uni-app이 npm 타사 라이브러리를 참조하는 방법: 먼저 타사 라이브러리를 다운로드한 다음 [uni-app] 프로젝트를 생성하고 마지막으로 코드를 사용합니다. ['echarts'에서 echart로 가져오기 *]입니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전 이 방법은 모든 브랜드의 컴퓨터에 적합합니다.
권장(무료): uni-app 개발 튜토리얼
uni-app에서 npm 타사 라이브러리를 참조하는 방법:
1 타사 라이브러리 다운로드
uni-app 사용 부분. 따라서 우리의 echarts 라이브러리는 mpvue 버전도 사용하는 mpvue-echarts를 사용하며 Baidu의 echarts를 참조해야 합니다.
다운로드 과정은 다음과 같습니다.
test-echarts와 같은 빈 폴더를 만듭니다.
test-echarts를 입력하여 명령줄 도구를 열고 npm init를 실행한 다음 Enter 키를 누르세요.
타사 라이브러리를 다운로드하세요: npm install echarts mpvue-echarts --save.
Enter node_modules 目录,里面的三个目录:echarts、mpvue-echats 、zrender는 우리에게 필요한 타사 라이브러리입니다.
2. uni-app 프로젝트 생성
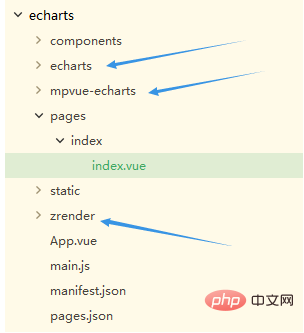
HBuilderX에서 새 uni-app을 생성하고 방금 다운로드한 세 개의 폴더를 프로젝트 루트 디렉터리에 복사합니다.

3 .uni-app에서 타사 라이브러리를 사용하는 방법
은 일반 vue 프로젝트와 동일하며 아래와 같이 타사 라이브러리를 참조하므로 프로젝트에서 echarts 및 mpvue-echarts를 사용할 수 있습니다.
import * as echarts from 'echarts' import mpvueEcharts from 'mpvue-echarts'
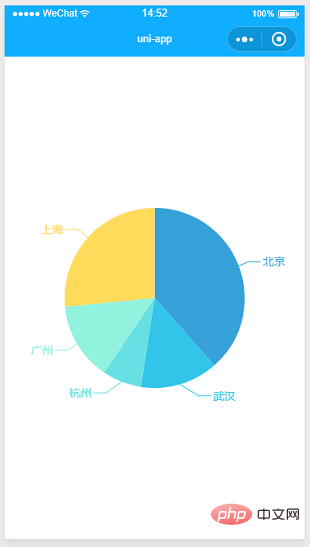
이 예제의 소스 코드는 첨부된 프로젝트에 있습니다. 다음은 코드와 효과의 일부 스크린샷입니다.
<template>
<div class="container">
<mpvue-echarts :echarts="echarts" :onInit="onInit" />
</div>
</template>
<script>
import * as echarts from 'echarts'
import mpvueEcharts from 'mpvue-echarts'
function initChart(canvas, width, height) {
......
}
export default {
data() {
return {
echarts,
onInit: initChart
}
},
components: {
mpvueEcharts
}
}
</script>
<style>
.container {
flex: 1;
}
</style>
위 내용은 uni-app이 npm 타사 라이브러리를 참조하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!