
相关推荐:《javascript视频教程》
文档对象模型(DOM)是一个将HTML或XML文档视为树形结构的接口,其中每个节点都是文档的一个对象。DOM还提供了一组方法来查询树、改变结构、样式。
DOM 还使用术语元素(Element)它与节点非常相似。那么,DOM节点和元素之间有什么区别呢?
1. DOM节点
理解节点和元素之间区别的关键是理解节点是什么。
更高的角度来看,DOM文档由节点层次结构组成。 每个节点可以具有父级和/或子级。
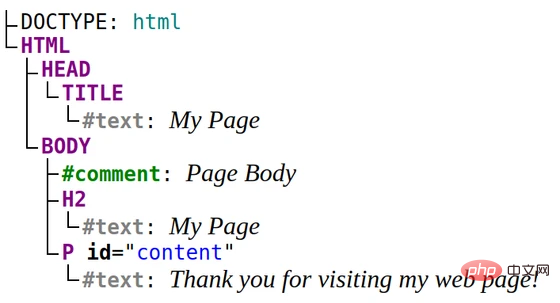
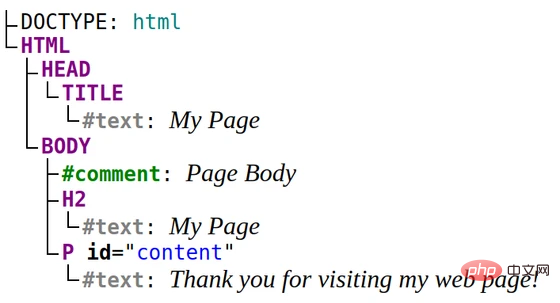
看看下面的HTML文档:
My Page
My Page
Thank you for visiting my web page!
로그인 후 복사
该文档包含以下节点层次结构:

HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点“Thank you for visiting my web page!”。
1.2节点类型
我们要如何区分这些不同类型的节点? 答案在于DOM Node接口,尤其是Node.nodeType属性。
Node.nodeType可以具有代表节点类型的以下值之一:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
常量有意义地指示节点类型:例如Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。
例如,让我们选择段落节点,然后查看其nodeType属性:
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true로그인 후 복사
代表整个节点文档树的节点类型为Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
로그인 후 복사
2. DOM元素
掌握了DOM节点的知识之后,现在该区分DOM节点和元素了。
如果你了解节点术语,那么答案是显而易见的:元素是特定类型的节点 element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。
简而言之,元素是使用HTML文档中的标记编写的节点。 </code>,<code><body></code>,<code><h2></code>,<code><p></code>都是元素,因为它们由标签表示。</p><p>文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:</p><p><code>Node</code>是节点的构造函数,<code>HTMLElement</code> 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是<code>Node</code>和<code>HTMLElement</code>的实例</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true</pre><div class="contentsignin">로그인 후 복사</div></div><p>简单地说,元素是节点的子类型,就像猫是动物的子类型一样。</p><h2>3. DOM属性:节点和元素</h2><p>除了区分节点和元素之外,还需要区分只包含节点或只包含元素的DOM属性。</p><p>节点类型的以下属性评估为一个节点或节点集合(<code>NodeList</code>):</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">node.parentNode; // Node or null
node.firstChild; // Node or null
node.lastChild; // Node or null
node.childNodes; // NodeList</pre><div class="contentsignin">로그인 후 복사</div></div><p>但是,以下属性是元素或元素集合(<code>HTMLCollection</code>):</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">node.parentElement; // HTMLElement or null
node.children; // HTMLCollection</pre><div class="contentsignin">로그인 후 복사</div></div><p>由于<code>node.childNodes</code>和node.children都返回子级列表,因此为什么要同时具有这两个属性? 好问题!</p><p>考虑以下包含某些文本的段落元素:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><p>
<b>Thank you</b> for visiting my web page!
