Virtual DOM 원리: DOM을 운영하기 위해 기본 js나 jquery와 같은 라이브러리를 사용할 때 브라우저는 DOM 트리 구축부터 시작하여 전체 프로세스를 실행합니다. 따라서 DOM을 자주 작동하면 불필요한 계산이 발생하고 페이지가 정지되며 영향을 받습니다. 사용자 경험과 Virtual DOM은 이 문제를 매우 잘 해결할 수 있습니다.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터.
가상 DOM의 원리:
1. 가상 DOM이 필요한 이유
먼저 웹페이지를 로드하기 위해 브라우저가 거쳐야 하는 프로세스를 소개합니다. 네트워크 요청 프로세스를 고려하지 마십시오.
브라우저 커널이 html 파일을 가져온 후 대략 5단계로 나뉩니다.
html 요소 구문 분석, DOM 트리 구축
CSS 구문 분석, 페이지 CSS 규칙 트리 생성(스타일 규칙)
DOM 트리를 CSS 규칙 트리와 연결하여 렌더 트리
레이아웃(레이아웃/리플로우)을 생성합니다. 브라우저는 렌더 트리
의 각 노드에 대한 화면의 크기와 위치를 결정합니다. 페이지의 픽셀 정보를 화면에 그리는 렌더 트리를 그리는 것을 페인트
라고 합니다. 네이티브 js나 jquery 등의 라이브러리를 사용하여 DOM을 조작하면 브라우저는 DOM 트리 구축부터 시작하여 다음을 실행합니다. DOM을 조작하면 불필요한 계산이 발생하고 페이지가 정지되며 사용자 경험에 영향을 미치게 됩니다. Virtual DOM은 이 문제를 매우 잘 해결할 수 있습니다. JavaScript 객체를 사용하여 가상 노드(VNode)를 표현하고, VNode를 기반으로 실제 DOM에 필요한 최소한의 변경 사항을 계산한 후 실제 DOM 노드를 작동하여 렌더링 효율성을 향상시킵니다.
2. Virtual DOM
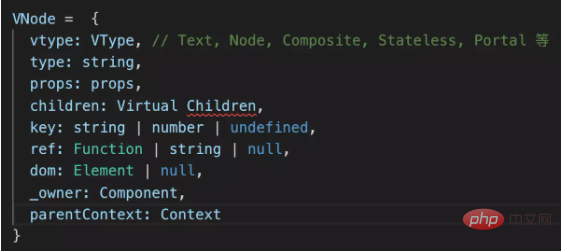
Virtual DOM은 VNode를 표현하기 위해 javascript 객체를 사용합니다. VNode의 구조는 다음과 같습니다.

가상 노드(vNode) 구조
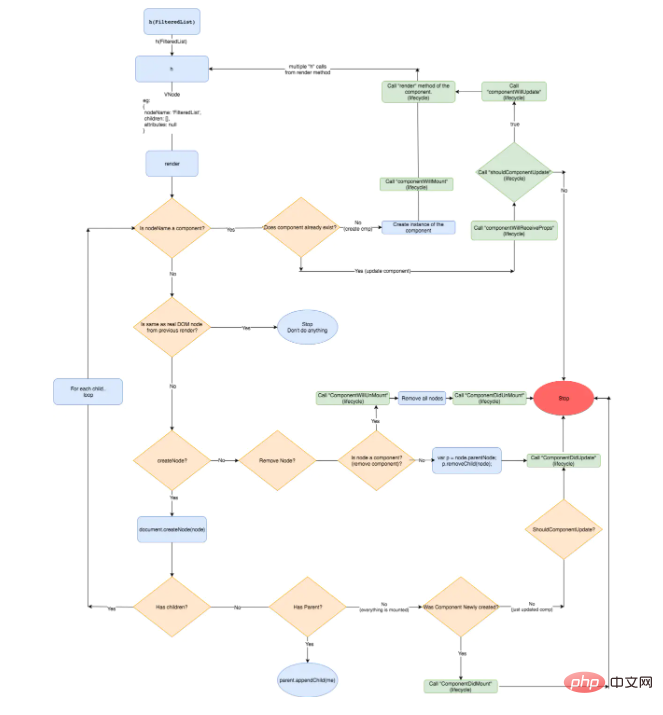
다음은 알고리즘 흐름입니다. 가상 DOM 차트:
React Diff Algorithm
효율적인 diff 알고리즘은 실제 DOM에 대한 변경을 최소화할 수 있습니다. 그러나 표준 Diff 알고리즘에는 O(n^3) 복잡성이 필요하므로 성능 요구 사항을 분명히 충족할 수 없습니다. 매번 인터페이스 전체를 새로 고치는 목표를 달성하려면 알고리즘을 최적화해야 합니다. React는 웹 인터페이스의 특성을 기반으로 두 가지 간단한 가정을 하며, 이는 Diff 알고리즘의 복잡성을 O(n)으로 직접적으로 줄입니다. 1. 두 개의 동일한 구성요소는 유사한 DOM 구조를 생성하고, 서로 다른 구성요소는 서로 다른 DOM 구조를 생성합니다. 2. 동일한 수준의 하위 노드 집합의 경우 고유 ID로 구분할 수 있습니다. 알고리즘 최적화는 React의 전체 인터페이스 렌더링의 기초이며 전체 인터페이스 렌더링의 성능을 보장합니다.다른 노드 유형 비교
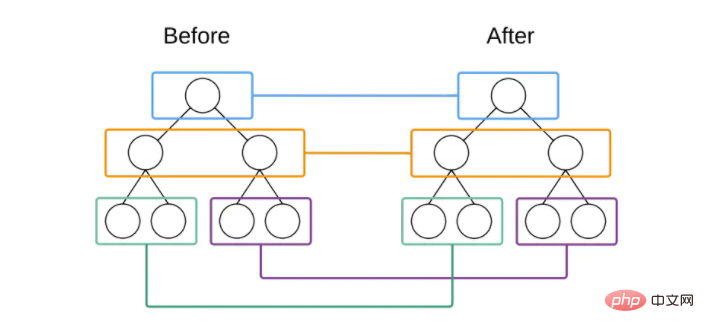
트리를 비교하려면 먼저 두 노드를 비교할 수 있어야 합니다. React에서는 두 노드가 다를 때 수행해야 할 작업이 있습니다. 이는 두 가지 상황으로 구분됩니다. (1) 노드 유형이 다릅니다. (2) 노드 유형은 동일하지만 속성이 다릅니다. 노드 유형이 다릅니다. 원래 노드를 직접 삭제하고 새 노드를 삽입하세요. React의 DOM Diff 알고리즘은 실제로 트리를 레이어별로 비교합니다. 두 트리는 아래 설명과 같이 동일한 수준의 노드만 비교합니다.
동일한 유형의 노드 비교
React는 노드 변환을 달성하기 위해 속성을 재설정합니다. 관련 무료 학습 권장사항:js 비디오 튜토리얼, jquery 비디오 튜토리얼
위 내용은 가상 돔의 원리는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!