CSS3에서skew()는 변환 속성과 함께 사용해야 하는 기울이기 속성입니다. 이 속성은 페이지의 요소 모양을 변경하고 요소가 X 및 Y축을 따라 2D 기울이기 변환을 수행하도록 허용합니다. "변환:기울기(x,y)" 구문.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천: "css 동영상 튜토리얼"
css3 Skew 속성 Skew()
CSS3의 2D 변환 속성을 접하기 시작했는데 이 Skew()에 헷갈렸습니다. 어떻게 변하는지 모르겠어요!
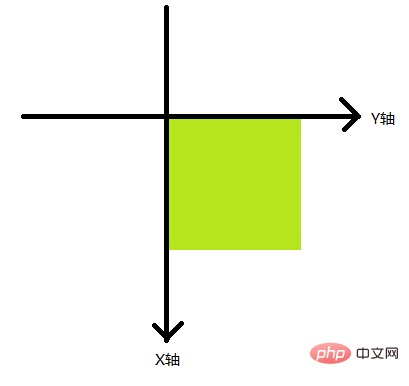
좀 공부해본 결과 CSS3의 경사좌표계는 수학에서의 경사좌표계와 전혀 다르다는 것을 알게 되었습니다(경사원점을 왼쪽 상단으로 설정)

2D에는 Transform 속성이 적용됩니다 또는 요소의 3D 변환. 이 속성을 사용하면 요소를 회전, 크기 조정, 이동, 기울이기 등을 할 수 있습니다.
And 기울이기(x-angle,y-angle): X 및 Y축을 따라 2D 기울이기 변환을 정의합니다.
예:
<style>
div{
width: 200px;
height: 200px;
transition:all 2s;
margin: 150px auto;
}
.div1{
background-color: #f00;
}
.div2{
background-color: #0f0;
}
</style>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>아래에서는 마우스가 지나갈 때 기울이기(0, 30deg) 속성을 설정했습니다.
.div1:hover {
transform:skew(0,30deg);
transform-origin: left top;
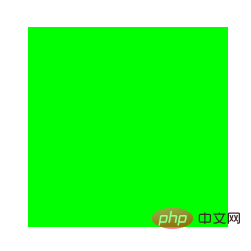
}이동 전

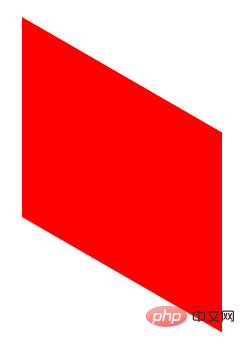
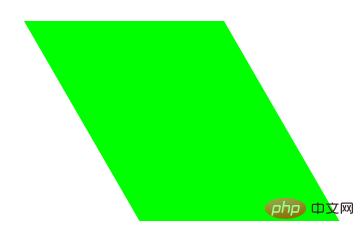
이사 후

둘에서 알 수 있듯이 그림, 기울기(0, 30deg); 수평 Y축을 따라 시계 방향으로 회전
아래에서는 마우스가 이동하기 전
 을 통과한 후
을 통과한 후
.div2:hover {
transform:skew(30deg,0);
transform-origin: left top;
}
수직 X축을 따라 시계 반대 방향으로 회전하는(30도, 0) 두 그림을 보면 알 수 있습니다.
더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 입문을 방문하세요! !
위 내용은 CSS3 Skew() 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




