Dreamweaver로 웹 페이지를 만드는 단계: 1. 새로 만들기를 클릭하고 문서 유형을 [HTML 문서]로 선택합니다. 2. [이미지 삽입]을 클릭하여 그림을 삽입하고 핫존을 그리는 속성을 불러옵니다. .속성 표시줄의 [대상]에 점프 링크를 입력합니다. 4. [브라우저에서 미리보기]를 클릭합니다.

이 튜토리얼의 운영 환경: windows7 시스템, dreamweaver2019 버전, DELL G3 컴퓨터 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
Dreamweaver로 웹 페이지를 만드는 단계:
1. dw2019를 시작하고 소프트웨어의 기본 인터페이스 중간에 있는 [새로 만들기] 버튼을 클릭하세요.

2. [새 문서] 팝업창에서 문서 유형을 [HTML 문서]로 선택하고 [만들기]를 클릭하세요.

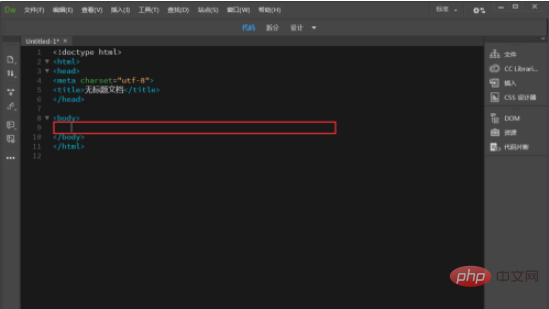
3. 웹 페이지 문서를 생성한 후 웹 페이지의 기본 코드를 볼 수 있습니다. 웹 페이지를 편집할 때 [본문]에서 편집해야 합니다.

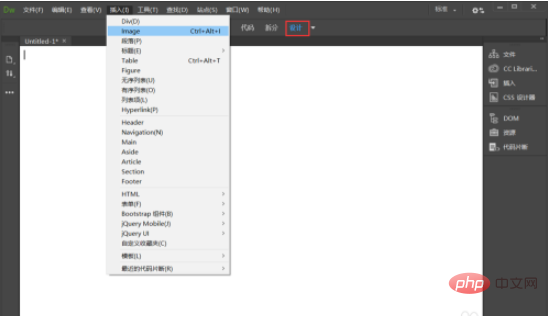
4. 초보자는 dw를 [디자인] 인터페이스로 설정하여 작업하는 동안 효과를 쉽게 볼 수 있습니다. 그런 다음 [삽입]-[이미지]를 클릭하여 그림을 삽입합니다.

5. 저는 초보자이기 때문에 웹페이지의 사진은 자르지 않겠습니다. 디자인된 웹페이지 디자인 시안 전체를 직접 삽입하여 웹페이지의 효과를 확인할 수 있습니다. 하지만 전체 그림이기 때문에 작은 부분에 개별적으로 링크를 추가하려면 핫존을 그려야 구현됩니다.

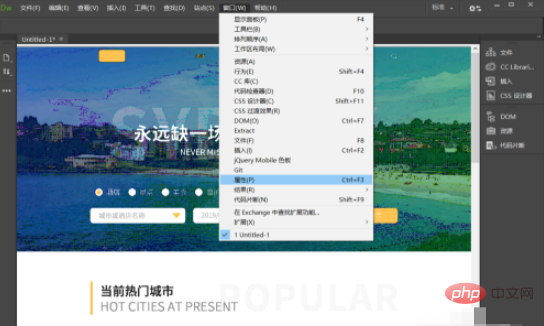
6. 핫 영역을 그리려면 먼저 속성 창을 불러와야 합니다. [창]-[속성]을 클릭합니다.

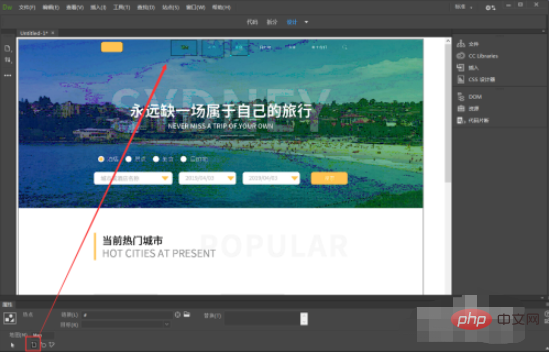
7. 클릭하면 소프트웨어 하단에 속성 표시줄이 나타납니다. 사각형 핫 영역을 클릭하여 링크를 추가하려는 클릭 가능한 범위를 그립니다.

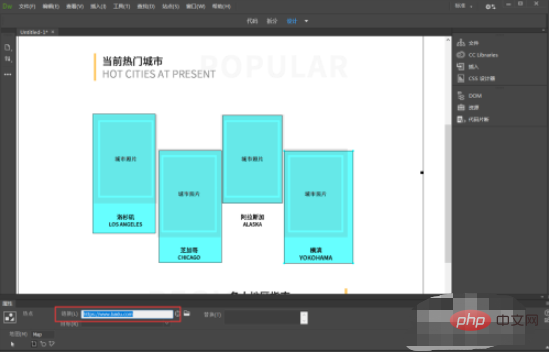
8. 그런 다음 지금 바로 방법을 따라 링크를 추가해야 하는 다른 곳에 핫스팟을 그려보세요.

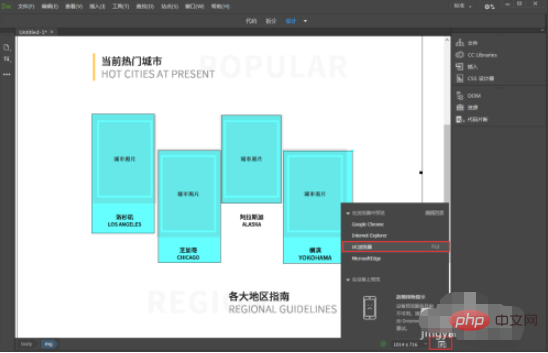
9. 그린 후 핫스팟 중 하나를 클릭하고 [Target] 속성 표시줄에 점프 링크를 입력합니다. 링크를 모두 추가하신 후 [브라우저에서 미리보기]를 누르시면 단축키는 F12

10 입니다. 나중에 완성된 웹페이지가 브라우저에서 열리는 모습을 보실 수 있습니다.

프로그래밍에 대해 더 자세히 알고 싶다면php training칼럼을 주목해주세요!
위 내용은 Dreamweaver를 사용하여 웹 페이지를 만드는 단계의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!