CSS를 사용하여 젖빛 유리 효과를 얻는 방법은 무엇입니까? 다음 기사에서는 CSS를 사용하여 불투명 유리 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

사실 젖빛 유리의 흐림 효과는 CSS 필터의 blur 속성을 사용하면 기술적으로 비교적 간단합니다. 그러나 좋은 젖빛 유리 효과를 얻으려면 많은 세부 사항에 주의를 기울여야 합니다.

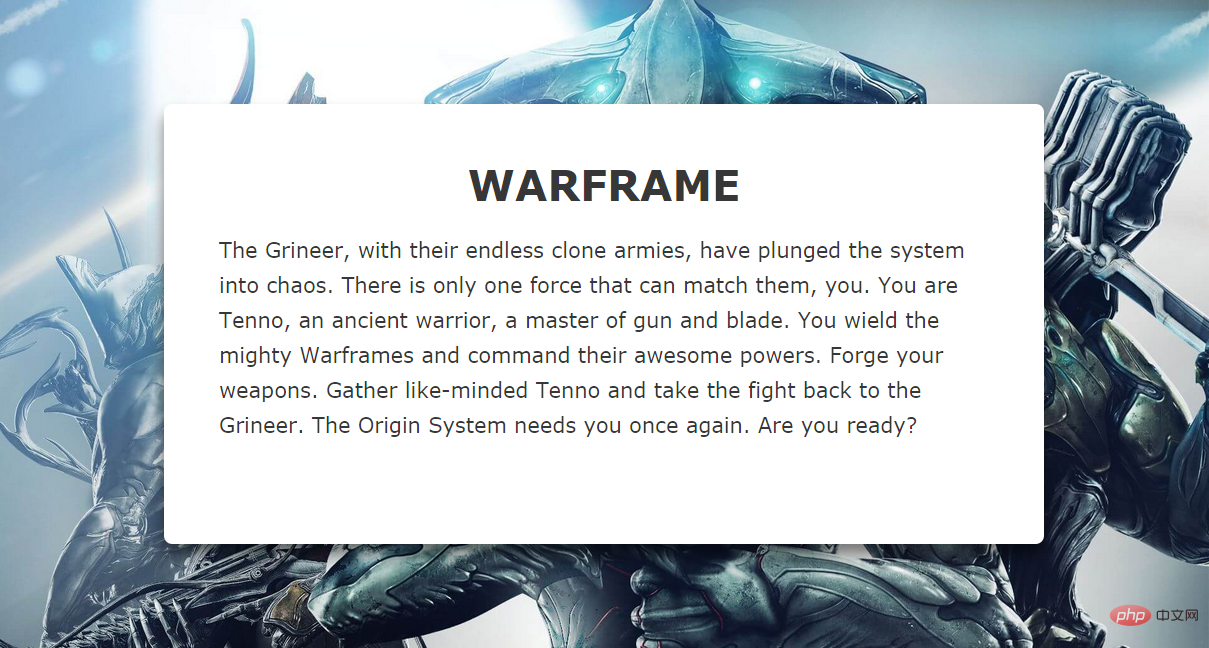
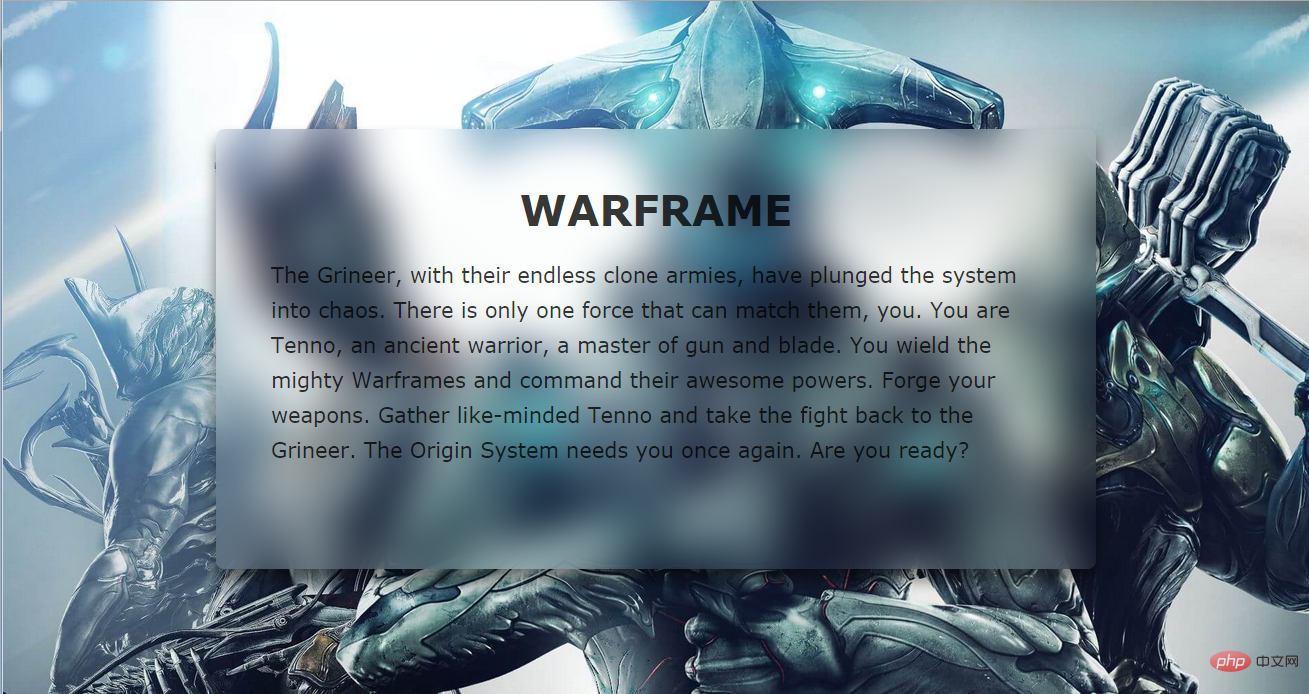
