이 기사에서는 Angular4의 공유 모듈을 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

추천 관련 튜토리얼: "angular Tutorial"
1.AppModule
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
exports: [ AppComponent ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }이 모듈에서 선언한 구성 요소 템플릿에 필요한 클래스가 있는 다른 모듈을 가져옵니다.
providers 서비스 생성자이며 애플리케이션의 모든 부분에서 사용할 수 있는 글로벌 서비스 목록에 추가됩니다.
선언은 이 모듈이 소유한 뷰 클래스를 선언합니다. Angular에는 구성 요소, 지시문 및 파이프라는 세 가지 뷰 클래스가 있습니다.
다른 모듈의 구성 요소 템플릿에서 사용할 수 있는 내보내기 선언의 하위 집합입니다.
bootstrap은 다른 모든 보기의 호스트인 애플리케이션의 기본 보기(루트 구성 요소라고 함)를 지정합니다. 루트 모듈만 부트스트랩 속성을 설정할 수 있습니다.
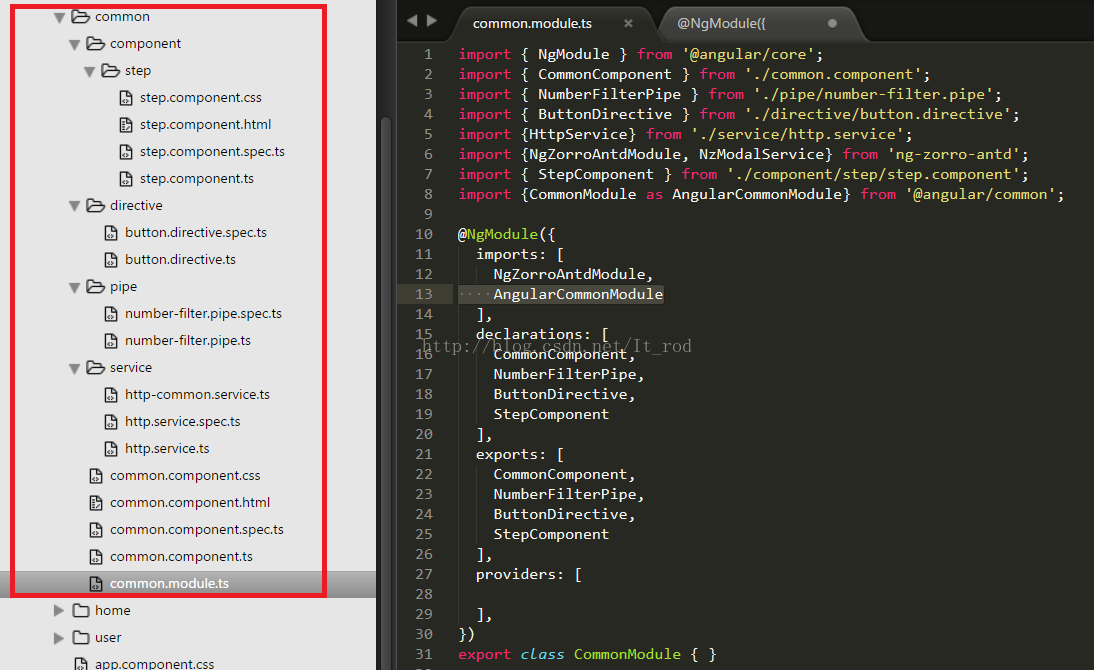
2. CommonModule
먼저 CommonModule에 무엇이 있는지 살펴보세요.

@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
],
})서비스, 파이프, 컴포넌트, 디렉티브를 comon 폴더에 생성했는데 이 서비스와 이 모듈은 아무런 관련이 없습니다. 서비스에 관해서는 아래에서 설명하겠습니다. 그런 다음 다른 모듈에서 사용할 수 있도록 pipe, 컴포넌트, 지시어를 출력합니다.
3.AngularModule
그런 다음 이 모듈을 다른 모듈에서 사용해야 한다면 가져와야 합니다.
import { NgModule } from '@angular/core';
import { AngularComponent } from './angular.component';
import {RouterModule, Routes} from '@angular/router';
import {CommonModule as CommonPrivateModule} from '../../common/common.module';
import {CommonModule} from '@angular/common';
import {HttpService} from '../../common/service/http.service';
import {HttpCommonService} from '../../common/service/http-common.service';
import {BrowserModule} from '@angular/platform-browser';
const routes: Routes = [
{path: '', component: AngularComponent}
];
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes),
CommonPrivateModule
],
declarations: [AngularComponent],
providers: []
})
export class AngularModule { }CommonModule은 시스템에 있는 모듈과 이름이 같아서 CommonProvateModule로 이름을 바꿨습니다. 이 방법으로 AngularModule에서 공유 모듈의 내용을 사용할 수 있습니다.
