
이 기사에서는Bootstrap의 그리드 시스템에 대해 설명합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "bootstrap 기본 튜토리얼"
부트스트랩 프레임워크의 그리드 시스템은 컨테이너를 12개의 동일한 부분으로 나눕니다. 이를 사용하면 실제에 따라 LESS/SASS 소스 코드를 다시 컴파일할 수 있습니다. 이 값을 수정해야 하는 상황입니다. 부트스트랩 프레임워크의 그리드 시스템 작동 방식:
1. 데이터 행(.row)은 적절한 정렬 및 패딩을 제공할 수 있도록 컨테이너(.container)에 포함되어야 합니다.
2 . 행(.row)에 열(.column)을 추가할 수 있지만, 열 수의 합은 균등하게 분할된 열의 총 수(예: 12)를 초과할 수 없습니다.
3. 열 컨테이너(.column)에 배치되고 열(.column)만 행 컨테이너(.row)의 직접 하위 요소로 사용할 수 있습니다.
4 패딩을 설정하여 열 사이의 간격을 만듭니다. (패딩) 그런 다음 첫 번째 열과 마지막 스택에 대해 음수 여백 설정으로 전달하여 네 가지 유형의 브라우저가 있는 부트스트랩 그리드 시스템의 반응형 효과로 패딩 효과
를 상쇄합니다. (초소형 화면, 소형 화면, 중간 화면 및 대형 화면), 중단점은 768px, 992px, 1220px
컨테이너(.container)이며, 브라우저 해상도에 따라 너비도 다릅니다: automatic ,760px,970px,1170px;
.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; @media (min-width: 768px) { .container { width: 750px; } @media (min-width: 992px) { .container { width: 970px; } @media (min-width: 1200px) { .container { width: 1170px; }
Row 컨테이너(.row)는 컨테이너의 행을 12개의 동일한 부분, 즉 열로 나눕니다. 각 열에는 왼쪽 패딩: 15px 및 오른쪽 패딩: 15px가 있습니다. 이로 인해 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩이 중간 너비 30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 { position: relative; min-height: 1px; padding-right: 15px; padding-left: 15px; }
행을 차지하게 됩니다. 컨테이너( .row)는 첫 번째 열의 왼쪽 패딩과 마지막 열의 오른쪽 패딩을 오프셋하는 데 사용되는 -15px의 margin-left 및 margin-right 값을 정의하여 첫 번째 열 사이에 간격이 있도록 합니다. 열과 마지막 열 및 컨테이너(.container) 간격이 없습니다
.row { margin-right: -15px; margin-left: -15px; }
기본 사용법
부트스트랩 프레임워크는 화면 크기에 따라 서로 다른 그리드 스타일을 사용하므로 다음은 중간 화면(970px)을 사용합니다. )를 예로 들 수 있습니다.
1. 열 조합
열 조합은 열을 병합하기 위해 숫자를 변경하는 것입니다(총 열 수는 12를 초과할 수 없음). 이는 테이블의 열 조합 방법만 약간 유사합니다. 두 가지 기능이 포함됩니다: 너비 백분율에 부동
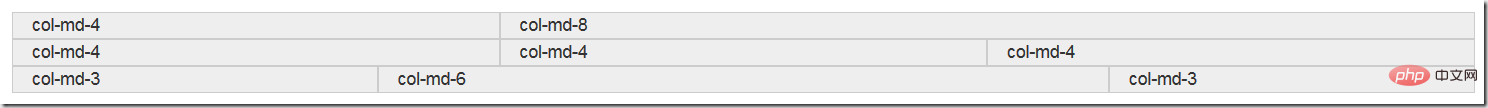
col-md-4col-md-8col-md-4col-md-4col-md-4col-md-3col-md-6col-md-3
효과는 다음과 같습니다.

모든 열이 왼쪽으로 부동하는지 확인하세요
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 { float: left; }
각 열 조합의 너비를 정의합니다
.col-md-12 { width: 100%; } .col-md-11 { width: 91.66666667%; } .col-md-10 { width: 83.33333333%; } .col-md-9 { width: 75%; } .col-md-8 { width: 66.66666667%; } .col-md-7 { width: 58.33333333%; } .col-md-6 { width: 50%; } .col-md-5 { width: 41.66666667%; } .col-md-4 { width: 33.33333333%; } .col-md-3 { width: 25%; } .col-md-2 { width: 16.66666667%; } .col-md-1 { width: 8.33333333%; }
Column offset
때로는 그렇지 않습니다. 두 개의 인접한 열을 서로 가깝게 만들고 싶지만 여백이나 다른 기술적 수단을 사용하고 싶지 않은 경우 열 오프셋(offset)을 사용하여 이를 달성할 수 있습니다. 열 오프셋을 사용하려면 열 요소에 클래스 이름 .col-md-offset-*(별표는 오프셋할 열 조합 수를 나타냄)를 추가하기만 하면 이 클래스 이름이 있는 열은 다음과 같이 오프셋됩니다. 열 요소에 .col-md-offset-4를 맨 위에 추가하여 열이 4개 열 너비만큼 오른쪽으로 오프셋되었음을 나타냅니다.
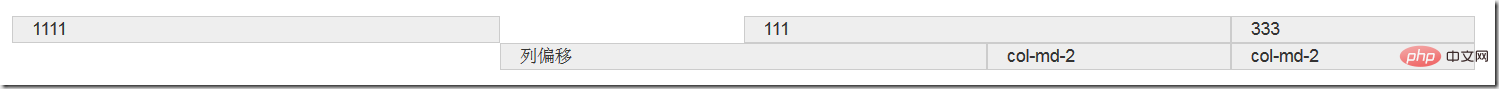
1111111333列偏移col-md-2col-md-2
효과는 다음과 같습니다.

