jquery에서는 "$(":odd")" 및 "$(":even")" 선택기를 사용하여 각각 홀수 행과 짝수 행의 요소를 선택한 다음 css() 메서드를 사용하여 선택할 수 있습니다. 홀수 행과 짝수 행을 각각 다른 색상 스타일로 설정하면 홀수 행과 짝수 행에 대해 서로 다른 색상을 얻을 수 있습니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.7.2 버전, Dell G3 컴퓨터.
추천 튜토리얼: jquery 비디오 튜토리얼
jquery 홀수 및 짝수 행에 대한 다양한 색상의 예
<!DOCTYPE html>
<html>
<head>
<title>Insert a title</title>
<meta charset="utf-8">
<script src="demo/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#Table tr:odd").css("background-color", "#e6e6fa");
$("#Table tr:even").css("background-color", "#fff0fa");
});
</script>
</head>
<body>
<table id="Table">
<tr>
<td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
<tr>
<td>第三行</td>
</tr>
<tr>
<td>第四行</td>
</tr>
</table>
</body>
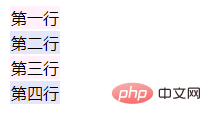
</html>렌더링:

설명:
jQuery :odd selector can 각 홀수 요소 선택 인덱스 값(예: 1, 3, 5)이 있습니다.
jQuery :짝수 선택기는 짝수 인덱스 값(예: 2, 4, 6)을 가진 모든 요소를 선택할 수 있습니다.
여기서 인덱스 값은 0부터 시작하고 첫 번째 요소는 모두 짝수(0)입니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 교육을 방문하세요! !
위 내용은 jquery에서 홀수 행과 짝수 행에 대해 서로 다른 색상을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!