Uni-app은 버튼을 클릭하여 점프 인터페이스 방법을 구현합니다. 먼저 점프할 페이지 경로를 만든 다음 수신된 페이지를 표시하고 버튼을 클릭하여 마지막으로 새 페이지로 이동합니다. type 현재 페이지와 하단 탭 페이지입니다.

이 튜토리얼의 운영 환경: windows7 시스템, uni-app2.5.1 버전, thinkpad t480 컴퓨터.
추천(무료): uni-app 개발 튜토리얼
uni-app 버튼을 클릭하여 점프 인터페이스 구현:
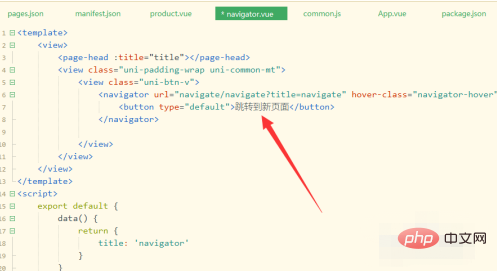
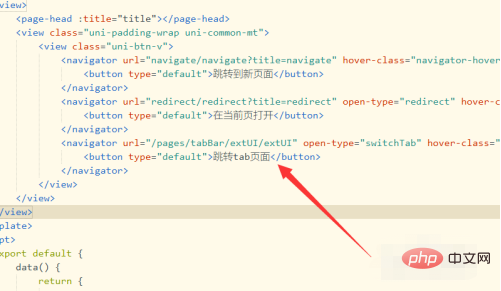
1 먼저 페이지에서 직접 네비게이터를 사용하고 URL을 추가합니다. 그게 다입니다. 아래 그림과 같이

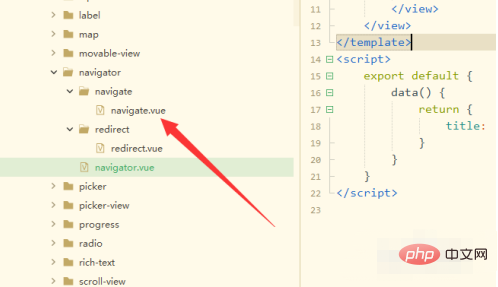
2. 그런 다음 아래 그림과 같이 점프할 페이지 경로를 만듭니다

3. 받은 페이지를 그림과 같이 표시하기만 하면 됩니다. below

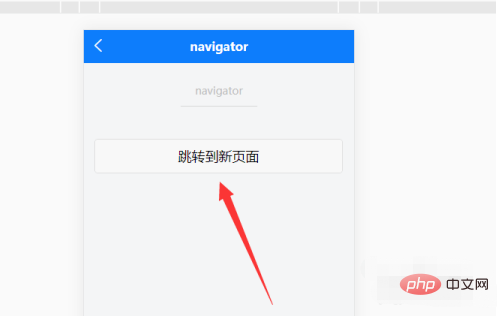
4 실행 시 아래 그림과 같이 버튼이 보입니다.

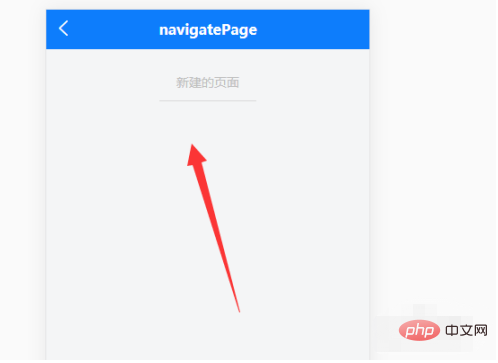
5. 버튼을 클릭하면 아래 그림과 같이 새 페이지로 이동합니다

6. 마지막으로 아래 그림과 같이 현재 페이지와 하단 탭 페이지로 Type 점프를 지정할 수도 있습니다.

관련 무료 학습 권장 사항: 프로그래밍 비디오
위 내용은 점프 인터페이스를 구현하기 위해 uniapp에서 버튼을 클릭하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!