
관련 무료 학습 권장 사항: javascript(동영상)
애니메이션은 눈길을 끄는 웹 애플리케이션을 만드는 데 중요한 역할을 한다는 것을 알아야 합니다. 사용자가 점점 더 사용자 경험에 관심을 가지게 되면서 판매자는 완벽하고 즐거운 사용자 경험의 중요성을 깨닫기 시작했습니다. 그 결과 웹 애플리케이션은 점점 더 무거워지고 더욱 역동적인 대화형 UI를 갖게 되었습니다. 이를 위해서는 사용자가 프로세스 전반에 걸쳐 상태에서 상태로 보다 원활하게 전환할 수 있도록 보다 복잡한 애니메이션이 필요합니다. 오늘날 이것은 특별한 것으로 간주되지도 않습니다. 사용자는 점점 더 까다로워지고 있으며 기본적으로 응답성이 뛰어난 대화형 사용자 인터페이스를 기대합니다.
그러나 인터페이스에 애니메이션을 적용하는 것이 반드시 간단한 것은 아닙니다. 애니메이션이란 무엇이고, 언제 애니메이션을 사용해야 하며, 애니메이션에는 어떤 영상 효과를 가져야 할까요? 이것들은 모두 까다로운 질문입니다.
웹 애니메이션을 만드는 두 가지 주요 방법은 JavaScript와 CSS를 사용하는 것입니다. 선택에는 옳고 그름이 없으며, 모두 달성하려는 효과에 따라 달라집니다.
CSS를 사용한 애니메이션은 화면에서 요소를 이동시키는 가장 쉬운 방법입니다.
여기에서는 1초 동안 지속되는 CSS 전환을 사용하여 요소를 X축과 Y축에서 50px 이동시키는 방법에 대한 간단한 예부터 시작하겠습니다.
.box {
-webkit-transform: translate(0, 0);
-webkit-transition: -webkit-transform 1000ms;
transform: translate(0, 0);
transition: transform 1000ms;
}
.box.move {
-webkit-transform: translate(50px, 50px);
transform: translate(50px, 50px);
}요소에 move 클래스를 추가하면 transform 값이 변경되어 전환 효과가 발생합니다. move 类时,改变 transform 的值然后开发发生过渡效果。
除了转换持续时间外,还有 easing 属性,这实际上就是动画的运动速度方式,该参数会在之后详细介绍。
如果像上面的代码片段一样,创建单独的 CSS 类来实现动画,当然也可以使用 JavaScript 来切换每个动画。
如下元素:
p class="box"> Sample content.
然后,使用 JavaScript 来切换每个动画。
var boxElements = document.getElementsByClassName('box'),
boxElementsLength = boxElements.length,
i;
for (i = 0; i <p>上面的代码片段是为所有包含 <code>box</code> 类的元素为其添加 <code>move</code> 类以触发动画。</p><p>这样做可以为你的应用提供良好的平衡。 你可以专注于使用 JavaScript 管理状态,只需在目标元素上设置适当的类,让浏览器处理动画。 如果沿着这条路线前进,你可以在元素上监听 <code>transitionend</code> 事件,但前提是放弃旧版 Internet Explorer 的支持:</p><p><img src="https://img.php.cn/upload/image/590/600/983/1607592778931586.png" title="1607592778931586.png" alt="CSS 및 JS 애니메이션의 기본 원칙과 성능 최적화 방법에 대한 자세한 설명"></p><p>监听 <code>transitionend</code> 触发的事件如下所示:</p><pre class="brush:php;toolbar:false">var boxElement = document.querySelector('.box');
boxElement.addEventListener('transitionend', onTransitionEnd, false);
function onTransitionEnd() {
// Handle the transition finishing.
