차이점: load는 이벤트 메소드만 표시하고 실행되지 않습니다. onload는 프로그래밍 가능한 기능이 하나만 있으므로 페이지의 모든 내용이 로드된 후에 실행된다는 것을 의미합니다. onload는 일부 요소가 로드되기 전에 실행될 수 있으며, load는 모든 요소가 로드된 후에 실행됩니다.

관련 추천: "jQuery Video Tutorial"
상호작용 작성 시 로딩 기능을 onload로 해야 할까요, 아니면 load로 해야 할까요?
잊지 않도록 정리하는 기회를 가져보세요! ! js의
window.onload(function)는 jquery
1의 $(window).onload(function)와 동일합니다. window.load는 이벤트 메서드만 표시할 뿐 실행되지는 않습니다. 예를 들어 마우스를 올리고 클릭하면 표시됩니다. hover와 onclick을 사용할 때만 실행되어야 하는 이벤트는 페이지가 로드되고 렌더링될 때 일반적으로 이 때 사용할 수 있습니다.
JS:
$(window).load(function(){
$(".loadingicon").addClass("loader-chanage");
$(".loadingicon").fadeOut(300,function(){
$(".loadingicon").remove();
$(".maker").show().animate({"right":"0"},500);
});
})$( window).load(function) 페이지의 그림과 기타 리소스가 로드될 때까지 실행되지 않습니다.
2: window.onload는 페이지의 모든 항목이 로드된 후에 실행된다는 의미입니다. 프로그래밍 가능한 기능이 하나만 있기 때문에 페이지에 표시하는 것이 허용됩니다.
JS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo float</title>
</head>
<body>
<script type="text/javascript">
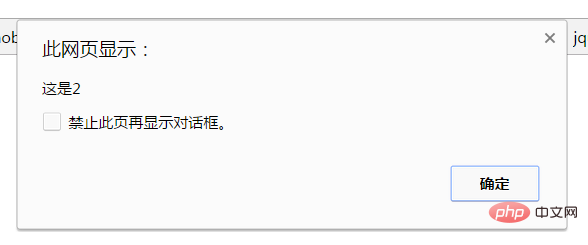
window.onload = function(){ alert("这是1");};
window.onload = function(){ alert("这是2");};
</script>
</body>
</html>실행 결과:
 Three: 위에서 설명한 후에 Jquery $(document).ready도 있습니다. 웹 페이지의 모든 DOM 구조가 그려진 후에 실행되는 (함수), 아마도 DOM 요소 사진 및 관련 높이 및 너비 설정 등과 같은 관련 콘텐츠가 로드되지 않았습니다. 이 경우 다음을 고려할 수 있습니다. 이를 방지하기 위해 jquery의 로드 메소드, 또한 $(document).ready(function)는 다음과 같은 무제한 기능을 작성할 수 있습니다.
Three: 위에서 설명한 후에 Jquery $(document).ready도 있습니다. 웹 페이지의 모든 DOM 구조가 그려진 후에 실행되는 (함수), 아마도 DOM 요소 사진 및 관련 높이 및 너비 설정 등과 같은 관련 콘텐츠가 로드되지 않았습니다. 이 경우 다음을 고려할 수 있습니다. 이를 방지하기 위해 jquery의 로드 메소드, 또한 $(document).ready(function)는 다음과 같은 무제한 기능을 작성할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>demo float</title>
<script type="text/javascript" src="http://static.ruilife.net/static/js/jquery-1.9.1.min.js"></script>
</head>
<body>
<script type="text/javascript">
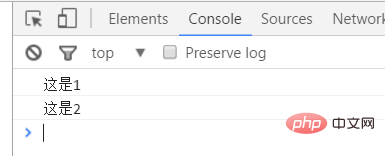
$(document).ready(function(){ console.log("这是1");});
$(document).ready(function(){ console.log("这是2");});
</script>
</body>
</html>실행 결과:

4. document
document.write(_LoadingHtml);
//监听加载状态改变
document.onreadystatechange = completeLoading;
//加载状态为complete时移除loading效果
function completeLoading() {
if (document.readyState == "complete") {
var loadingMask = document.getElementById('loadingp');
loadingMask.parentNode.removeChild(loadingMask);
}
}마지막으로 요약하면 다음과 같습니다.
js: 이 함수는 window.onload 페이지가 실행되자마자 실행됩니다. 이 함수가 실행되면 페이지의 이미지가 아직 로드되지 않을 수 있습니다!
jquery: $(window).load() 페이지의 이미지나 기타 항목이 로드된 후 이 함수를 실행합니다.
load 메소드 호출의 전체 형식은 다음과 같습니다: load(url, [data], [callback]) 매개변수는 각각 URL 주소, 파일 유형(php, html 등), 콜백 함수이며 선택기 로딩도 지원합니다. load("test.html #contentidname")
더 많은 프로그래밍 관련 지식을 보려면
프로그래밍 교육위 내용은 JavaScript에서 온로드와 로드의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!