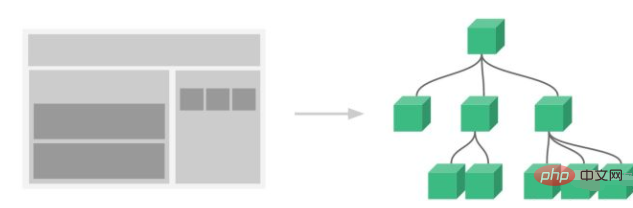
vue.js 구성 요소화는 조합 및 중첩을 위해 UI 페이지를 여러 구성 요소로 나누는 데 사용됩니다. 구성 요소화는 복잡한 애플리케이션 시스템을 처리하고 기능 모듈의 역할을 더 명확하게 하는 효율적인 방법입니다. 목적은 복잡한 시스템을 분리하는 것입니다. 여러 구성 요소로 나누고, 구성 요소 경계와 책임을 분리하고, 독립적인 업그레이드와 유지 관리를 용이하게 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, Vue 버전 2.9.6, Dell G3 컴퓨터.
추천: "vue Tutorial"
Vue는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다.
상향식 증분 개발 디자인을 사용하는 프로그레시브 프레임워크
템플릿 양방향 바인딩 메커니즘
지시어를 사용하여 DOM을 캡슐화함
컴포넌트 기반 디자인 아이디어

Vue의 컴포넌트화는 UI를 나눕니다. 조합 및 중첩을 위해 여러 구성 요소로 페이지를 나눕니다.
Vue 컴포넌트화
컴포넌트화는 복잡한 애플리케이션 시스템을 처리하고 기능 모듈의 역할을 더 명확하게 하는 효율적인 방법입니다. 목적은 복잡한 시스템을 여러 구성 요소로 분리하고, 구성 요소 경계와 책임을 분리하고, 독립적인 업그레이드 및 유지 관리를 용이하게 하는 것입니다.
자세히 설명하지 않고도 구성 요소화의 이점은 누구나 알고 있습니다. 구성 요소는 Vue.js의 가장 강력한 기능 중 하나입니다. 이를 통해 독립적이고 재사용 가능한 작은 구성 요소를 사용하여 대규모 애플리케이션을 구축할 수 있으며 개발 효율성이 더 빠르고 향상됩니다. 더 민첩합니다.
더 나은 재사용을 위해 여기서는 팝업 구성 요소를 예로 들어 프로젝트용 구성 요소 라이브러리를 구축하는 방법을 설명합니다.
Vue 구성 요소 표준화
규칙이 없으면 성공하기 어렵습니다.
좋은 구성 요소 라이브러리를 구축하려면 처음에 몇 가지 일반적인 규칙을 설정해야 합니다.
1. 네이밍
컴포넌트의 네이밍은 업무와 관련이 없어야 하며, 컴포넌트가 구현하는 기능에 따라 명명되어야 합니다. 동시에 비즈니스 파일 명명과도 구별되어야 하며 일부 고유한 접두사를 추가할 수 있습니다. 예를 들어 여기서는 모든 컴포넌트의 접두사에 "UI"가 추가되고 팝업 컴포넌트의 이름은 "UIDialog"로 지정됩니다.
2. 구현
재사용 가능한 구성 요소는 다음과 같은 범용 기능을 구현해야 합니다.
UI 디스플레이
사용자와의 상호 작용(이벤트)
애니메이션 효과
재사용 가능한 구성 요소 애플리케이션 외부 조건에 대한 의존성을 최소화합니다. 독립적인 기능 구성 요소를 여러 개의 작은 구성 요소로 분할하여 구현하지 않는 것이 가장 좋습니다.
3. 구성 요소 속성 및 이벤트 이해하기
Vue 구성 요소에서 상태는 소품, 이벤트는 이벤트, 조각은 슬롯이라고 합니다.
props를 사용하면 외부 환경에서 구성 요소에 데이터를 전달할 수 있습니다.
props를 통해 나만의 속성을 선언해보세요. 위의Dialog/index.vue 코드를 통해 이해할 수 있습니다. 유형은 문자열, 숫자, 부울, 배열, 개체, 날짜, 함수, 기호입니다.
이벤트를 사용하면 구성 요소가 외부 환경에서 부작용을 유발할 수 있습니다.
v-on을 사용하여 Dom 이벤트를 들을 수 있습니다. 구문: v-on: 이벤트 유형 = "이벤트 처리 함수 이름". 약어는 @event type = "이벤트 처리 함수 이름"입니다.
시각적 예는 다음과 같습니다.
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>슬롯을 사용하면 외부 환경에서 구성 요소의 추가 콘텐츠를 결합할 수 있습니다.
slot은 하위 구성 요소에 위치를 설정하는 것과 동일하며, 여는 태그와 닫는 태그 사이에 무언가가 배치되면 이러한 항목이 슬롯에 배치됩니다. 슬롯을 통해 구성 요소를 호출하면 필요에 따라 구성 요소의 실제 내용을 변경할 수 있습니다.
예를 들어 하위 구성 요소 템플릿:
<div> <h2>我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
상위 구성 요소 템플릿:
<div> <h1>我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
렌더링 결과:
<div> <h1>我是父组件的标题</h1> <div> <h2>我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
위 내용은 vue.js 구성요소화는 무엇을 의미하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!