이 글에서는 nodejs에서 모듈을 로딩하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

관련 권장 사항: "nodejs Tutorial"
Nodejs를 사용할 때 타사 모듈을 참조하는 것은 불가피합니다(예: http, net...). 일부는 npm에서 릴리스됩니다(예: mssql, elasticsearch...)
이 문서에서는 3가지 문제에 중점을 둡니다:
1.
2. 애플리케이션 시작 프로세스.
3. 애플리케이션이 종속 모듈을 로드하는 방법.
1. 모듈 로딩 과정
Nodejs 모듈은 크게 4가지로 나눌 수 있습니다.
a) 내장 모듈 Nodejs에서 C++ 형태로 제공되는 모듈입니다.
b) 상수 모듈 Nodejs에서 상수를 정의하는 모듈입니다.
c) 네이티브 모듈 Nodejs에서 자바스크립트 형태로 제공되는 모듈입니다.
d) 타사 모듈 타사에서 제공하는 모듈입니다.
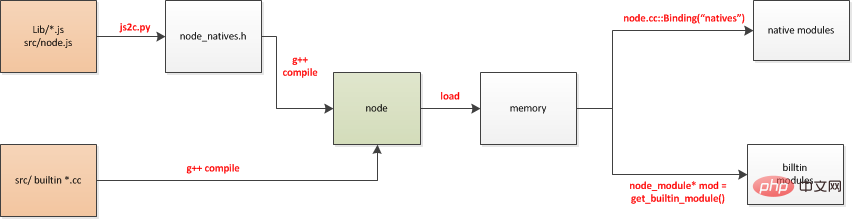
먼저 내장 모듈과 네이티브 모듈의 생성 과정을 살펴보겠습니다.

네이티브 JS 모듈 생성은 상대적으로 복잡합니다. 컴파일 후 node_natives.h가 /out/release/obj/gen 디렉터리에 생성됩니다.
이 파일은 js2c.py에 의해 생성됩니다. Nodejs 소스 코드의 lib 디렉터리에 있는 모든 js 파일을 ASCII 코드로 변환하여 해당 배열에 저장합니다.
빌트인 C++ 모듈 생성 프로세스는 비교적 간단합니다. 각 내장 C++ 모듈 항목은 매크로 NODE_MODULE_CONTEXT_AWARE_BUILTIN을 통해 func으로 확장됩니다. 예를 들어 tcp_wrap 모듈의 경우 static void Register_tcp_wrap( ) 속성(생성자) 함수.
GCC에 익숙한 친구들은 속성(생성자)에 의해 수정된 함수가 Nodejs의 main() 함수보다 먼저 실행된다는 것을 알고 있습니다. 즉, 내장 C++ 모듈이 main() 함수보다 먼저 modlist_builtin 목록에 로드됩니다. 함수이고 modlist_builtin은 struct node_module 유형의 포인터이며 get_builtin_module()은 필요한 모듈을 찾기 위해 순회합니다.
사실 순진한 JS 모듈이든 내장 C++ 모듈이든 결국 실행 파일로 컴파일됩니다. 두 가지의 추출 방법은 상당히 다릅니다. js 모듈은 process.bound('natives')를 사용하는 반면 C++ 모듈은 get_builtin_module()을 직접 사용합니다.
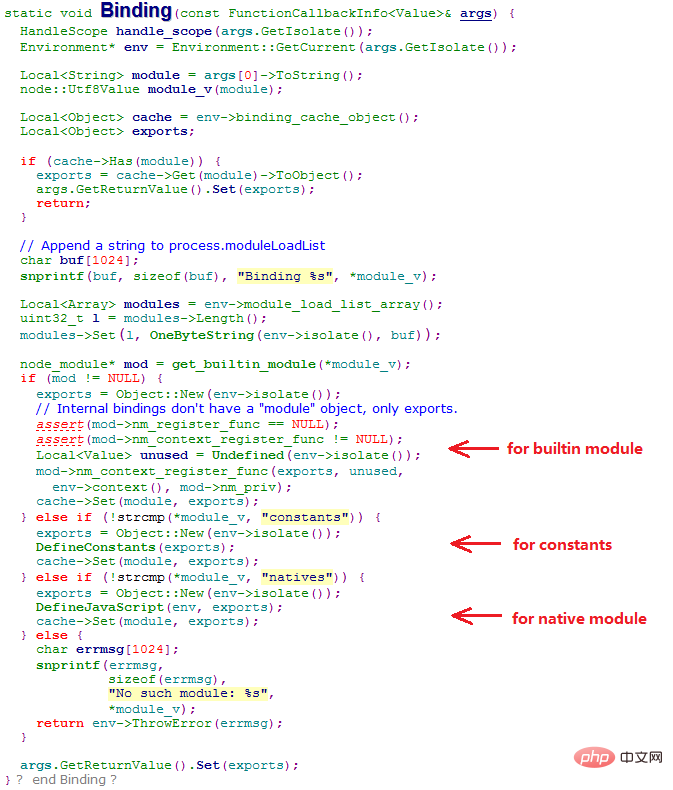
node.cc에는 바인딩() 함수가 제공됩니다. require()를 사용하여 다른 모듈을 참조할 때 바인딩() 함수가 도입됩니다. 이 함수를 분석해 보겠습니다.

