uniapp에서 아이콘을 사용하는 방법: 먼저 필요한 아이콘을 장바구니에 추가하고 로컬로 다운로드한 다음 [압축을 풀고 프로젝트에 넣기] 마지막으로 스타일 클래스 이름을 직접 사용합니다. 페이지에서 그냥 사용하세요.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, Dell G3 컴퓨터.
추천(무료): uni-app 개발 튜토리얼
uniapp에서 아이콘 사용 방법:
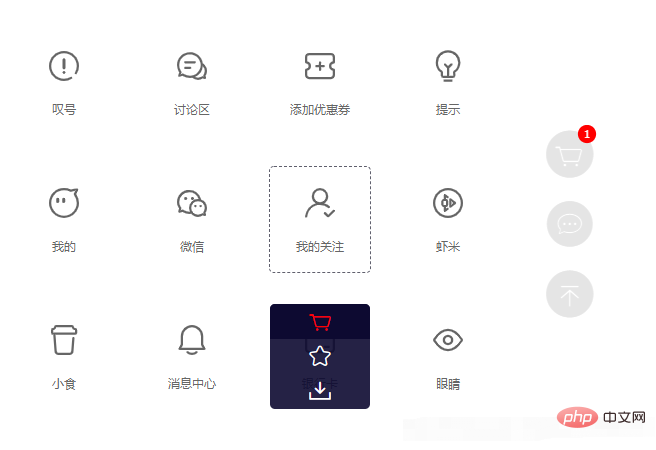
1. 필요한 작은 아이콘을 장바구니에 추가하세요

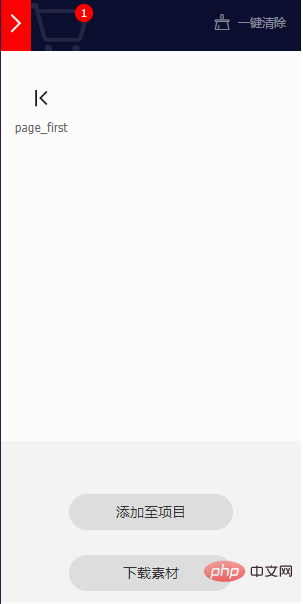
2. 장바구니에 작은 아이콘 추가 [프로젝트에 추가]

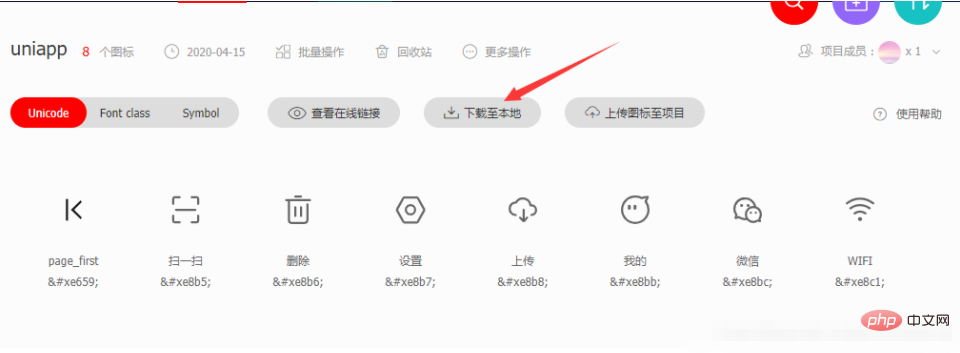
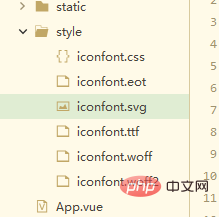
3. 마지막으로 로컬로 다운로드합니다. [압축을 풀고 프로젝트에 넣습니다]

4. .main.js에서
import './style/iconfont.css'
6을 소개합니다. 마지막으로 스타일 클래스 이름을 통해 페이지에서 직접 
<text class="iconfont icon-saoyisao"></text>
를 사용하세요. 관련 무료 학습 권장 사항:
Programming video위 내용은 유니앱에서 아이콘을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!