차이점: 상태 객체는 반응 애플리케이션에서 불변이며, 상태를 업데이트하려면 setState 메소드를 사용해야 합니다. vue에서는 상태 객체가 필요하지 않으며 데이터는 데이터 속성에 의해 vue 객체에서 관리됩니다.

관련 추천: "프로그래밍 비디오 코스"
vue와 React의 상태 관리의 차이점
React에서 상대적으로 큰 콘텐츠는 함수형 프로그래밍입니다. 인기 있는 Redux 상태 관리 라이브러리를 사용한 경우 대부분의 개발 시간은 기능적 콘텐츠를 작성하는 데 소비되었습니다.
이것은 최근 몇 년 동안 거대한 JavaScript 커뮤니티에 매우 영향력이 커진 것입니다. React는 함수형 프로그래밍을 발명한 것이 아니며 꽤 오래된 개념입니다. 그러나 이는 현대 프로그래밍 언어 사이에서 인기를 얻었습니다. 더 나은 코드를 작성하는 데 도움이 되는 유용한 방법입니다.
함수형 프로그래밍의 또 다른 특징은 불변성입니다. 이는 최근 "불변성이 중요한 이유"에 대해 언급된 내용이지만, 아이디어는 소위 "부작용"을 제어하고 애플리케이션 상태 관리를 더 쉽고 예측 가능하게 만드는 것입니다.
이제 React 자체는 이해 측면에서 함수형 라이브러리가 아닙니다. Mobx는 변경 가능한 상태를 갖춘 인기 있는 React 상태 관리 라이브러리입니다. Vue 문서를 통해:
MobX는 React 커뮤니티에서 매우 인기가 있으며 실제로 Vue와 거의 동일한 반응 시스템을 사용합니다. 어느 정도 React + MobX 워크플로우는 Vue의 좀 더 상세한 버전이라고 볼 수 있으므로, 이 조합을 사용하고 즐기신다면 Vue로 뛰어드는 것이 현명한 선택이 될 수 있습니다.
Mobx plus React는 기본적으로 Vue의 확대 버전인가요? — Evan You
Vue의 또 다른 인기 있는 상태 관리 옵션은 Vuex입니다. Redux와 Vuex를 비교한 기사에서 인용한 다음 비교는 친근한 영감이 될 수 있습니다.
Redux와 유사하게 Vuex도 Flux에서 영감을 받았습니다. 그러나 Redux와 달리 Vuex는 상태를 불변으로 만들고 Redux의 "reducer" 기능처럼 완전히 대체하는 대신 상태를 변경합니다.
이를 통해 Vue.js는 상태가 변경될 때 어떤 지침을 다시 렌더링해야 하는지 자동으로 알 수 있습니다. 상태 로직을 분해하기 위해 전용 리듀서를 사용하는 대신 Vuex는 모듈이라는 저장소를 사용하여 상태 로직을 구성할 수 있습니다.
이것은 여러 개발자의 주요 관점에서 볼 때 공정한 기술적 주장입니다. 함수형 프로그래밍으로 개발하는 것이 중요하다면 React가 더 매력적일 것입니다(Mobx 사용을 제외하면). 그렇지 않다면 Vue가 더 매력적일 수 있습니다.
Vuex와 Redux의 차이점
표면적으로는 스토어 주입 및 사용법에 약간의 차이가 있습니다. Vuex에서는 $store가 구성 요소 인스턴스에 직접 삽입되므로 보다 유연하게 사용할 수 있습니다. 업데이트를 제출하려면 디스패치 및 커밋을 사용하고, mapState를 통해 또는 this.$store를 통해 직접 데이터를 읽습니다. Redux에서 각 구성 요소는 필요한 props와 디스패치를 연결하기 위해 명시적으로 connect를 사용해야 합니다. 또한 Vuex는 더 유연합니다. 구성 요소는 작업을 전달하고 업데이트를 커밋할 수 있지만 Redux는 수정을 위해 리듀서를 디스패치만 할 수 있고 직접 호출할 수 없습니다.