예를 들어, 위 그림의 페이지 중앙에 있는 텍스트 영역을 불투명 유리 효과로 바꿔야 합니다. 가장 먼저 떠오르는 것은 투명도를 설정하는 것입니다. 그리고 흐림 필터를 추가합니다:
.content {
background-color: rgba(0,0,0,0.3);
-webkit-filter: blur(2px);
-moz-filter: blur(2px);
-ms-filter: blur(2px);
-o-filter: blur(2px);
filter: blur(2px);
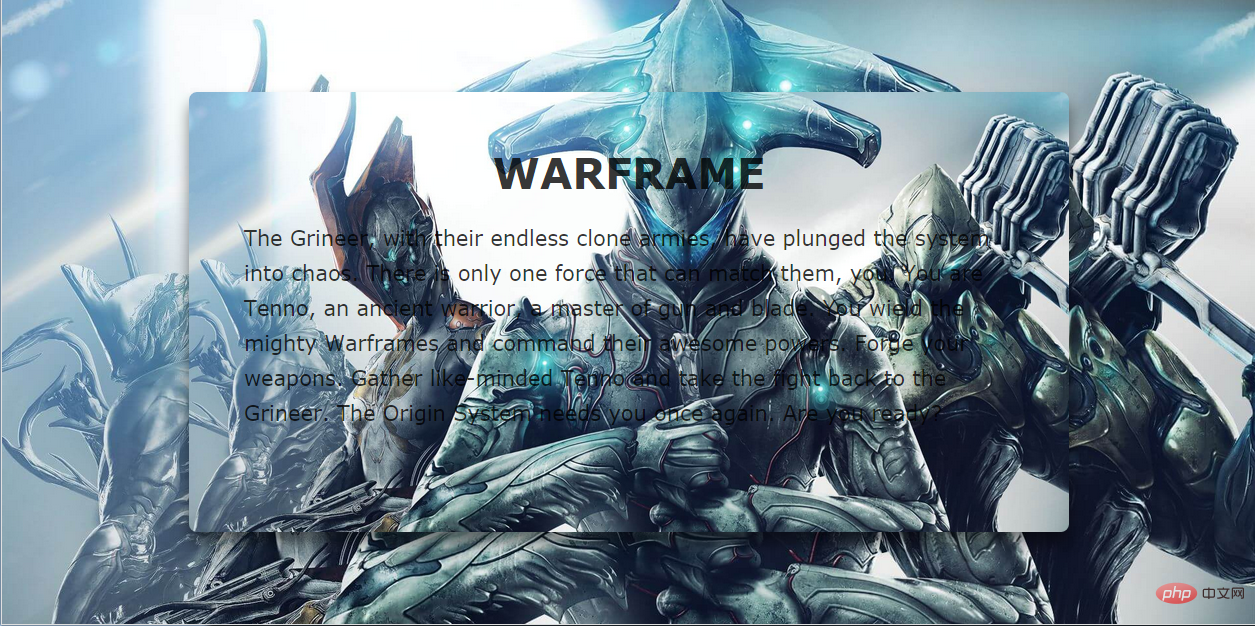
}그러나 생성될 수 있습니다. 효과는 다음과 같습니다.

