설치 방법: 1. git에서 React-devtools 파일을 다운로드하고 압축을 풉니다. 2. cmd 창을 열고 cd 명령을 사용하여 React-devtools 디렉터리로 들어갑니다. 3. npm 도구를 사용하여 종속 항목을 설치하고 패키지합니다. 4. 크롬에서는 "확장" 페이지에서 확장을 추가하세요.

이 튜토리얼의 운영 환경: windows7 시스템, chrome87&&react16 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
추천 튜토리얼: React 비디오 튜토리얼
크롬에 React 개발 도구를 설치하는 방법---react-devtools 플러그인
1.git React-devtools.zip 다운로드 https://github.com /facebook/react-devtools/tree/v3
2. 압축을 풀고 열고 React-devtools 폴더에 들어갑니다
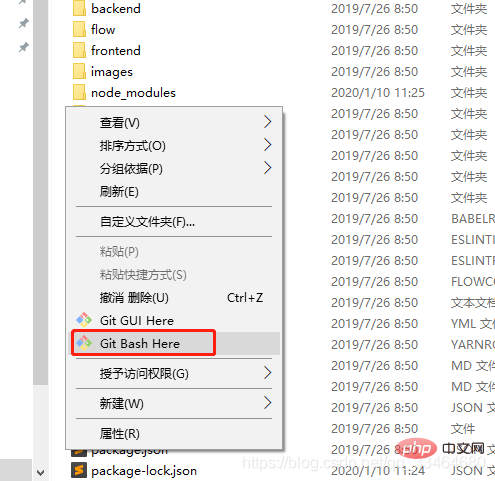
3. 폴더를 마우스 오른쪽 버튼으로 클릭하고

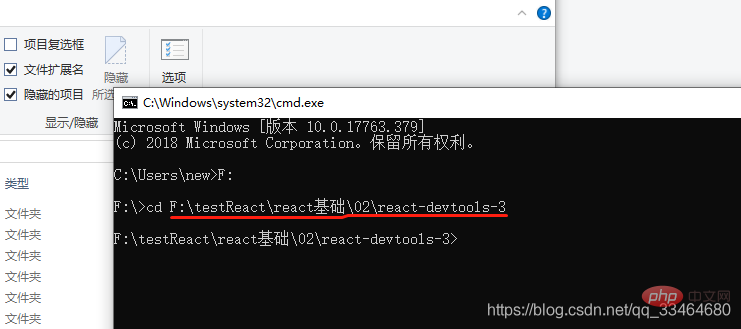
또는 cmd를 선택하여 실행하고 cd 명령을 사용합니다. React-devtools 파일을 입력하려면 (자신의 실제 경로로 전환하세요.)


4.react-devtools 폴더에 들어간 후 종속성을 설치하는 데 시간이 오래 걸립니다
npm --registry https://registry .npm.taobao.org install
5. 설치가 완료되었습니다. 확장 프로그램을 포장하세요.
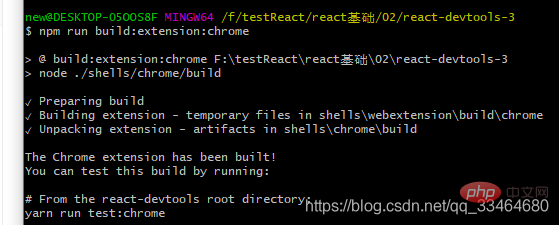
npm run build:extension:chrome
다음 메시지가 나타납니다.
