
부트스트랩에서 탐색 표시줄 색상을 변경하는 방법: 1. 탐색의 배경색을 검은색으로 변경하고, 탐색 태그의 배경색도 검은색으로 설정합니다. 2. 선택한 탐색의 색상을 변경합니다. 열에서 클래스 이름을 active로 newactive로 변경하고 배경색을 빨간색으로 설정합니다.

이 문서의 운영 환경: Windows 7 시스템, bootstrapv4.4.1 버전, Dell G3 컴퓨터.
부트스트랩에서 탐색바 색상을 변경하는 방법:
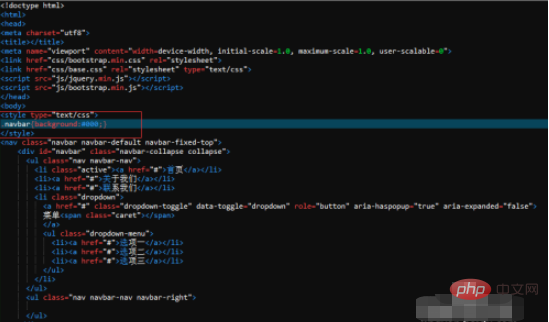
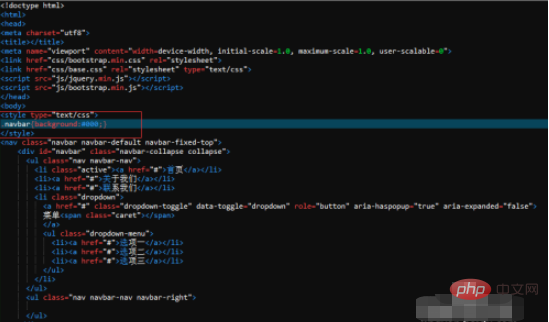
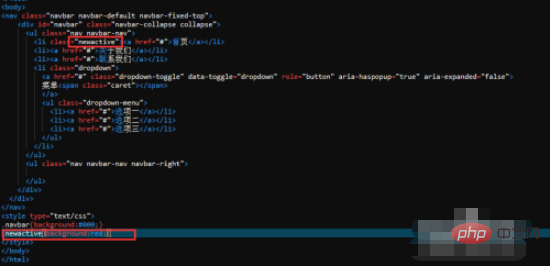
1. bootstrap에서 만든 탐색바 HTML 페이지는 bootstrap.min.css, bootstrap.min을 로드해야 합니다. js 탐색 효과를 얻으려면. 아래 그림은 전체 코드와 렌더링입니다. bootstrap.min.css、bootstrap.min.js才能实现导航的效果。下图是完整的代码及效果图。

2、改变导航背景颜色,设置为黑色。给nav标签设置背景颜色为黑色,代码为background:#000。下面是代码及效果图。

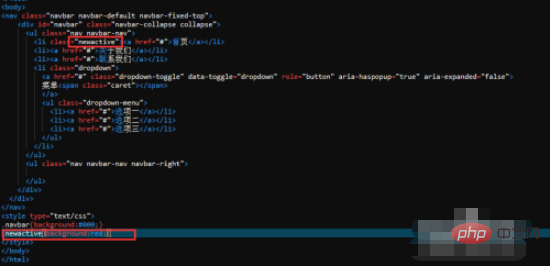
3、改变导航选中栏目颜色,如“首页”设置为背景为红色。改变类名active为newactive,并设置其背景颜色为红色。

4、改变“菜单”下的二级栏目,鼠标放上去的颜色。设置类名为dropdown-menu下的a标签hover属性,设置放上去的颜色为黑色。

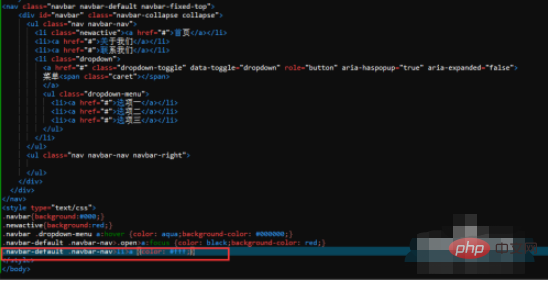
5、改变点击“菜单”,弹出二级栏目时的颜色。CSS代码是.navbar-default .navbar-nav>.open>a:focus {color: black;background-color: red;},即设置这个类下面a标签focus属性的颜色。

6、改变导航栏默认文字的颜色。设置类名navbar-default下面a标签的文字颜色为白色,代码是.navbar-default .navbar-nav>li>a {color: #fff;}

 2 , 탐색 배경색을 변경하고 검은색으로 설정합니다. nav 태그의 배경색을 검정색으로 설정하고, 코드는
2 , 탐색 배경색을 변경하고 검은색으로 설정합니다. nav 태그의 배경색을 검정색으로 설정하고, 코드는 Background:#000입니다. 아래는 코드와 렌더링입니다.
 3 . "홈페이지" 배경을 빨간색으로 설정하는 등 탐색 선택 열의 색상을 변경합니다. 클래스 이름을 active로 newactive로 변경하고 배경색을 빨간색으로 설정합니다.
3 . "홈페이지" 배경을 빨간색으로 설정하는 등 탐색 선택 열의 색상을 변경합니다. 클래스 이름을 active로 newactive로 변경하고 배경색을 빨간색으로 설정합니다. 
dropdown-menu 아래에 있는 a 태그의 hover 속성을 설정하고 색상을 검정색으로 설정합니다. 🎜🎜 🎜🎜5 , "메뉴"를 클릭하면 색상을 변경하여 보조 열을 팝업할 수 있습니다. CSS 코드는 .
🎜🎜5 , "메뉴"를 클릭하면 색상을 변경하여 보조 열을 팝업할 수 있습니다. CSS 코드는 .navbar-default .navbar-nav>.open>a:focus {color: black;ground-color: red;}이며, 이는 a의 focus 속성 색상을 설정합니다. 이 클래스 아래에 태그를 지정하세요. 🎜🎜 🎜🎜6 , 탐색 표시줄의 기본 텍스트 색상을 변경합니다. 클래스 이름 navbar-default 아래에 있는 a 태그의 텍스트 색상을 흰색으로 설정하고 코드는 .
🎜🎜6 , 탐색 표시줄의 기본 텍스트 색상을 변경합니다. 클래스 이름 navbar-default 아래에 있는 a 태그의 텍스트 색상을 흰색으로 설정하고 코드는 .navbar-default .navbar-nav>li>a {color: #fff;}입니다. 🎜🎜🎜🎜🎜🎜추천: 🎜부트스트랩 비디오 튜토리얼🎜🎜🎜위 내용은 부트스트랩에서 탐색 표시줄 색상을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!