이 실패한 예에서 우리는 두 가지 결론을 도출합니다.
1. 요소는 모든 내용을 흐리게 합니다. 텍스트가 흐려지지 않도록 하려면 흐림 효과를 별도로 적용하기 위한 추가 레이어가 필요하지 않습니다.
2. 뒤에 있는 요소에는 흐림 효과가 적용되지 않으므로 콘텐츠 영역을 사용하여 배경과 동일한 배경 이미지를 갖고 흐리게 해야 합니다.
먼저 첫 번째 문제를 해결하세요.
레벨을 하나 더 추가하는 방법은 요소를 추가하는 것이 아니라 의사 요소를 사용하는 것입니다.
.content {
z-index: 1;
}
.content:after {
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255,255,255,0.8);
z-index: -1;
}여기서 주의할 점은 두 가지입니다. pseudo 요소는 width:100%, height:100%를 통해 호스트 요소의 크기를 상속받을 수 없으므로 위의 방법을 통해 콘텐츠의 크기가 순서대로 상속됩니다. 콘텐츠에 의사 요소를 위치시키려면 다음으로 해당 요소에 대해 z-index:-1을 설정하여 배경 이미지 뒤에 숨지 않도록 콘텐츠에 대해 z-index: 1을 설정합니다.
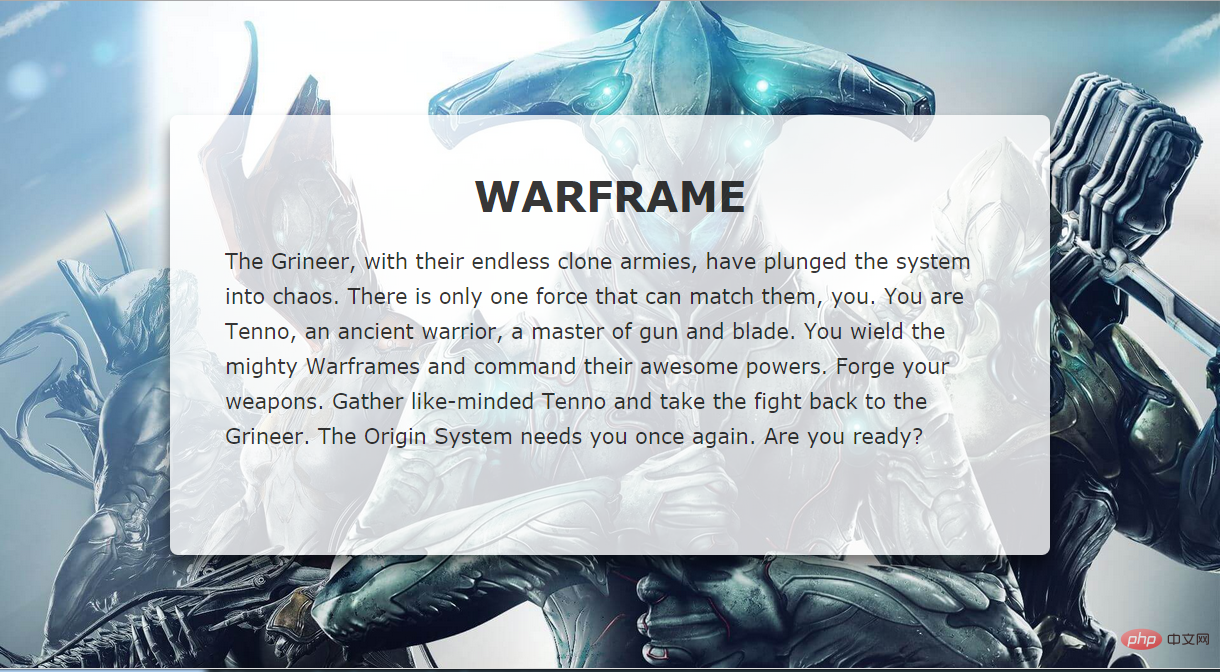
효과:

다음으로, content::after에 동일한 배경 이미지를 설정합니다.