구현 원칙에서 가장 큰 차이점은 두 가지 점입니다. Redux는 불변 데이터를 사용하는 반면 Vuex의 데이터는 가변적이므로 Redux는 매번 이전 상태를 새로운 상태로 바꾸는 반면 Vuex는 직접 수정합니다. Redux는 데이터 변경을 감지하면 diff를 통해 차이점을 비교하는 반면, Vuex는 실제로 Vue와 동일한 원리를 사용하고 getter/setter를 통해 비교합니다. 이 두 가지 차이점은 React와 Vue의 디자인 개념이 다르기 때문이기도 합니다. React는 매우 전문적인 안정적이고 대규모 애플리케이션 구축을 선호합니다. 이와 대조적으로 Vue는 문제를 간단하고 빠르게 해결하는 것을 선호하고, 더 유연하며, 규칙과 규정을 엄격하게 따르지 않습니다. 따라서 사람들에게 대규모 프로젝트에는 React를 사용하고 작은 프로젝트에는 Vue를 사용하는 느낌을 줄 것입니다.
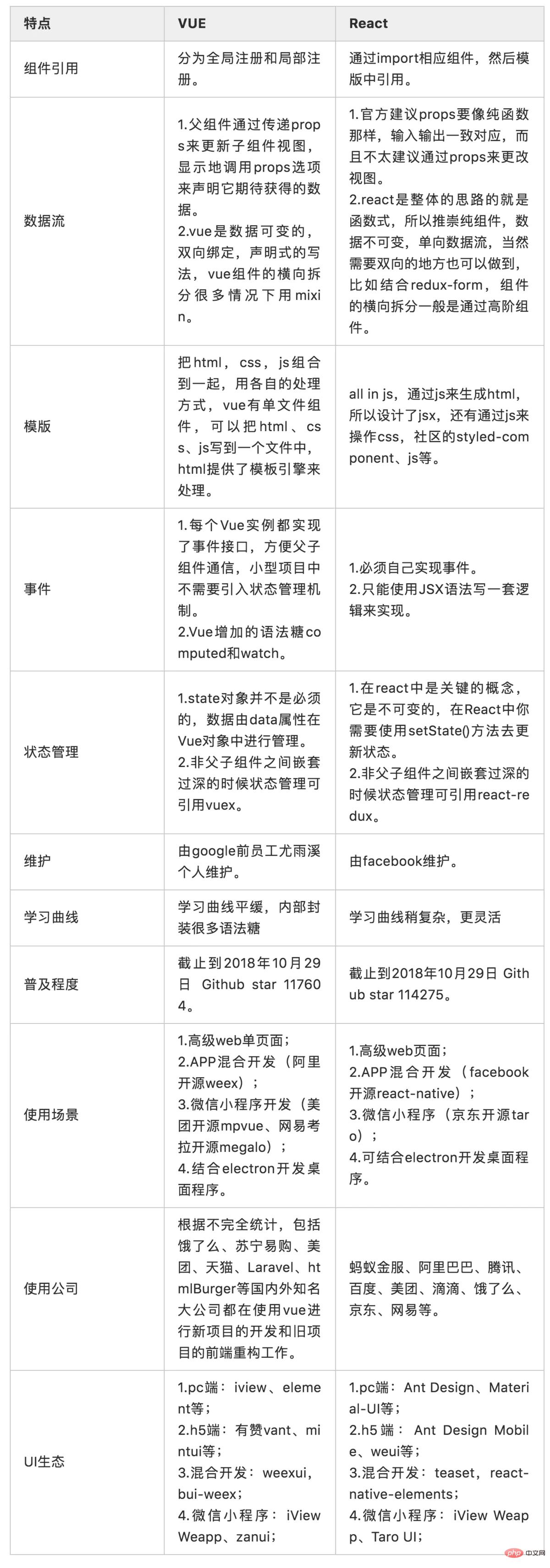
vue와 React의 차이점에 대한 간략한 개요

더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 방문하세요! !
위 내용은 vue와 반응 상태 관리의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