}除了使用 CSS 过渡之外,你还可以使用 CSS 动画,CSS 动画可以让你更好地控制单独的动画关键帧,持续时间以及循环次数。
关键帧用于指示浏览器 CSS 属性在给定时间点上应有的 CSS 属性,然后填充空白。
来个简单的例子:
.box {
/* 动画的名字 */
animation-name: movingBox;
/* 动画的持续时间 */
animation-duration: 2300ms;
/* 动画的运行次数 */
animation-iteration-count: infinite;
/* 设置对象动画在循环中是否反向运动的方法 */
animation-direction: alternate;
}
@keyframes movingBox {
0% {
transform: translate(0, 0);
opacity: 0.4;
}
25% {
opacity: 0.9;
}
50% {
transform: translate(150px, 200px);
opacity: 0.2;
}
100% {
transform: translate(40px, 30px);
opacity: 0.8;
}
}效果示例: https://sessionstack.github.i...
使用CSS动画,你可以独立于目标元素定义动画本身,并使用 animation-name 属性来选择所需的动画。
CSS 动画在某种程度仍然需要加浏览器前缀的,在 Safari、Safari Mobile 和 Android 中都使用了 -webkit。 Chrome、 Opera、Internet Explorer 和 Firefox 都不需要添加前缀。许多工具可以帮助你创建所需 CSS 的前缀,这样就不需要在源文件中带样式前缀。
和 CSS 过渡或者 CSS 动画相比,使用 JavaScript 创建动画更加复杂,但它通常为开发人员提供了更强大的功能。
JavaScript 动画是作为代码的一部分内联编写的。你还可以将它们封装在其他对象中。以下为用 JavaScript 来实现最开始的 CSS 过渡的代码:
var boxElement = document.querySelector('.box');
var animation = boxElement.animate([
{transform: 'translate(0)'},
{transform: 'translate(150px, 200px)'}
])
animation.addEventListener('finish', function() {
boxElement.style.transform = 'translate(150px, 200px)';
})默认情况下,Web 动画仅修改元素的展示效果。 如果要将对象停留在移动后的位置,则应在动画完成时修改其基础样式。 这就是为什么在上面的例子中监听 finish 事件,并将 box.style.transform 属性设置为 translate(150px, 200px)