 React-devtools-3이 성공적으로 생성되었습니다 - > shells -> build -> 압축을 푼 폴더
React-devtools-3이 성공적으로 생성되었습니다 - > shells -> build -> 압축을 푼 폴더
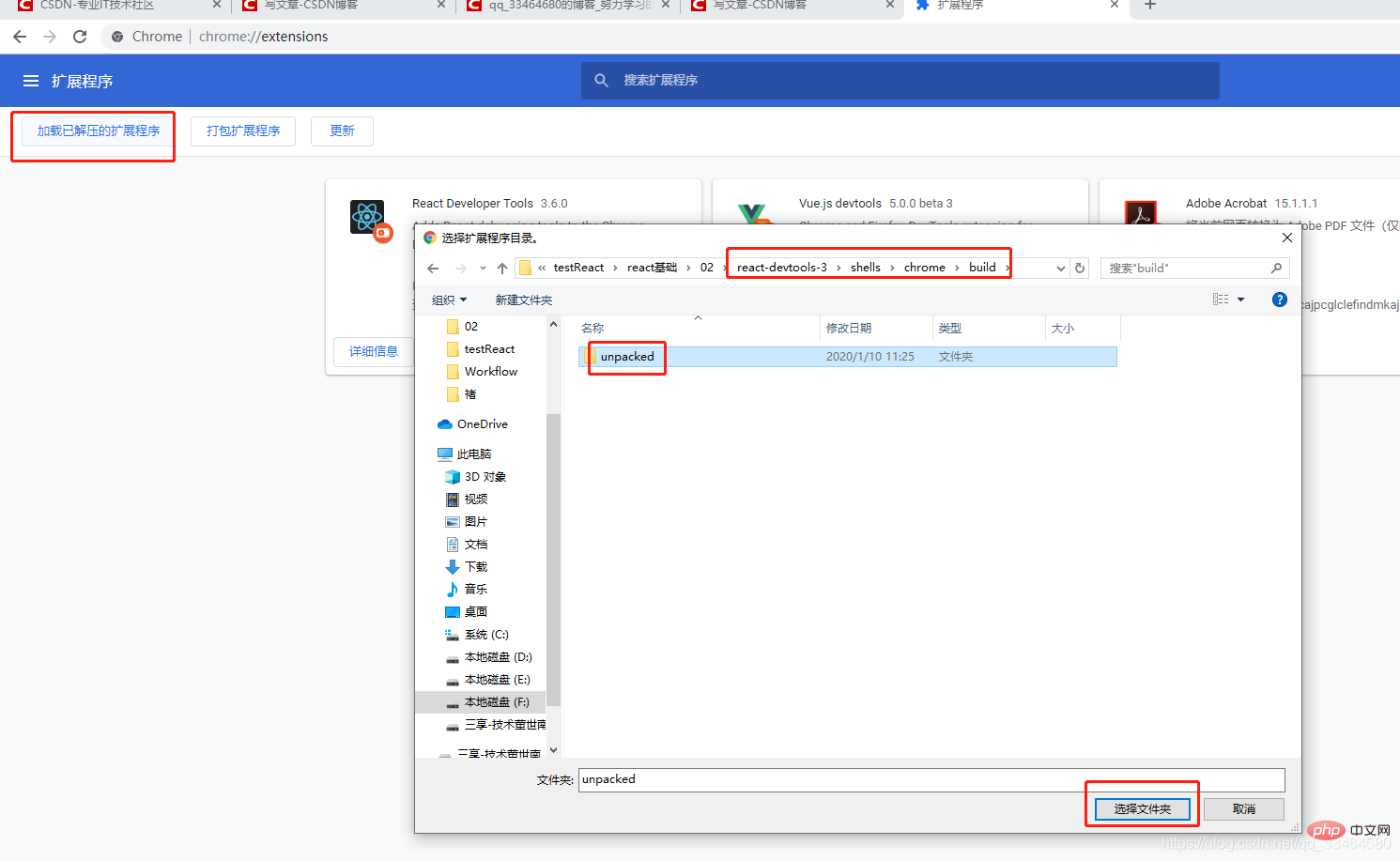
6. 확장 프로그램을 열려면 -->
압축 해제된 확장 프로그램 로드를 선택하고 폴더를 열고 해당 경로
