웹스톰이 반응을 인식하지 못하는 해결 방법: 먼저 메뉴 표시줄에서 파일을 클릭하고 왼쪽의 [언어..& 프레임..]을 확장한 다음 오른쪽 패널의 [JavaScript...] 드롭다운 메뉴에서 JSX를 선택합니다. Harmony; 마지막으로 [적용/확인]을 클릭하세요.

이 튜토리얼의 운영 환경: windows7 시스템, webstorm2020.3&&React17 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
관련 학습 권장 사항: react 비디오 튜토리얼
webstorm이 React를 인식하지 못하는 해결 방법:
webstorm은 주로 .js접미사 이름을 사용하고 코드에 jsx 구문이 있기 때문에 React 구문을 인식하지 못합니다. 결과적으로 편집자는 이를 인식하지 못합니다. 설정에서 변경할 수 있습니다.
구체적인 해결 단계는 다음과 같습니다.
메뉴 모음에서 파일을 클릭하세요 - 기본 설정...
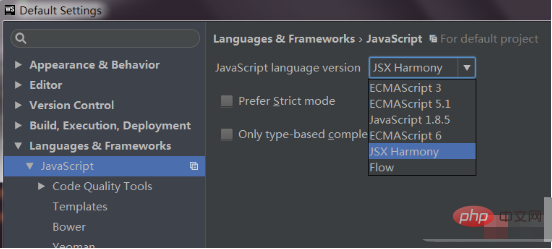
왼쪽에서 언어 및 프레임워크 확장 - 오른쪽 패널에서 JavaScript
【 JavaScript 언어 버전] 드롭다운 메뉴에서 JSX Harmony
를 선택하고 적용/확인을 클릭하세요.

관련 학습 권장사항: javascript 비디오 튜토리얼
위 내용은 웹스톰이 반응을 인식하지 못하는 경우 어떻게 해야 하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!