CSS에서 공백 속성을 사용하면 텍스트가 줄바꿈되는 것을 방지할 수 있습니다. 텍스트가 포함된 요소에 "white-space: nowrap;" 스타일만 추가하면 됩니다. 공백 속성은 요소 내에서 공백을 처리하는 방법을 지정하는 데 사용됩니다. 값이 nowrap으로 설정되면 텍스트가 줄바꿈되지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS1 버전, Dell G3 컴퓨터.
추천 튜토리얼: css 비디오 튜토리얼
CSS에서는 공백 속성의 값이 nowrap인 한 공백 속성을 사용하여 텍스트를 줄바꿈하지 않고 표시할 수 있습니다. 포장하다.
css 공백 속성
공백 속성은 요소 내의 공백을 처리하는 방법을 지정합니다.
속성 값:
normal: 기본값. 브라우저는 공백을 무시합니다.
pre: 브라우저가 공백을 유지합니다. 이는 HTML의
태그처럼 작동합니다.
nowrap: 텍스트는 줄 바꿈되지 않고
태그가 나타날 때까지 같은 줄에 계속 표시됩니다.
pre-wrap: 공백 시퀀스를 유지하지만 일반적으로 줄을 바꿉니다.
pre-line: 공백 시퀀스를 병합하지만 개행은 유지합니다.
예: white-space:nowrap은 일반과 동일하며 공백도 병합하지만 컨테이너 크기에 따라 줄 바꿈하지 않으므로 줄 바꿈이 없음을 나타냅니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 400px;
height: 50px;
border: 1px solid pink;
}
.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
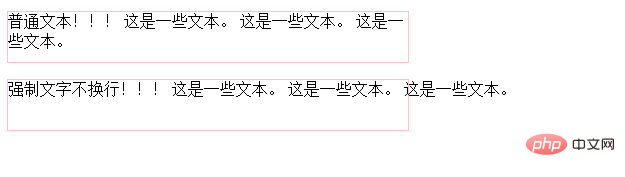
<p>普通文本!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">强制文字不换行!!!
这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>Rendering:

white-space:nowrap은 텍스트가 줄 바꿈되지 않도록 합니다. 다음과 같이 Overflow 및 text-overflow와 함께 자주 사용됩니다.
.wscont{
margin:12px;
padding:12px;
width:300px;
background: #f1f1f1;
border:1px solid #bababa;
line-height:32px;
font-size: 15px;
font-family: "微软雅黑" ;
white-space:nowrap;
overflow:hidden;
text-overflow: ellipsis;
}
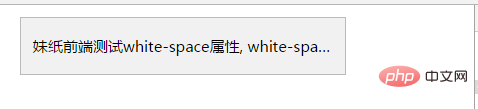
<div class= "wscont" >
妹纸前端测试white-space属性,
white-space属性的keywrod值。
</div>효과는 다음과 같습니다.

이 효과는 페이지에 있습니다. 레이아웃, 특히 모바일 레이아웃에서 자주 사용됩니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 CSS에서 텍스트 줄 바꿈을 방지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!