<p>
<app-step [stepString]="['common component']"></app-step>
<button appButton> common directive</button> <br>
common pipe: {{1 | numberFilter}}
</p>이 html 파일에서는 이전에 생성된 StepComponent, NumberFilterPipe, ButtonDirective를 사용했습니다.
4. Service
service가 Common 파일 앞에 추가되지만 CommonModule에서는 제공되지 않습니다. 그 이유는 서비스가 모듈 시스템이 아닌 Angular의 종속성 주입 시스템에 의해 구현되기 때문입니다. CommonModule에서 제공하는 경우 각 모듈에서 사용하는 서비스는 하나의 인스턴스가 아니라 여러 인스턴스입니다. 아래에서 테스트해 보겠습니다.
먼저 예제의 모듈 구조인 AppModule, HomeModule(AppModule의 하위 모듈), AngularModule(HomeModule의 하위 모듈)에 대해 이야기해 보겠습니다. 그런 다음 세 개의 모듈에 각각 CommonModule을 도입합니다.
修改一下上面的CommonModule,将HttpCommonService 提供出去。
@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
HttpCommonService
],
})HttpCommonService
import { Injectable } from '@angular/core';
import {Http, Request, RequestOptions} from '@angular/http';
import {Observable} from 'rxjs/Observable';
import {NzMessageService} from 'ng-zorro-antd';
@Injectable()
export class HttpCommonService {
private testService: number;
constructor(public httpService: Http, private _message: NzMessageService) {
}
set(number) {
this.testService = number;
}
get() {
