在 border-image 规范没有出现最常用的方法。
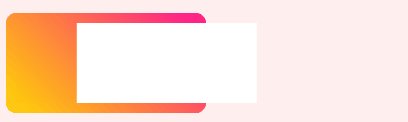
非常简单,简单的示意图如下:

利用 background-image
배경 이미지와 유사하게 테두리 요소에 이미지를 추가할 수 있습니다. 이는 그림이나 그라디언트일 수 있으며 더 이상 단색으로 제한되지 않습니다. 🎜🎜🎜🎜🎜border-image를 사용하여 그라데이션 테두리 구현🎜🎜🎜🎜🎜🎜border-image가 있으면 그라데이션 테두리 구현이 매우 쉬워집니다. 편리🎜🎜🎜🎜하지만 더 이상 소개는 하지 마세요 border-image의 구문을 스스로 이해해야 합니다. 🎜🎜🎜🎜구현은 다음과 같습니다: 🎜🎜
div {
width: 200px;
height: 100px;
border: solid 10px transparent;
border-radius: 10px;
background-image: linear-gradient(#fee, #fee),
linear-gradient(to right, green, gold);
background-origin: border-box;
background-clip: content-box, border-box;
}<div class="border-image-overflow"></div>
border-image: 선형-그라디언트(45deg, gold, deeppink) 1;로 축약될 수 있습니다. </code >🎜🎜🎜🎜다음 결과를 얻으세요: 🎜🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/897/375/175/1611746781109109.png" class="lazy" title="1611746781109109. png" alt= "CSS를 사용하여 둥근 그라데이션 테두리 구현"/>🎜🎜🎜🎜🎜border-radius가 유효하지 않습니다🎜🎜🎜🎜🎜🎜위 데모를 주의 깊게 살펴보세요. <code>border-radius: 10px가 설정되어 있지만 실제 성능에는 둥근 모서리가 없습니다. border-image 사용 시 가장 큰 문제는 border-radius 설정이 유효하지 않게 된다는 것입니다. 🎜🎜🎜🎜모서리가 둥근 그라데이션 테두리는 얻을 수 없습니다. 그 이유는 W3C 공식 사양을 확인하고 다음과 같이 설명하세요. 🎜🎜🎜🎜상자의 배경은 테두리 이미지가 아닌 적절한 곡선으로 잘립니다('Background-clip'에 의해 결정됨). 테두리나 패딩 가장자리에 클립되는 다른 효과(예: '표시' 이외의 '오버플로')도 곡선에 클립되어야 합니다. 또한 교체된 요소의 콘텐츠는 항상 콘텐츠 가장자리 곡선에 맞게 잘립니다. 테두리 가장자리는 요소를 대신하여 마우스 이벤트를 허용하지 않습니다.🎜🎜🎜🎜이를 위해 우리는 다른 방법을 찾거나 모서리가 둥근 그라데이션 테두리를 얻기 위해 약간 개선해야 합니다. 🎜🎜🎜🎜🎜🎜방법 1: 배경 이미지 + 의사 요소 🎜🎜🎜🎜🎜🎜첫 번째 방법은 더 이상
border-image를 사용하지 않고 Background-image <를 사용합니다. /code> + 의사 요소 솔루션은 <code>border-image 사양에 나타나지 않는 가장 일반적으로 사용되는 방법이기도 합니다. 🎜🎜🎜🎜매우 간단합니다. 간단한 다이어그램은 다음과 같습니다. 🎜🎜🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜 background-image를 사용하여 그라데이션 배경을 구현한 다음 흰색 배경을 오버레이하여 그라데이션 테두리를 만듭니다. 🎜🎜缺点
这个方案有两个问题,第一个是多使用了两个元素(当然在这里是 ::before 和 ::after),其次最致命的是,如果要求边框內的背景是透明的,此方案便行不通了。
第二种方法,使用 background-clip: content-box 以及 background-clip: border-box 配合使用。
background-clip:background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框下面。它的部分取值和 box-sizing 类似。其中,
background-clip: border-box 表示设置的背景 background-image 将延伸至边框background-clip: content-box 表示设置的背景 background-image 被裁剪至内容区(content box)外沿这里,我们使用设置两个 background-image,设置两个 background-clip ,并且将 border 设置为透明即可:
核心 CSS:
div {
width: 200px;
height: 100px;
border: solid 10px transparent;
border-radius: 10px;
background-image: linear-gradient(#fee, #fee),
linear-gradient(to right, green, gold);
background-origin: border-box;
background-clip: content-box, border-box;
}
因为用到了 background-clip: border-box,所以还需要 background-origin: border-box 使图案完整显示,可以尝试下关掉这个属性,即可明白为什么需要这样做。
缺点
与第一种方法类似,如果要求边框內的背景是透明的,此方案便行不通了。
这个方法也很好理解,既然设置了 background-image 的元素的 border-radius 失效。那么,我们只需要给它加一个父容器,父容器设置 overflow: hidden + border-radius 即可:
<div class="border-image-overflow"></div>
.border-image-pesudo {
position: relative;
width: 200px;
height: 100px;
border-radius: 10px;
overflow: hidden;
}
.border-image-pesudo::before {
content: "";
position: absolute;
width: 200px;
height: 100px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
border: 10px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
}效果如下:

当然,这里还是多借助了一个元素实现。还有一种方法,可以不使用多余元素实现:
设置了 background-image 的元素的 border-radius 失效。但是在 CSS 中,还有其它方法可以产生带圆角的容器,那就是借助 clip-path。
[clip-path](https://developer.mozilla.org/zh-CN/docs/Web/CSS/clip-path),一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的URL定义的路径或者外部 SVG 的路径。
简而言之,这里,我们只需要在 border-image 的基础上,再利用 clip-path 裁剪出一个带圆角的矩形容器即可:
<div class="border-image-clip-path"></div>
.border-image-clip-path {
position: relative;
width: 200px;
height: 100px;
border: 10px solid;
border-image: linear-gradient(45deg, gold, deeppink) 1;
clip-path: inset(0 round 10px);
}解释一下:clip-path: inset(0 round 10px) 。
inset(0 round 10px) 可以理解为,实现一个父容器大小(完全贴合,垂直水平居中于父容器)且 border-radius: 10px 的容器,将这个元素之外的所有东西裁剪掉(即不可见)。非常完美,效果如下:

当然,还可以利用 filter: hue-rotate()顺手再加个渐变动画:

你可以在我 CSS-Inspiration 看到这个例子:
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS를 사용하여 둥근 그라데이션 테두리 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