easing 속성도 있습니다. 이 매개변수는 나중에 자세히 소개하겠습니다. 위의 코드 조각과 같은 애니메이션을 구현하기 위해 별도의 CSS 클래스를 만드는 경우 JavaScript를 사용하여 각 애니메이션을 전환할 수도 있습니다. 다음 요소: transition: transform 500ms linear;
transition: transform 500ms ease-out;
box 클래스가 포함된 모든 요소에 move 클래스를 추가하는 것입니다. 🎜🎜이렇게 하면 지원서에 좋은 균형을 맞출 수 있습니다. JavaScript를 사용하여 상태 관리에 집중할 수 있습니다. 대상 요소에 적절한 클래스를 설정하고 브라우저가 애니메이션을 처리하도록 하세요. 이 경로를 사용하면 요소에서 transitionend 이벤트를 수신할 수 있지만 이전 버전의 Internet Explorer에 대한 지원을 중단하는 경우에만 가능합니다. 🎜🎜 🎜🎜
🎜🎜transitionend에 의해 트리거되는 이벤트는 다음과 같습니다. ~로 🎜transition: transform 500ms ease-in;
transition: transform 500ms ease-in-out;
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
finish 이벤트를 수신하고 box.style.transform 속성을 translate(150px, 200px)로 설정합니다. 이 속성 값은 CSS 애니메이션에서 수행되는 두 번째 스타일 전환과 동일합니다. 🎜🎜JavaScript 애니메이션을 사용하면 모든 단계에서 요소의 스타일을 완벽하게 제어할 수 있습니다. 즉, 필요에 따라 애니메이션 속도를 늦추고, 애니메이션을 일시 중지하고, 중지하고, 뒤집고, 요소를 조작할 수 있습니다. 이는 원하는 애니메이션 동작을 올바르게 캡슐화할 수 있으므로 복잡한 객체 지향 애플리케이션을 구축하는 경우 특히 유용합니다. 🎜🎜Easing Definition🎜🎜자연스러운 전환 효과는 사용자가 웹 애플리케이션에 더 편안함을 느끼게 하여 더 나은 사용자 경험을 제공합니다. 🎜当然,没有任何东西从一个点到另一个点线性移动。 实际上,当事物在我们周围的物理世界中移动时,事物往往会加速或减速,因为我们不是在真空中,并且有不同的因素会影响这一点。 人类的大脑会期望感受这样的移动,所以当为网络应用制作动画的时候,利用此类知识会对自己会有好处。
以下是一些术语需要了解一下:
CSS 过渡和动画允许你选择要使用的 easing 类型。 不同的关键字会影响动画的 easing,你也可以完全自定义 easing 方法。
以下为可以选择用来控制 easing 的 CSS 关键字:
让我们深入来了解一下这几个兄弟,并看它们各自展示的效果是怎么样。
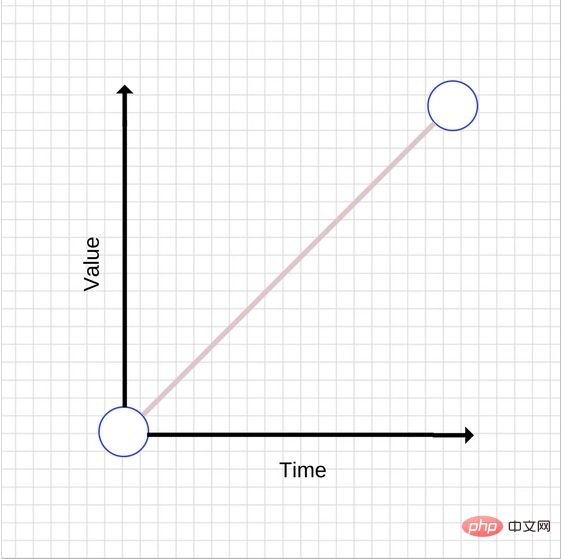
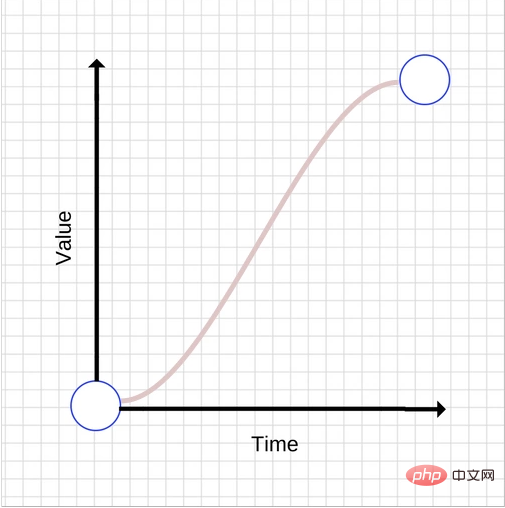
easing 方法的的默认为 linear,以下为 linear 过渡效果的图示:

