
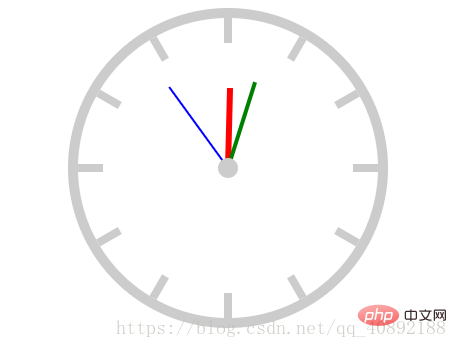
먼저 렌더링을 살펴보겠습니다(색상 일치와 관계없이):
(학습 동영상 공유:html5 동영상 튜토리얼)

우선 이 시계를 구현하는 방법을 이해해야 하며, 그러지 마세요. 당분간 애니메이션에 대해 생각하지 말고 문제를 해체하고 단계별로 구현하는 방법을 배우십시오.
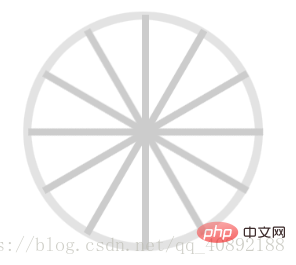
먼저 테두리가 있는 정사각형을 그리고 모서리를 둥글려 가장 바깥쪽 고리를 만든 다음 긴 직사각형을 여러 번 회전하여 크기를 조정해야 합니다.

오버레이를 제거하여 또 다른 흰색 원을 그립니다. , 표준 규모를 달성할 수 있습니다

마지막으로 세 개의 직사각형과 가운데에 작은 원을 추가하여 시계의 초기 상태를 달성합니다
코드 구현
위 프로세스를 이해한 후 코드 구현은 간단합니다. , 고려해야 할 유일한 것은 코드의 최적화입니다. 각 단계를 구현하는 방법을 간단하고 명확하게 하기 위해 반복되는 코드가 많습니다.
애니메이션의 경우 회전 애니메이션만 설정하면 되며, 시, 분, 초침의 애니메이션은 다른 시간만 변경하면 됩니다.
자세한 내용은 코드를 참조하세요.
관련 권장 사항:html5 튜토리얼
위 내용은 html5를 사용하여 시계 애니메이션 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!