이 함수는 주로 내장, 상수, 네이티브의 세 가지 모듈을 제공한다는 것을 시각적으로 볼 수 있습니다.
builtin이 가장 높은 우선순위를 가지며 modlist_builtin에서 검색됩니다. 프로세스는 매우 간단합니다. 전체 목록을 탐색하여 동일한 이름을 가진 모듈을 찾으면 됩니다. 모듈을 찾은 후 모듈의 등록 기능이 먼저 실행된 다음 데이터 내보내기가 반환됩니다.
상수 모듈은 두 번째 우선순위를 가지며, Nodejs의 상수 정의는 상수를 통해 내보내집니다.
네이티브의 우선순위가 가장 낮습니다.
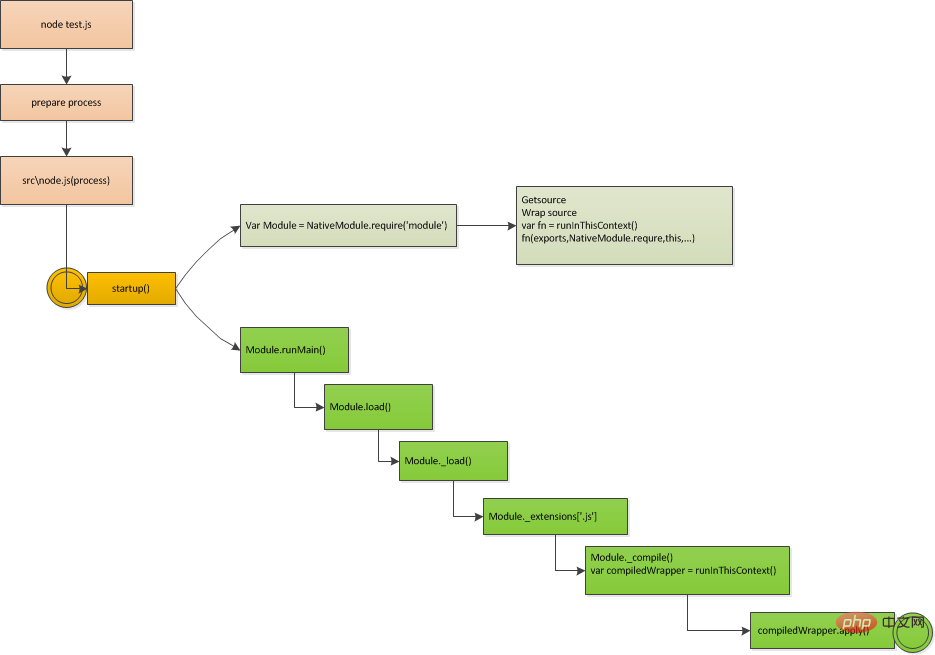
2. 애플리케이션 시작 프로세스

위 그림은 test.js를 시작하고 최종적으로 실행하는 매개변수로 설명하는 흐름도입니다. 전체 프로세스는 4단계로 나눌 수 있습니다:
1. 실행 파일 노드: 주로 시작 프로세스 중 환경 준비 역할을 하는 노드 항목
2.src/node.js: 시작 스크립트
3.Native 모듈: 모듈용 .js 실행 준비
4.module.js: 네이티브 모듈, 애플리케이션 로드, 컴파일, 실행에 사용
애플리케이션이 종속 모듈을 로드하는 방법
앞서 언급했듯이 NativeModule.require()는 lib/module.js에 충분한 네이티브 모듈 참조를 돕는 역할만 담당합니다.
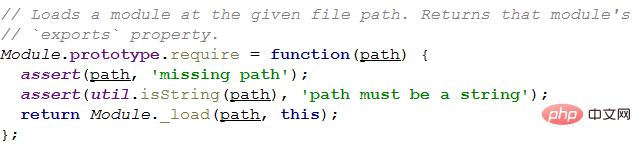
하지만 일반 애플리케이션에서는 matatives 모듈뿐만 아니라 타사 모듈도 참조해야 합니다. module.js의 Module.prototype._require() 함수를 살펴보겠습니다.

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 Nodejs의 모듈 로딩 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!