随着时间增加,值等比增加,使用 linear 动效,会让动画不自然,一般来说,避免使用 linear 动效。
以下是如何实现简单的线性动画:
transition: transform 500ms linear;
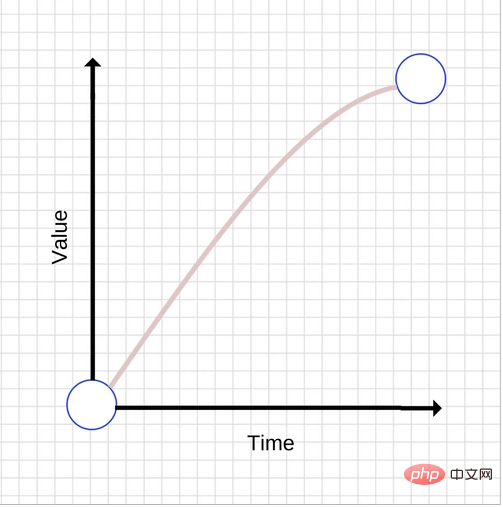
如前所述,与线性动画相比,easing out 动画开始时快,结束时候间慢,过渡效果的图示如下:

一般来说,easing out过渡效果是最适合做界面体验的,因为快速地启动会给人以快速响应的动画的感觉,而结束时让人感觉很平滑这得归功于不一致的移动速度。
有很多方法可以实现 ease-out 效果,但最简单的是 CSS 中的 ease-out 关键字:
transition: transform 500ms ease-out;
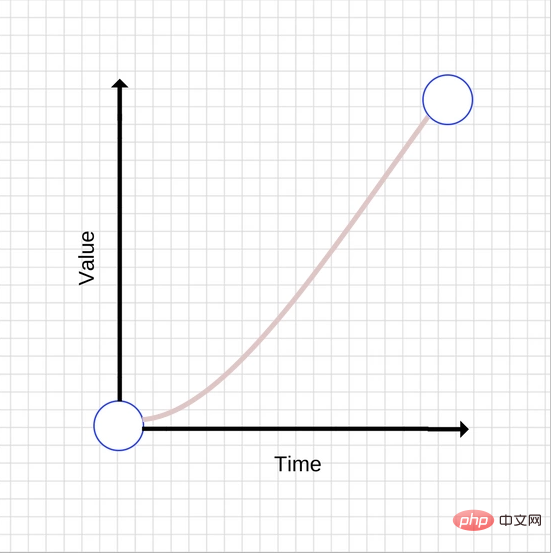
和 ease-out 动画相反-开始时快,结束时候间慢,过渡效果图如下:

与 ease-out 动画相比, ease-in 可能会让人感到不寻常,由于启动缓慢给人以反应卡顿的感觉,因此会产生一种无反应的感觉。 动画结束很快也会产生一种奇怪的感觉,因为整个动画正在加速,而现实世界中的物体在突然停止时往往会减速。
和 ease-out 和 linear 动画类似,使用 CSS 关键字来实现 ease-in 动画:
transition: transform 500ms ease-in;
该动画为 ease-in 和 ease-out 的合集,过渡效果图如下:

不要使用太长的动画持续时间,因为它们会让你的 UI 感觉没有响应。
用 ease-in-out CSS 关键字来实现 ease-in-out 动画:
transition: transform 500ms ease-in-out;
你也可以定义自己的 easing 曲线,这可以更好地创建自己想要的动画效果。
实际上, ease-in,linear 及 ease 关键字映射到预定义 贝塞尔曲线 ,可以在 CSS transitions specification 和 Web Animations specification 中查找更多关于贝塞尔曲线的内容。
Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。 曲线定义:起始点、终止点(也称锚点)、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。 1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。
CSS3 transition-timing-function 属性,其语法如下:
transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
总而言之可以用cubic-bezier(n,n,n,n)的形式来表示全部的属性值,这里就涉及到贝塞尔曲线(Bézier curve)。
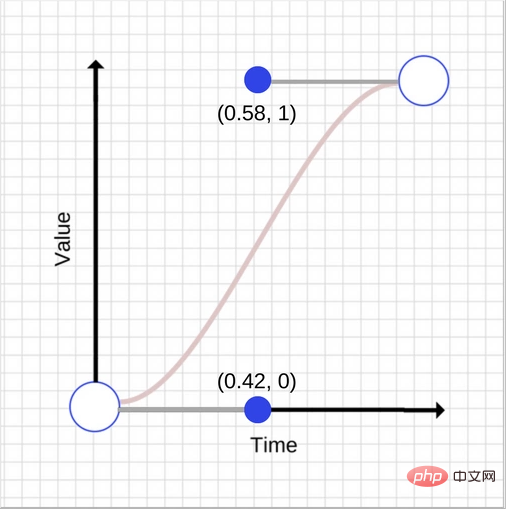
