jquery로 버튼을 사용할 수 없게 만드는 방법: 먼저 버튼 태그를 사용하여 버튼을 만든 다음 ID를 통해 버튼 버튼 개체를 가져오고 [att()] 메서드를 사용하여 버튼의 비활성화된 속성을 true로 설정합니다. 버튼을 클릭할 수 없게 만듭니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.2.1 버전, thinkpad t480 컴퓨터.
jquery에서 버튼을 사용할 수 없게 만드는 방법:
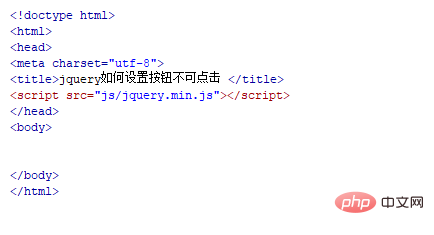
1. jquery에서 버튼을 클릭할 수 없도록 설정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

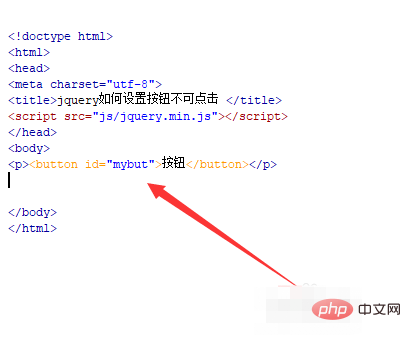
2 test.html 파일의 p 태그에서 버튼 태그를 사용하여 버튼을 만들고 ID를 mybut로 설정합니다.

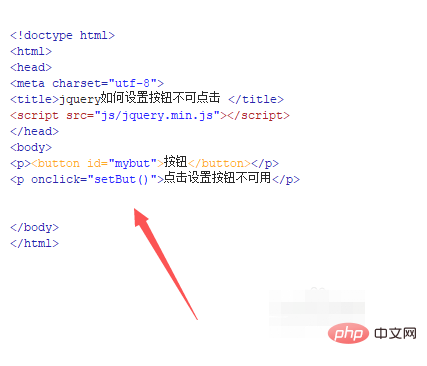
3. test.html 파일에서 p 태그를 사용하여 "사용할 수 없게 하려면 설정 버튼을 클릭하세요"라는 텍스트 줄을 만듭니다.

4. test.html 파일에서 onclick 클릭 이벤트를 p 태그 텍스트에 바인딩하고 setBut 함수를 실행합니다.

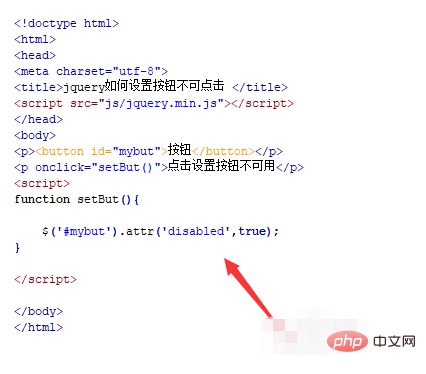
5.js 태그에서 setBut 함수를 생성하고, id를 통해 버튼 버튼 객체를 얻고, att() 메소드를 사용하여 버튼의 비활성화된 속성을 true로 설정합니다. 버튼을 클릭할 수 없습니다.

6. 브라우저에서 test.html 파일을 열고 텍스트를 클릭하여 효과를 확인하세요.

관련 무료 학습 권장 사항:javascript(동영상)
위 내용은 jquery에서 버튼을 사용할 수 없게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!