</p></pre><div class="contentsignin">로그인 후 복사</div></div><p>打开演示,然后查看parapgraph节点的<code>childNodes</code>和<code>children</code>属性:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]</pre><div class="contentsignin">로그인 후 복사</div></div><p><code>paragraph.childNodes</code>集合包含2个节点: <code><b>Thank you</b></code>,,以及<code>for visiting my web page!</code>文本节点!</p>
<p>但是,<code>paragraph.children</code>集合仅包含1个项目:<code><b>Thank you</b></code>。</p>
<p>由于<code>paragraph.children</code>仅包含元素,因此此处未包含文本节点,因为其类型是文本(<code>Node.TEXT_NODE</code>),而不是元素(<code>Node.ELEMENT_NODE</code>)。</p>
<p>同时拥有<code>node.childNodes</code>和<code>node.children</code>,我们可以选择要访问的子级集合:所有子级节点或仅子级是元素。</p>
<h2>4.总结</h2>
<p>DOM文档是节点的分层集合,每个节点可以具有父级和/或子级。如果了解节点是什么,那么了解DOM节点和元素之间的区别就很容易。</p>
<p>节点有类型,元素类型就是其中之一,元素由HTML文档中的标记表示。</p>
<p>更多编程相关知识,请访问:<a href="//m.sbmmt.com/course.html" target="_blank" textvalue="编程视频">编程视频</a>!!</p><p>위 내용은 DOM节点和元素之间有什么区别의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!</p> </div>
</div>
<div style="height: 25px;">
<div class="wzconBq" style="display: inline-flex;">
<span>관련 라벨:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ko/search?word=html" target="_blank">html</a> <a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ko/search?word=javascript" target="_blank">javascript</a> <a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ko/search?word=元素" target="_blank">元素</a> <a onclick="hits_log(2,'www',this);" href-data="//m.sbmmt.com/ko/search?word=前端" target="_blank">前端</a> </div>
</div>
<div style="display: inline-flex;float: right; color:#333333;">원천:segmentfault.com</div>
</div>
<div class="wzconOtherwz">
<a href="//m.sbmmt.com/ko/faq/469012.html" title="怎么解决webstrom写react代码报错问题">
<span>이전 기사:怎么解决webstrom写react代码报错问题</span>
</a>
<a href="//m.sbmmt.com/ko/faq/469068.html" title="浅谈Nodejs获取参数的几种方法">
<span>다음 기사:浅谈Nodejs获取参数的几种方法</span>
</a>
</div>
<div class="wzconShengming">
<!-- <img src="/static/images/images/benzhanshengming.png" /> -->
<div class="bzsmdiv">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
<div class="wwads-cn wwads-horizontal" data-id="156" style="max-width:955px"></div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">저자별 최신 기사</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/529366.html">深入搞懂Redis中的哨兵</a>
</div>
<div>2023-04-26 17:59:18</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/529362.html">【整理分享】7个热门的React状态管理工具</a>
</div>
<div>2023-04-26 17:47:48</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/529360.html">一文讨论Vue2中key和Vue3中key的区别</a>
</div>
<div>2023-04-26 17:41:42</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/529358.html">一文聊聊Node中的内存控制</a>
</div>
<div>2023-04-26 17:37:05</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/529356.html">实用Excel技巧分享:4种删除重复值的小妙招!</a>
</div>
<div>2023-04-26 17:31:25</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/529350.html">实用Word技巧分享:简繁转换功能竟然可以这样用!</a>
</div>
<div>2023-04-26 17:27:32</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/528167.html">如何解决跨域?常见解决方案浅析</a>
</div>
<div>2023-04-25 19:57:58</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/528165.html">一文理解JavaScript中的单例模式</a>
</div>
<div>2023-04-25 19:53:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/528163.html">深入了解Node中的Buffer</a>
</div>
<div>2023-04-25 19:49:11</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="//m.sbmmt.com/ko/faq/528161.html">探讨如何在Vue3中编写单元测试</a>
</div>
<div>2023-04-25 19:41:54</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">최신 이슈</div>
<div class="wdsyContent">
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173508.html" target="_blank" title="AJAX, PHP 및 서버 전송 이벤트를 사용하여 OpenAI API에서 데이터 스트리밍" class="wdcdcTitle">AJAX, PHP 및 서버 전송 이벤트를 사용하여 OpenAI API에서 데이터 스트리밍</a>
<a href="//m.sbmmt.com/ko/wenda/173508.html" class="wdcdcCons">SSE(Server Sent Events)를 사용하여 JavaScript 및 PHP를 사용하는 위 API의 데이터를 브라우저 클라이언트로 스트리밍하려면 어떻게 해...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-11-11 12:03:23</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>497</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173469.html" target="_blank" title="잡히지 않은 TypeError: 정의되지 않은 속성을 설정할 수 없습니다('innerHTML' 설정)." class="wdcdcTitle">잡히지 않은 TypeError: 정의되지 않은 속성을 설정할 수 없습니다('innerHTML' 설정).</a>
<a href="//m.sbmmt.com/ko/wenda/173469.html" class="wdcdcCons">"Continuous TextBox"(내 클래스에 의해 정의됨) 클래스의 요소에서 PHP를 사용하여 웹 페이지를 만들려고 합니다. 클릭하면 다른...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-11-08 21:06:09</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>278</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173425.html" target="_blank" title="JavaScript에서 색상이라는 CSS/HTML의 RGB 값을 얻는 방법" class="wdcdcTitle">JavaScript에서 색상이라는 CSS/HTML의 RGB 값을 얻는 방법</a>
<a href="//m.sbmmt.com/ko/wenda/173425.html" class="wdcdcCons">[name-rgb]라는 Javascript 개체를 만들었습니다. 기본: 명명된Colors={AliceBlue:[240,248,255],AntiqueWhite:[2...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-11-06 09:05:50</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>210</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173404.html" target="_blank" title="왜 그렇게 많은 JavaScript 스크립트가 사물에 임의의 숫자를 추가합니까? 충돌?" class="wdcdcTitle">왜 그렇게 많은 JavaScript 스크립트가 사물에 임의의 숫자를 추가합니까? 충돌?</a>
