
무료 학습 권장사항: js 비디오 튜토리얼
소개
캔버스를 사용하여 웹 페이지에 그림을 그릴 때 원본 데이터 해상도가 너무 작아서 이미지를 웹 페이지 전체로 확대해야 하는 문제가 발생했습니다. 보간법으로. 이중선형 보간법과 3차 보간법을 배웠습니다. 둘 다 js 코드로 구현됩니다. 이중선형 보간법을 알려드리겠습니다.
선형 보간법은 데이터에 대해 선형 보간법을 수행합니다. x, y 방향 각각. 원본 데이터의 행렬, 즉 2차원 배열, 크기는 a*b, 대상 행렬 크기는 m*n, m, n은 a보다 크거나(확대) 작을(축소) 수 있으며, b, 물론 비율은 다음과 같을 수도 있습니다. 보간된 데이터의 크기에 따라 달라집니다.
기본 아이디어는 x*y 지점과 같은 대상 행렬의 좌표를 탐색하고 매핑 지점이라고 하는 원본 행렬에서 이 지점의 해당 위치를 찾은 다음 매핑을 둘러싼 4개의 지점을 찾는 것입니다. 그런 다음 매핑 지점 P에서 4개 지점의 x, y 방향 좌표까지의 거리를 기준으로 두 번의 선형 보간을 수행하여 매핑 지점의 값을 얻습니다.
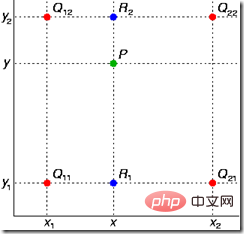
위 그림에 표시된 것처럼 점 p는 대상 행렬의 x*y 점이 원본 행렬에 매핑된 위치입니다. 주변의 가장 가까운 네 점은 Q12, Q11, Q21, Q22입니다. 이제 x 방향으로 선형 보간을 수행하여 두 점 R1과 R2의 값을 얻은 다음 y 방향으로 선형 보간하여 점 P의 값을 얻습니다.
참고: 데이터를 증폭하기 위해 쌍선형 보간을 사용한 후 배율이 너무 크면 이미지 생성 후 명백한 모자이크 현상이 나타납니다.  구현 코드는 아래 js 코드를 참조하세요.
구현 코드는 아래 js 코드를 참조하세요.
바이큐빅 보간 방법
원리
이중 큐빅 보간은 큐빅 컨볼루션 보간이라고도 합니다. 3차 컨벌루션 보간은 보다 복잡한 보간 방법입니다. 이 알고리즘은 샘플링할 점 주위 16개 점의 회색값을 사용하여 3차 보간법을 사용하며, 바로 인접한 4개 점의 회색 영향뿐만 아니라 인접 점 간의 회색값 변화율의 영향도 고려합니다. 구체적인 원리는 다음 블로그를 참고하세요. 여기 블로그를 참고하세요
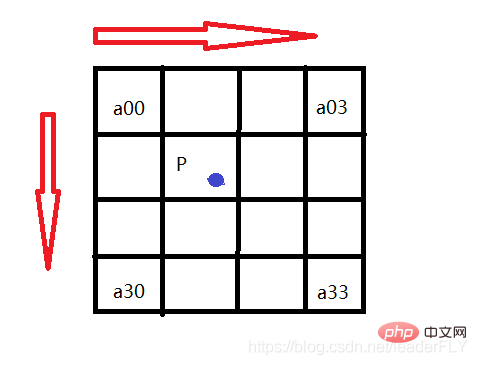
기본 원리는 먼저 원본 데이터 행렬에서 대상 행렬 중간점의 매핑 지점 P를 찾은 다음 P 지점 주변의 16개 지점을 찾는 것입니다. , 그리고 P 점의 좌표 거리에 따라 16 x 방향과 y 방향의 점 사이의 거리는 BiCubic 함수를 사용하여 각 점의 가중치를 계산하고 마지막으로 각 점에 가중치를 곱한 후 의 값을 구합니다. P는 이들을 더하여 얻을 수 있다.
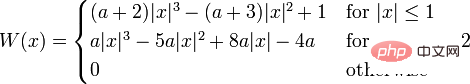
BiCubic 함수: 
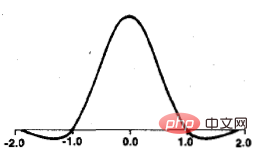
그중 a가 -0.5일 때 BiCubic 함수는 다음과 같은 모양을 갖습니다. 
a=-0.5일 때 증폭된 데이터가 상당히 좋고 생성된 그림이 매우 매끄러워집니다. 많은 데이터가 세부적으로 유지됩니다.
이 기능을 사용해야 하는 이유에 대해 자세히 연구한 적은 없지만 이 방법을 사용하여 데이터를 증폭한 후 모자이크 현상 없이 생성된 그림 효과가 매우 좋습니다
JS 구현
/**
* 数据处理工具类(也可以自己直接定义方法,不用class)
*/class DataUtil {
constructor() {}}/**
* 数据插值
* @param w 目标矩阵宽度
* @param h 目标矩阵高度
* @param data 源数据矩阵(二维数组)
* @param type 插值方式,1:双线性插值,2:双三次插值法
*/DataUtil.scaleData = function(w, h, data, type = 2) {
let t1 = new Date().getTime();
let dw = data[0].length;
let dh = data.length;
let resData = new Array(h);
for (let j = 0; j h - 1 ? h - 1 : py;
for (let i = 0; i w - 1 ? w - 1 : px;
// 该点的值
let dv = data[py][px];
// 该点的权重
let w_x = wx[i];
let w_y = wy[j];
// 根据加权加起来
val += (dv * w_x * w_y);
}
}
return val;}/**
* 双三次插值法中,基于BiCubic基函数,计算源坐标v,最近的4*4的坐标和坐标对应的权重
* @param v 目标矩阵中坐标对应在源矩阵中坐标值
*/DataUtil.getCubicWeight = function (v){
let a = -0.5;
// 取整
let nv = Math.floor(v);
// 坐标差值集合
let xList = new Array(4);
// 坐标集合
let xs = new Array(4);
// 最近的4个坐标差值
xList[0] = nv - v - 1;
xList[1] = nv - v
xList[2] = nv - v + 1;
xList[3] = nv - v + 2;
//
xs[0] = nv - 1;
xs[1] = nv;
xs[2] = nv + 1;
xs[3] = nv + 2;
// 计算权重
let ws = new Array(4);
for (let i = 0; i <p>관련 무료 학습 권장 사항:</p><p> <strong>javascript</strong><a href="//m.sbmmt.com/course/list/17.html" target="_blank" textvalue="javascript"> <strong>(동영상)</strong></a></p>위 내용은 js에서 쌍선형 보간 및 쌍삼차 보간 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!