让我们看看贝塞尔曲线的工作原理。 贝塞尔曲线需要四个值,或者更准确地说它需要两对数字。 每对描述立方贝塞尔曲线控制点的 X 和 Y 坐标。贝塞尔曲线的起点有一个坐标 (0, 0) ,结束坐标是 (1, 1)。 你可以设置两个对号,两个控制点的 X 值必须在 [0,1] 范围内,并且每个控制点的 Y 值可以超过 [0,1] 限制,尽管规定不清楚多少。
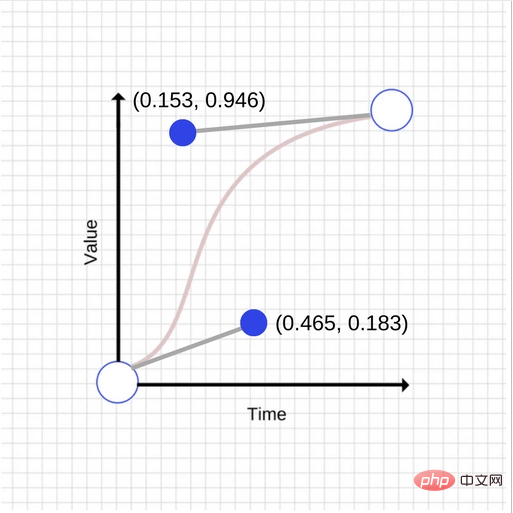
即使每个控制点的 X 和 Y 值稍有变化,也会得到完全不同的曲线。让我们看两张贝塞尔曲线的图,两张图相近但坐标的控制结点却不同。

和

如您所见,两张图有很大的不同, 第一个控制点矢量差为 (0.045,0.183) 矢量差,而第二控制点矢量差为 (-0.427, -0.054) 。
第二条曲线的样式为:
transition: transform 500ms cubic-bezier(0.465, 0.183, 0.153, 0.946);
前两个数字是第一个控制点的 X 和 Y 坐标,后两个数字是第二个控制点的 X 和 Y 坐标。
当你在使用动画的时候,你应该维持 60 帧每秒,否则会影响用户体验。
和世界上的其他事物一样,动画也会有性能的开销。一些属性的动画性能开销相比其它属性要小。例如,为元素的 width 和 height 做动画会更改其几何结构并且可能会造成页面上的其它元素移动或者大小的改变,这个过程称为布局。我们在之前的一篇文章 中更详细地讨论了布局和渲染。
通常,你应该避免动画触发布局或重绘的属性。 对于大多数现代浏览器,这意味着把动画局限于 opacity 和 transform 属性。
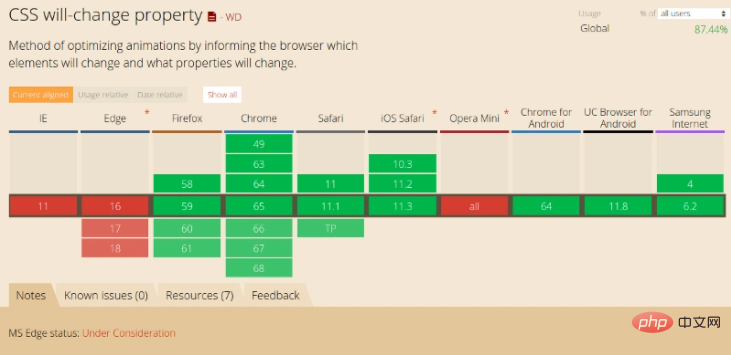
你可以使用 will-change 知浏览器你打算更改元素的属性,这允许浏览器在进行更改之前进行最适当的优化。但是,不要过度使用 will-change,因为这样做会导致浏览器浪费资源,从而导致更多的性能问题。
will-change 用法如下:
.box {
will-change: transform, opacity;
}该属性在 Chrome, Firefox,Opera 得到很好的兼容。

transforms 和 opacity,这时整个 CSS 动画得以在 合成线程 完成(而JS动画则会在 主线程 执行,然后触发合成线程进行下一步操作),在 JS 执行一些昂贵的任务时,主线程繁忙,CSS 动画由于使用了合成线程可以保持流畅transforms 和 opacity 属性值的更改。如果动画只是简单的状态切换,不需要中间过程控制,在这种情况下,css 动画是优选方案。它可以让你将动画逻辑放在样式文件里面,而不会让你的页面充斥 Javascript 库。然而如果你在设计很复杂的富客户端界面或者在开发一个有着复杂 UI 状态的 APP。那么你应该使用 js 动画,这样你的动画可以保持高效,并且你的工作流也更可控。所以,在实现一些小的交互动效的时候,就多考虑考虑 CSS 动画。对于一些复杂控制的动画,使用 javascript 比较可靠。
위 내용은 CSS 및 JS 애니메이션의 기본 원칙과 성능 최적화 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!