<a href="//m.sbmmt.com/ko/wenda/173404.html" class="wdcdcCons">나는 최근에 JavaScript를 배우고 있으며 Math.rand()를 사용하여 링크(Face book.com, 가독성 북마크)에 추가하는 많은 예를 보았습니다....</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-11-04 20:00:04</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>2</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>296</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
<div class="wdsyConDiv flexRow wdsyConDiv1">
<div class="wdcdContent flexColumn">
<a href="//m.sbmmt.com/ko/wenda/173339.html" target="_blank" title="JavaScript의 성능 제한 식별" class="wdcdcTitle">JavaScript의 성능 제한 식별</a>
<a href="//m.sbmmt.com/ko/wenda/173339.html" class="wdcdcCons">Javascript에서 병목 현상을 찾으려고 합니다. 기본적으로 저는 작업을 수행하는 데 4-5초가 걸리는 Javascript로 작성된 크롬 확장 프로그램을 개발...</a>
<div class="wdcdcInfo flexRow">
<div class="wdcdcileft">
<span class="wdcdciSpan"> 에서 2023-10-31 20:47:17</span>
</div>
<div class="wdcdciright flexRow">
<div class="wdcdcirdz flexRow ira"> <b class="wdcdcirdzi"></b>0 </div>
<div class="wdcdcirpl flexRow ira"><b class="wdcdcirpli"></b>1</div>
<div class="wdcdcirwatch flexRow ira"><b class="wdcdcirwatchi"></b>229</div>
</div>
</div>
</div>
</div>
<div class="wdsyConLine wdsyConLine2"></div>
</div>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>관련 주제</div>
<a href="//m.sbmmt.com/ko/faq/zt" target="_blank">더>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlbq"><img src="https://img.php.cn/upload/subject/202407/22/2024072214431586789.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="HTML 저작권 기호" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlbq" class="title-a-spanl" title="HTML 저작권 기호"><span>HTML 저작권 기호</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/jsszcd"><img src="https://img.php.cn/upload/subject/202407/22/2024072214415543594.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js에서 배열의 길이를 얻는 방법" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/jsszcd" class="title-a-spanl" title="js에서 배열의 길이를 얻는 방법"><span>js에서 배열의 길이를 얻는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlzxbjq"><img src="https://img.php.cn/upload/subject/202407/22/2024072214403473154.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="HTML 온라인 편집기" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlzxbjq" class="title-a-spanl" title="HTML 온라인 편집기"><span>HTML 온라인 편집기</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/jssxym"><img src="https://img.php.cn/upload/subject/202407/22/2024072214363232433.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="js 현재 페이지 새로 고침" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/jssxym" class="title-a-spanl" title="js 현재 페이지 새로 고침"><span>js 현재 페이지 새로 고침</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/jssswr"><img src="https://img.php.cn/upload/subject/202407/22/2024072214362363697.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="JS 반올림" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/jssswr" class="title-a-spanl" title="JS 반올림"><span>JS 반올림</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlwyzz"><img src="https://img.php.cn/upload/subject/202407/22/2024072214275948120.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="html 웹페이지 제작" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlwyzz" class="title-a-spanl" title="html 웹페이지 제작"><span>html 웹페이지 제작</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlkg"><img src="https://img.php.cn/upload/subject/202407/22/2024072214273274014.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="HTML 공간" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlkg" class="title-a-spanl" title="HTML 공간"><span>HTML 공간</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlssm"><img src="https://img.php.cn/upload/subject/202407/22/2024072214210727109.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="HTML이 무엇인가요?" /> </a>
<a target="_blank" href="//m.sbmmt.com/ko/faq/htmlssm" class="title-a-spanl" title="HTML이 무엇인가요?"><span>HTML이 무엇인가요?</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<div class="wzrOne">
<div class="wzroTitle">인기 추천</div>
<div class="wzroList">
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="JS 是什么意思" href="//m.sbmmt.com/ko/faq/413709.html">JS 是什么意思</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="json格式是什么?json格式文件怎么打开?" href="//m.sbmmt.com/ko/faq/411032.html">json格式是什么?json格式文件怎么打开?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="js是什么意思" href="//m.sbmmt.com/ko/faq/482163.html">js是什么意思</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="js怎么将字符串转为数组?" href="//m.sbmmt.com/ko/faq/461802.html">js怎么将字符串转为数组?</a>
</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots wzrolr"></span>
<a style="height: auto;" title="JSON文件是什么" href="//m.sbmmt.com/ko/faq/413534.html">JSON文件是什么</a>
</div>
</li>
</ul>
</div>
</div>
<div class="wzrThree">
<div class="wzrthree-title">
<div>인기 튜토리얼</div>