구현 원칙:
1/12 왼쪽 여백 사용은 왼쪽 여백 수만큼 오프셋을 의미합니다.
.col-md-offset-12 { margin-left: 100%; } .col-md-offset-11 { margin-left: 91.66666667%; } .col-md-offset-10 { margin-left: 83.33333333%; } .col-md-offset-9 { margin-left: 75%; } .col-md-offset-8 { margin-left: 66.66666667%; } .col-md-offset-7 { margin-left: 58.33333333%; } .col-md-offset-6 { margin-left: 50%; } .col-md-offset-5 { margin-left: 41.66666667%; } .col-md-offset-4 { margin-left: 33.33333333%; } .col-md-offset-3 { margin-left: 25%; } .col-md-offset-2 { margin-left: 16.66666667%; } .col-md-offset-1 { margin-left: 8.33333333%; } .col-md-offset-0 { margin-left: 0; }
열을 오른쪽 오프셋하기 위해 col-md-offset-*를 사용할 때 주의해야 합니다. , 열이 오프셋과 일치하는지 확인하십시오. 총 열 수는 12를 초과해서는 안 됩니다. 그렇지 않으면 열이 깨진 행으로 표시됩니다.
열 정렬
열 정렬은 열의 방향을 변경하는 것입니다. 그리고 부동 거리를 설정합니다. 부트스트랩 그리드 시스템에서는 클래스 이름을 추가하여 수행됩니다. col-md-push-* 및 col-md-pull-*
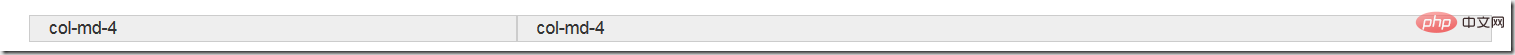
col-md-4col-md-8
效果如下:

col-md-4居左,col-md-8居右,如果要互换位置,就需要将col-md-4向右移动8个列的距离,也就是添加类名.col-md-push-8;同时需要将col-md-8向左移动4个列的距离,也就是添加类名.col-md-pull-4
bootstrap仅通过设置left和right来实现定位效果。
.col-md-pull-12 { right: 100%; } .col-md-pull-11 { right: 91.66666667%; } .col-md-pull-10 { right: 83.33333333%; } .col-md-pull-9 { right: 75%; } .col-md-pull-8 { right: 66.66666667%; } .col-md-pull-7 { right: 58.33333333%; } .col-md-pull-6 { right: 50%; } .col-md-pull-5 { right: 41.66666667%; } .col-md-pull-4 { right: 33.33333333%; } .col-md-pull-3 { right: 25%; } .col-md-pull-2 { right: 16.66666667%; } .col-md-pull-1 { right: 8.33333333%; } .col-md-pull-0 { right: 0; } .col-md-push-12 { left: 100%; } .col-md-push-11 { left: 91.66666667%; } .col-md-push-10 { left: 83.33333333%; } .col-md-push-9 { left: 75%; } .col-md-push-8 { left: 66.66666667%; } .col-md-push-7 { left: 58.33333333%; } .col-md-push-6 { left: 50%; } .col-md-push-5 { left: 41.66666667%; } .col-md-push-4 { left: 33.33333333%; } .col-md-push-3 { left: 25%; } .col-md-push-2 { left: 16.66666667%; } .col-md-push-1 { left: 8.33333333%; } .col-md-push-0 { left: 0; }
列嵌套
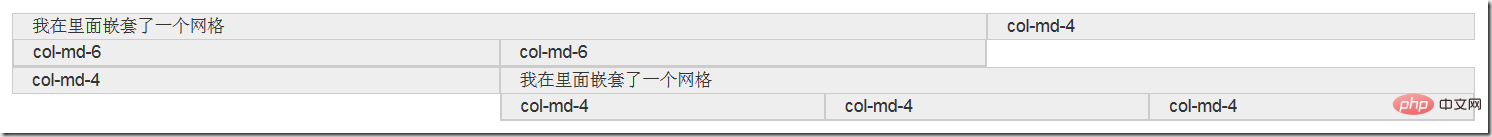
列嵌套可以在一个列中添加一个或做个行(row)容器,然后在这个行容器中插入列,在列容器中的行容器(row),宽度为100%时,就是当前外部列的宽度
我在里面嵌套了一个网格col-md-6col-md-6col-md-4col-md-4我在里面嵌套了一个网格col-md-4col-md-4col-md-4

更多编程相关知识,请访问:编程视频!!
위 내용은 Bootstrap의 그리드 시스템에 대해 이야기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!