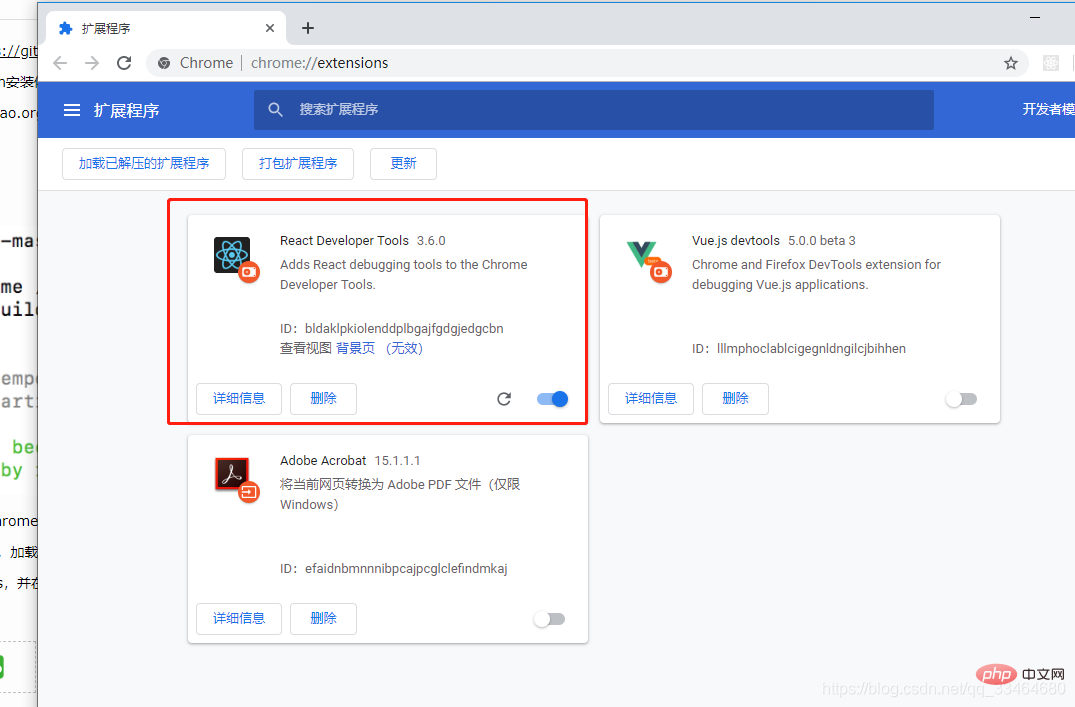
7에서unpacked 폴더를 선택하세요. 성공적으로 추가되었습니다
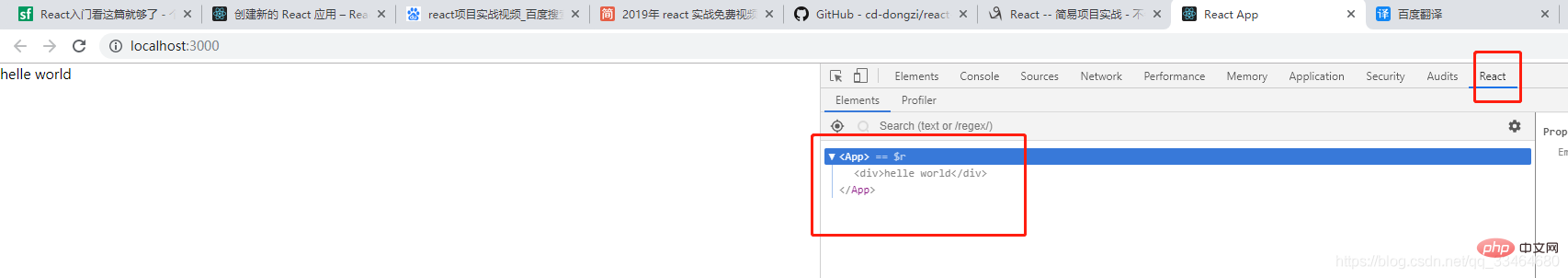
폴더를 선택하세요. 성공적으로 추가되었습니다


위 내용은 크롬에 반응 개발 도구를 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