<a target="_blank" href="//m.sbmmt.com/ko/course.html">더>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">관련 튜토리얼 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">인기 추천<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">최신 강좌<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/803.html" title="JavaScript 기본 소개 및 디자인 패턴 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625e5f1dd394d170.jpg" alt="JavaScript 기본 소개 및 디자인 패턴 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript 기본 소개 및 디자인 패턴 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/803.html">JavaScript 기본 소개 및 디자인 패턴 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>38823 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="803">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/806.html" title="JavaScript 기본 구문 및 기본 명령문 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625d2c55a8865100.jpg" alt="JavaScript 기본 구문 및 기본 명령문 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript 기본 구문 및 기본 명령문 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/806.html">JavaScript 기본 구문 및 기본 명령문 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>89388 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="806">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/811.html" title="JavaScript 핵심 프로그래밍 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625d2a8daf1db100.jpg" alt="JavaScript 핵심 프로그래밍 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript 핵심 프로그래밍 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/811.html">JavaScript 핵심 프로그래밍 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>14700 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="811">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/830.html" title="JavaScript OOP 디버깅 팁 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/625e5e8661548506.jpg" alt="JavaScript OOP 디버깅 팁 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript OOP 디버깅 팁 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/830.html">JavaScript OOP 디버깅 팁 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>7887 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="830">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/manual/view/33560.html" title="JavaScript 표준 참조 매뉴얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611559b463c232.jpg" alt="JavaScript 표준 참조 매뉴얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JavaScript 표준 참조 매뉴얼" href="//m.sbmmt.com/ko/manual/view/33560.html">JavaScript 표준 참조 매뉴얼</a>
<div class="wzrthreerb">
<div>2972 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="843">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="//m.sbmmt.com/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div >1387780 학습 시간</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >2300676 학습 시간</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="//m.sbmmt.com/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >488450 학습 시간</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/901.html" title="웹 프론트 엔드 개발에 대한 빠른 소개" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="웹 프론트 엔드 개발에 대한 빠른 소개"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="웹 프론트 엔드 개발에 대한 빠른 소개" href="//m.sbmmt.com/ko/course/901.html">웹 프론트 엔드 개발에 대한 빠른 소개</a>
<div class="wzrthreerb">
<div >212893 학습 시간</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/234.html" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PS 비디오 튜토리얼을 처음부터 마스터하세요"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" href="//m.sbmmt.com/ko/course/234.html">PS 비디오 튜토리얼을 처음부터 마스터하세요</a>
<div class="wzrthreerb">
<div >830203 학습 시간</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1648.html" title="[웹 프런트엔드] Node.js 빠른 시작" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[웹 프런트엔드] Node.js 빠른 시작"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[웹 프런트엔드] Node.js 빠른 시작" href="//m.sbmmt.com/ko/course/1648.html">[웹 프런트엔드] Node.js 빠른 시작</a>
<div class="wzrthreerb">
<div >2055 학습 시간</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1647.html" title="해외 웹 개발 풀스택 강좌 총집합" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="해외 웹 개발 풀스택 강좌 총집합"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="해외 웹 개발 풀스택 강좌 총집합" href="//m.sbmmt.com/ko/course/1647.html">해외 웹 개발 풀스택 강좌 총집합</a>
<div class="wzrthreerb">
<div >1677 학습 시간</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1646.html" title="Go 언어 실습 GraphQL" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go 언어 실습 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go 언어 실습 GraphQL" href="//m.sbmmt.com/ko/course/1646.html">Go 언어 실습 GraphQL</a>
<div class="wzrthreerb">
<div >1360 학습 시간</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1645.html" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" href="//m.sbmmt.com/ko/course/1645.html">550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다</a>
<div class="wzrthreerb">
<div >389 학습 시간</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="//m.sbmmt.com/ko/course/1644.html" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" class="wzrthreelaimg">
<img src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" href="//m.sbmmt.com/ko/course/1644.html">기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬</a>