return this.testService;
}
}这里在service内部有两个方法,一个用于设置变量testService,一个用于取这个变量。
AppComponent
export class AppComponent implements OnInit {
title = 'app';
constructor(private httpCommonService: HttpCommonService) {}
ngOnInit(): void {
console.log('appmodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(1);
}
}HomeCompoent
export class HomeComponent implements OnInit {
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('homemodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(2);
}
}AngularComponent
export class AngularComponent implements OnInit {
firstString: string;
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('angularmodule 取值之前的number:' + this.httpCommonService.get());
}
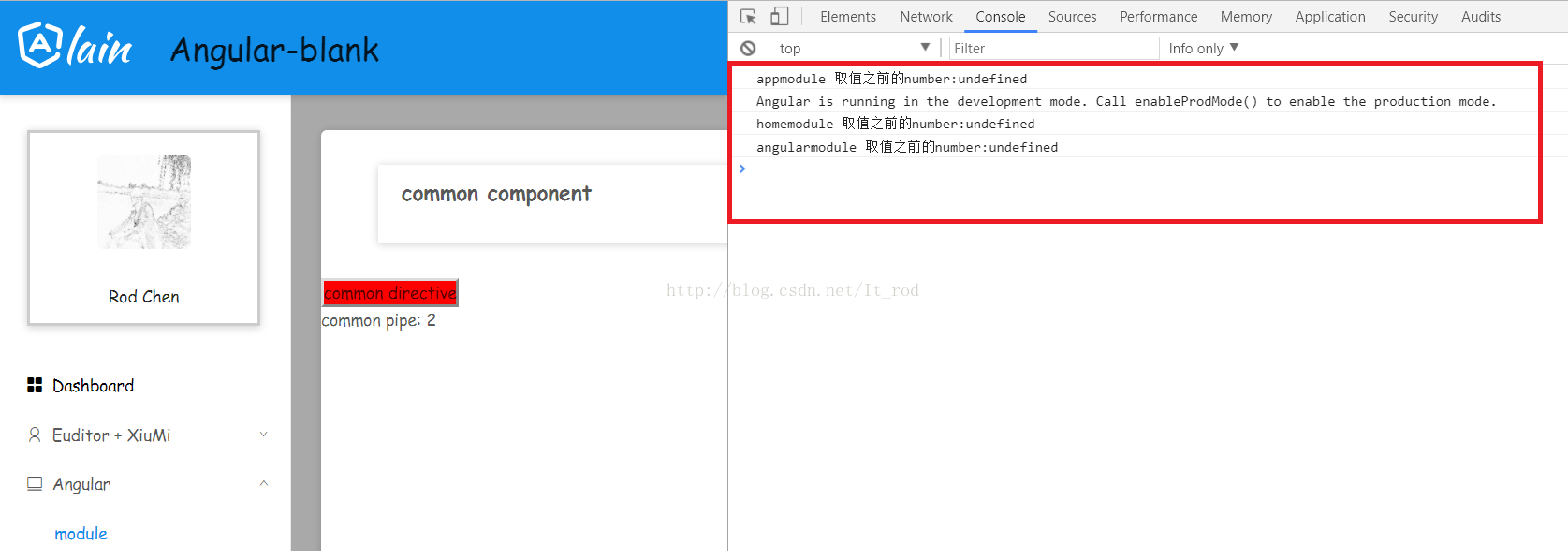
}最后看一下控制台的输出:
可以看到service内部的变量每一次都是一个新值。
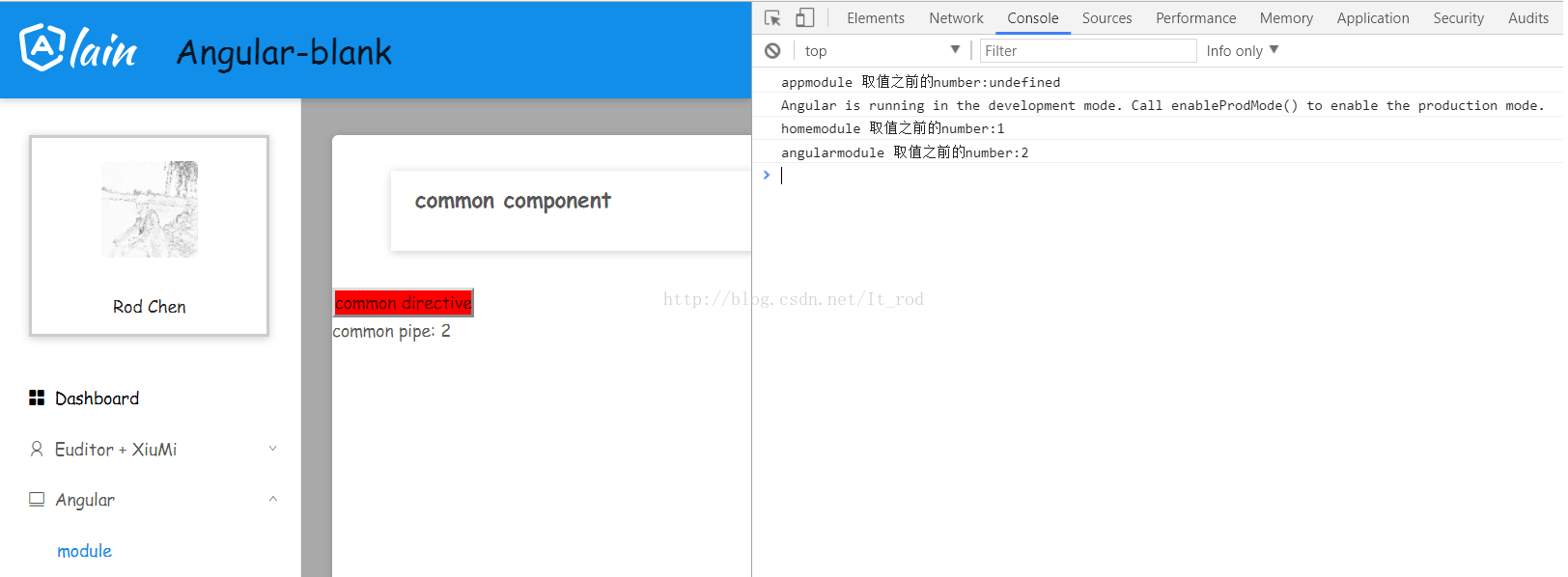
然后我们在将CommonModule中的service去掉,就是这个公共模块不提供service。然后在将AppModule修改一下,提供HttpCommonService。 我们再看一下页面控制台的输出。

可以看到现在是一个实例,而且service内部的变量也是缓存起来的。
所以对于service我们还是放在模块中去提供,不要放在共享模块中了。
至于页面的模板可以访问angular - blank .
更多编程相关知识,请访问:编程入门!!
위 내용은 Angular4의 공유 모듈 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!