위 사진처럼 배경 위치와 배경 크기를 동일하게 설정해도 사진의 가운데 부분과 큰 배경이 여전히 잘 이어지지 않습니다.
이 문제에 대한 해결책은 매우 간단합니다. background-attachment: 고정 속성을 추가한 다음 흐리게 처리하면 됩니다.
.content {
background-position: center top;
background-size: cover;
}
.content::after {
background-image: url(xxx.jpg);
background-position: center top;
background-size: cover;
background-attachment: fixed;
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-ms-filter: blur(20px);
-o-filter: blur(20px);
filter: blur(20px);
}
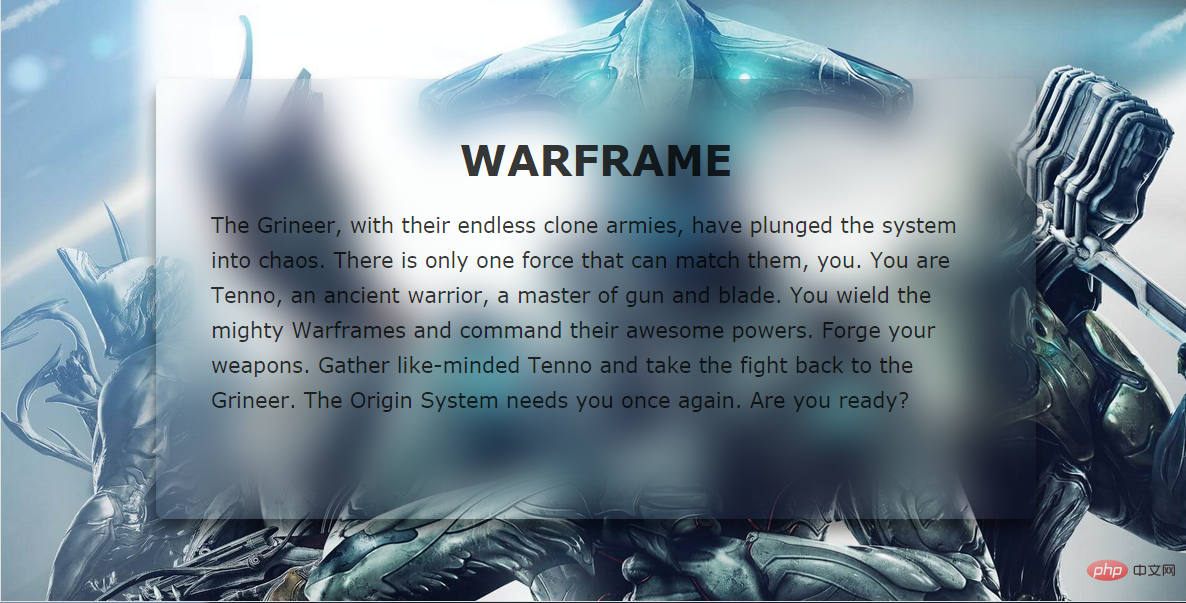
기본적으로 원하는 효과를 얻은 것을 볼 수 있습니다. 유일한 단점은 요소의 가장자리에서 흐림 효과가 약해진다는 것입니다. 이 문제를 해결하기 위해 pseudo-element의 범위를 확장하고 여기에 Overflow:hidden 속성을 설정하여 효과가 내용의 범위를 초과하지 않도록 합니다.
.content {
overflow: hidden;
}
.content::after {
margin: -30px;
}
이렇게 완벽한 반투명 유리 효과가 완성되었습니다. 브라우저 창의 크기를 어떻게 변경해도 콘텐츠 부분의 배경 이미지가 배경과 잘 연결될 수 있습니다. 모두 배경 덕분입니다. -부착 속성.
데모 및 소스 코드 주소:
https://darylxyx.github.io/Demo/blur/
https://github.com/Darylxyx/css-collection/tree/master/blur
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 배우기를 방문하세요! !
위 내용은 CSS를 사용하여 젖빛 유리 효과를 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