<div class="wzrthreerb">
<div >7377 학습 시간</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>최신 다운로드</div>
<a href="//m.sbmmt.com/ko/xiazai">더>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">웹 효과 <div></div></div>
<div class="swiper-slide" data-id="twof">웹사이트 소스 코드<div></div></div>
<div class="swiper-slide" data-id="threef">웹사이트 자료<div></div></div>
<div class="swiper-slide" data-id="fourf">프론트엔드 템플릿<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 기업 메시지 양식 연락처 코드" href="//m.sbmmt.com/ko/xiazai/js/8071">[양식 버튼] jQuery 기업 메시지 양식 연락처 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 뮤직 박스 재생 효과" href="//m.sbmmt.com/ko/xiazai/js/8070">[플레이어 특수 효과] HTML5 MP3 뮤직 박스 재생 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과" href="//m.sbmmt.com/ko/xiazai/js/8069">[메뉴 탐색] HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 시각적 양식 드래그 앤 드롭 편집 코드" href="//m.sbmmt.com/ko/xiazai/js/8068">[양식 버튼] jQuery 시각적 양식 드래그 앤 드롭 편집 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 모방 Kugou 음악 플레이어 코드" href="//m.sbmmt.com/ko/xiazai/js/8067">[플레이어 특수 효과] VUE.JS 모방 Kugou 음악 플레이어 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="클래식 HTML5 푸시 박스 게임" href="//m.sbmmt.com/ko/xiazai/js/8066">[HTML5 특수 효과] 클래식 HTML5 푸시 박스 게임</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤" href="//m.sbmmt.com/ko/xiazai/js/8065">[그림 특수 효과] 이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 개인 앨범 커버 호버 확대/축소 효과" href="//m.sbmmt.com/ko/xiazai/js/8064">[사진 앨범 효과] CSS3 개인 앨범 커버 호버 확대/축소 효과</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8328" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8327" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿" target="_blank">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8326" title="디자이너 크리에이티브 작업 이력서 웹 템플릿" target="_blank">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8325" title="현대 엔지니어링 건설 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8324" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿" target="_blank">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8323" title="온라인 전자책 쇼핑몰 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8322" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다." target="_blank">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8321" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿" target="_blank">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3078" target="_blank" title="귀여운 여름 요소 벡터 자료(EPS+PNG)">[PNG 소재] 귀여운 여름 요소 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3077" target="_blank" title="4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)">[PNG 소재] 4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3076" target="_blank" title="노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)">[배너 그림] 노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3075" target="_blank" title="황금 졸업 모자 벡터 자료(EPS+PNG)">[PNG 소재] 황금 졸업 모자 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3074" target="_blank" title="흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)">[PNG 소재] 흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3073" target="_blank" title="다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)">[PNG 소재] 다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3072" target="_blank" title="플랫 스타일 식목일 배너 벡터 자료(AI+EPS)">[배너 그림] 플랫 스타일 식목일 배너 벡터 자료(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/sucai/3071" target="_blank" title="9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)">[PNG 소재] 9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8328" target="_blank" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8327" target="_blank" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8326" target="_blank" title="디자이너 크리에이티브 작업 이력서 웹 템플릿">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8325" target="_blank" title="현대 엔지니어링 건설 회사 웹사이트 템플릿">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8324" target="_blank" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8323" target="_blank" title="온라인 전자책 쇼핑몰 웹사이트 템플릿">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8322" target="_blank" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="//m.sbmmt.com/ko/xiazai/code/8321" target="_blank" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<div class="phpFoot">
<div class="phpFootIn">
<div class="phpFootCont">
<div class="phpFootLeft">
<dl>
<dt>
<a href="//m.sbmmt.com/ko/about/us.html" rel="nofollow" target="_blank" title="회사 소개" class="cBlack">회사 소개</a>
<a href="//m.sbmmt.com/ko/about/disclaimer.html" rel="nofollow" target="_blank" title="부인 성명" class="cBlack">부인 성명</a>
<a href="//m.sbmmt.com/ko/update/article_0_1.html" target="_blank" title="Sitemap" class="cBlack">Sitemap</a>
<div class="clear"></div>
</dt>
<dd class="cont1">PHP 중국어 웹사이트:공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</dd>
</dl>
</div>
</div>
</div>
</div>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1721950017"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
</body>
</html>