CSS에서 연속된 숫자와 문자를 나누는 방법: 먼저 HTML 샘플 파일을 만든 다음 "word-wrap: break-word;" 속성을 사용하여 연속된 숫자와 문자를 강제로 끊습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
추천: css 비디오 튜토리얼
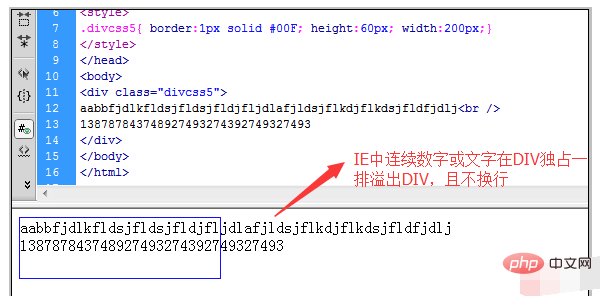
div+css 레이아웃에서 div, p, h2, h1 및 기타 상자의 연속된 영문자 또는 연속된 숫자는 행에 표시되며 상자 너비 제한을 자동으로 따르지 않습니다. .줄 바꿈.
중국어 텍스트는 DIV 또는 모든 상자에서 자동으로 줄 바꿈됩니다. 이를 구현하는 데 CSS 스타일이 필요하지 않습니다. 연속된 문자나 숫자만 자동으로 줄 바꿈되지 않는 문제가 있으므로 이를 해결하려면 CSS가 필요합니다.
DIV에서 줄 바꿈 없이 DIV에 넘쳐나는 영문자 또는 숫자 효과 스크린샷:

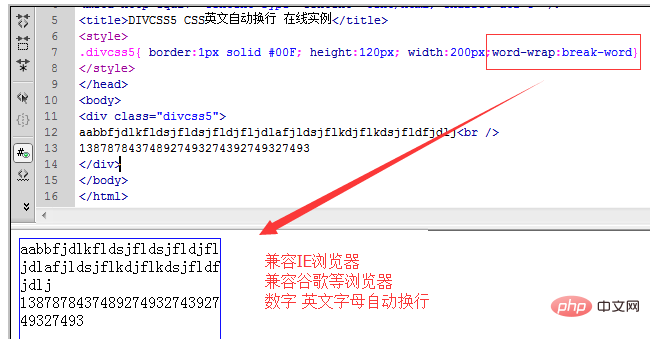
css는 연속된 숫자와 문자를 강제로 줄 바꿈합니다.
CSS에서는 word-wrap: break를 사용할 수 있습니다. -word; 연속된 숫자와 문자를 강제로 줄 바꿈합니다.
word-wrap 속성을 사용하면 긴 내용을 자동으로 줄 바꿈할 수 있습니다. break-word 값을 설정한 후 긴 단어나 URL 주소 내에서 줄 바꿈을 수행할 수 있습니다.
예:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
.divcss5{ border:1px solid #00F; height:120px; width:200px;word-wrap:break-word}
</style>
</head>
<body>
<div class="divcss5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br />
138787843748927493274392749327493
</div>
</body>
</html>렌더링:

위 내용은 연속된 숫자와 문자를 CSS로 감싸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




