차이점: Axure는 가장 완벽한 기능과 가장 다양한 상호 작용을 제공합니다. 기본적으로 특히 PC 측 프로토타입 제작에서는 원하는 효과를 얻을 수 있지만 이해하기는 쉽지 않습니다. Ink Knife는 기본 조작을 단순화하고 조작하기 쉽지만 대화형 효과, 제어 조합 및 조작 패널 선택 측면에서 AXURE만큼 유연하지 않습니다.

이 기사의 운영 환경: Windows 10 시스템, Ink Blade 3.0&&axure 9.0, thinkpad t480 컴퓨터.
프로토타이핑 도구로는 axure, Mockplus, xiaopiu, Sketch 등이 있습니다. 그중 가장 일반적으로 사용되는 프로토타이핑 도구로는 axure와 Mockplus가 있습니다.
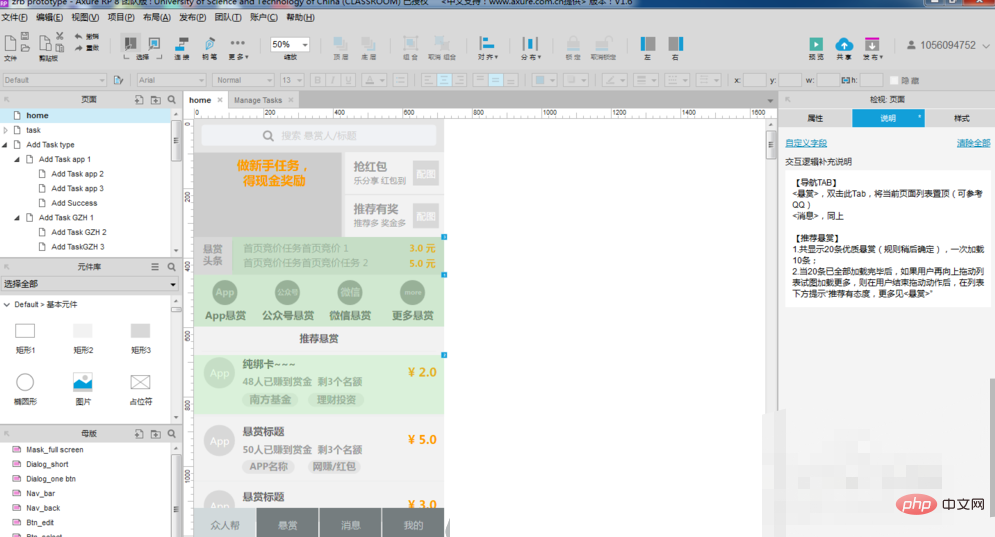
오래된 프로토타이핑 도구인 Axure는 가장 완벽한 기능과 가장 다양한 상호 작용을 제공합니다. 특히 PC 측 프로토타입 제작에서는 기본적으로 원하는 효과를 얻을 수 있습니다.
Axure의 단점도 꽤 명확합니다. Axure의 동적 패널, 리피터 및 기타 기능은 강력하지만 이해하기 쉽지 않습니다. AXURE의 자료는 또한 골치 아픈 일입니다. 대부분의 PM은 AXURE 프로토타입 라이브러리 및 재료 라이브러리에서 해당 타사 재료 라이브러리를 찾아 로드합니다. 그에 상응하는 시간이 걸립니다

