jquery에서 text(), val() 및 html()의 차이점: text()는 html 요소의 텍스트 콘텐츠에 액세스하는 데 사용됩니다. html()은 html 요소의 텍스트 콘텐츠에 액세스하는 데만 사용할 수 없습니다. 또한 html 콘텐츠에 대한 액세스는 입력 요소의 콘텐츠에 액세스하는 데만 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.12.4 버전, Dell G3 컴퓨터.
공통점: text(), html() 및 val()은 html 요소의 값을 저장하고 검색하는 데 사용됩니다.
차이점:
text() 정의 및 사용법
text() 메소드 메소드는 선택한 요소의 텍스트 내용을 설정하거나 반환합니다. 하위 태그에 넣으면 js의 innerText에 해당하는 텍스트가 함께 반환됩니다
코드는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="./js/jquery-1.12.4.js"></script>
<title>Document</title>
</head>
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").text());
console.log($("#p2").text());
console.log($("#p2 span").text()) ;
console.log($("#input1").text());
console.log($("#input2").text());
console.log($("#button1").text());
</script>
</body>
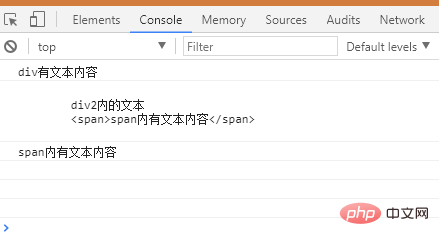
</html>콘솔에서 출력한 결과

text() js
의 innerText 메소드와 동일 라벨 내의 텍스트 내용만 출력합니다. html() 정의 및 사용법
html() 메소드는 선택한 요소의 내용(내부 HTML)을 반환하거나 설정합니다. , 태그 포함. 하위 태그가 있는 경우 하위 태그 자체와 하위 태그 내의 텍스트를 함께 반환합니다.
js의 innerHTML과 동일
이 메서드가 매개 변수를 설정하지 않으면 선택한 요소의 현재 내용을 반환합니다.
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签">
<input type="text" name="" id="input2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").html());
console.log($("#p2").html());
console.log($("#p2 span").html());
console.log($("#input1").html());
console.log($("#input2").html());
console.log($("#button1").html());
</script>
</body>콘솔을 통해 인쇄한 결과

현재 태그에 텍스트 내용을 인쇄합니다. 하위 태그가 있으면 하위 태그 자체와 하위 태그에 포함된 텍스트를 함께 인쇄합니다.
js의 innerHTML과 유사합니다
text() 및 html() 사용 시 참고 사항:
위의 두 예를 통해 p와 같이 문서 객체(dom)에 존재하는 요소가 text(를 통해 텍스트 값을 가져올 수 있음을 알 수 있습니다. ) 및 html() , 그렇다면 이 요소가 문서 객체(dom)에 존재하지 않지만 text() 및 html()을 통해 해당 텍스트 값을 얻으면 어떻게 될까요?
h1 요소가 dom에 존재하지 않으므로 다음 코드를 추가합니다.
console.log($('h1')) console.log($('h1').text()) //空字符串 console.log($('h1').html()) //undefined
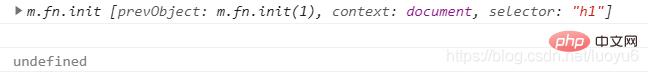
다음은 인쇄 결과입니다. $('h1').text()는 빈 문자열 $('h1'), html을 인쇄합니다. ()는 정의되지 않은 것을 인쇄합니다

val() 정의 및 사용법
val() 메서드는 선택한 요소의 값을 반환하거나 설정합니다.
요소의 값은 value 속성을 통해 설정됩니다. 이 방법은 주로 입력 요소에 사용됩니다.
이 메서드는 주로 양식 요소의 값을 가져오는 데 사용됩니다.
이 메서드가 매개 변수를 설정하지 않으면 선택한 요소의 현재 값을 반환합니다.
<body>
<p id="p1">p有文本内容</p>
<p id="p2">
p2内的文本
<span>span内有文本内容</span>
</p>
<input type="text" id="input1" value="这是一个input标签1">
<input type="text" name="" id="input2" value="这是一个input标签2" placeholder="能成功获取">
<button id="button1" value="这是一个button标签"></button>
<script>
console.log($("#p1").val());
console.log($("#p2").val());
console.log($("#p2 span").val());
console.log($("#input1").val());
console.log($("#input2").val());
console.log($("#button1").val());
</script>
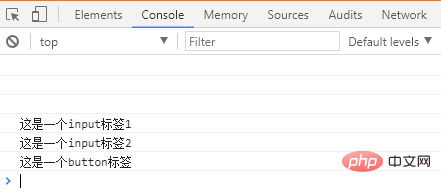
</body>콘솔을 통해 결과를 인쇄합니다

val()을 사용하여 양식에 데이터를 출력합니다. p 및span 태그의 텍스트가 출력되지 않는 것을 볼 수 있습니다. 새로운 H5도 테스트했습니다. tag placeholder
또한 출력되지 않으므로 이 값은 태그의 value 속성에만 사용해야 합니다
그러면 val()을 사용하여 값을 설정하면 어떨까요
설정할 스크립트 태그에 세 줄의 코드를 추가합니다. 두 개의 입력 상자와 botton 값
$('#input1').val('123'); $('#input2').val('123'); $('#button1').val('123');
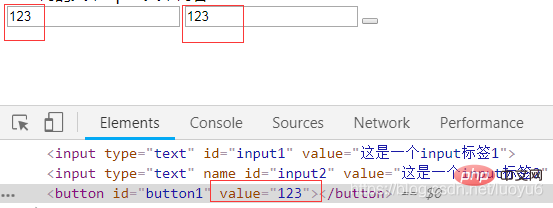
브라우저에서 표시되는 효과와 HTML 구조를 살펴보겠습니다.

입력 상자의 경우 val()에서 설정한 값이 텍스트 상자에 표시되고, 버튼의 자체 값은 변경되지 않았습니다. val()을 통해 값을 설정하는 것은 실제로 값 속성에 값을 할당하는 것입니다.
더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 소개! !
위 내용은 jquery에서 text(), val() 및 html()의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!