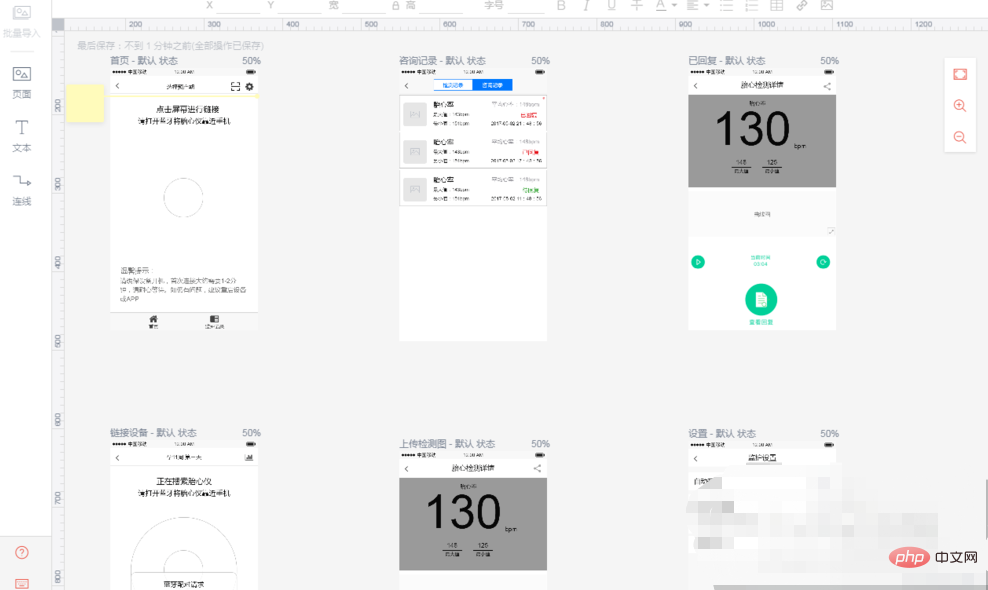
Mo Dao는 APP 프로토타이핑에 있어 정말 좋은 경험을 가지고 있습니다. 어떻게 표현하면 보이지 않는 사람이 도와주고 함께 프로토타입 APP을 만드는 것과 같습니다. (물론 향후 WeChat 미니 프로그램의 디자인에도 적용될 것입니다.) 컨트롤의 크기를 드래그하고 조정하면 자연스럽게 해당 마스터 크기와 일치합니다. 조금 더 움직이거나 조금 더 선택하는 것에 대해 걱정할 필요가 없습니다. 또한 Mo Knife의 시스템 컨트롤은 모두 APP를 기반으로 하며 시스템 플랫폼 IOS 및 Android를 기반으로 하므로 먼저 해당 장치 레이아웃을 선택할 수 있으므로 많은 작업이 줄어듭니다.
Mo Knife의 단점은 우선 Mo Knife의 제품 포지셔닝과 관련이 있으므로 상호 작용 효과 측면에서 분명합니다. 및 컨트롤 조합, 조작 패널은 AXURE만큼 선택이 유연하지 않으며, 효과 전환이 연결을 통해 이루어지기 때문에 때때로 사용자가 혼란스러워하는 경우가 있습니다. 현재 프로토타입의 인터랙티브 효과 시스템은 상대적으로 작지만 기본적으로 모든 프로토타입의 일상적인 사용을 충족합니다. 게다가 더욱 강력해진 공유 생성 기능을 사용하려면 재충전이 필요합니다

일반적으로 Mo Dao와 Axure는 Meitu Xiu Xiu와 Photoshop과 같습니다. 전자는 함수를 캡슐화하는 것과 마찬가지로 기본 작업을 단순화하며 직접 호출할 수 있습니다. 대부분의 친구들은 외출할 때 사진을 찍는데, 느낌이 좋을 때 바로 효과를 선택해서 공유해요. 그러나 정말로 많은 레이어 조합을 디자인하고 페이지 요소를 제어 가능하게 조정하려면 여전히 Photoshop을 사용해야 하며, 여기에는 다양한 요구 사항이 포함됩니다. 이 소프트웨어를 사용하여 달성하려는 것은 무엇입니까? 논리적 구조를 더 연구하고 싶나요, 아니면 프로토타입 효과를 더 보여주고 싶나요?
관련 추천: "프로그래밍 비디오 코스"
위 내용은 잉크나이프와 액슈어의 차이점은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!